Staticman is a Node.js application that receives user-generated content and uploads it as data files to a GitHub and/or GitLab repository. In practice, this allows you to have dynamic content (e.g. blog post comments) as part of a fully static website, as long as your site automatically deploys on every push to GitHub and/or GitLab, as seen on GitHub Pages, GitLab Pages, Netlify and others.
It consists of a small web service that handles the POST
requests from your forms, runs various forms of validation and
manipulation defined by you and finally pushes them to your repository
as data files. You can choose to enable moderation, which means files
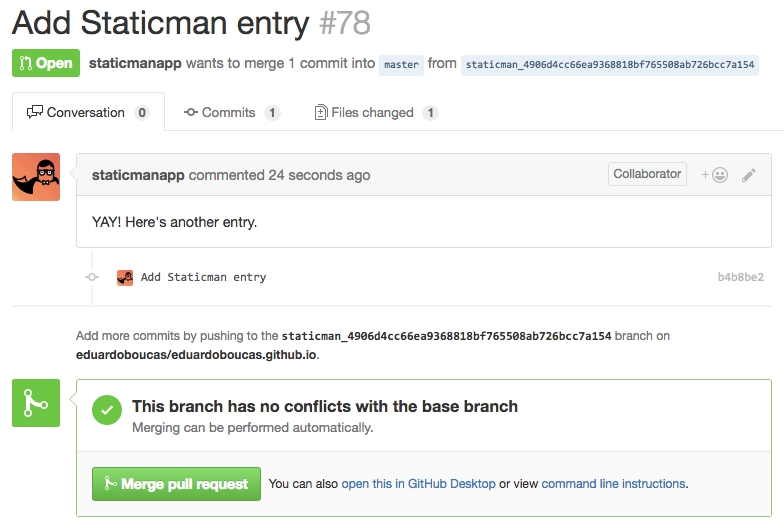
will be pushed to a separate branch and a pull request will be created
for your approval, or disable it completely, meaning that files will be
pushed to the main branch automatically.
You can download and run the Staticman API on your own infrastructure. The easiest way to get a personal Staticman API instance up and running is to use the free tier of Heroku. If deploying to Heroku you can simply click the button below and enter your config variables directly into Heroku as environment variables.
- Node.js 8.11.3+
- npm
- A personal access token for the GitHub and/or GitLab account you want to run Staticman with
- An RSA key in PEM format
NOTE: The below steps are not required if deploying to Heroku. To deploy to Heroku, click the above deploy button and enter your configuration variables in the Heroku Dashboard.
-
Clone the repository and install the dependencies via npm.
git clonehttps://github.com/eduardoboucas/staticmancd staticman npm install
Create a development config file from the sample file.
cp config.sample.json config.development.json
Edit the newly-created config file with your GitHub and/or GitLab access token, SSH private key and the port to run the server. Click here for the list of available configuration parameters.
Start the server.
npm start
Each environment, determined by the NODE_ENV environment variable, requires its own configuration file. When you're ready to push your Staticman API live, create a config.production.json file before deploying.
Check this guide if you're using Docker.
Staticman runs as a bot using a GitHub and/or GitLab account, as opposed to accessing your account using the traditional OAuth flow. This means that you can give it access to just the repositories you're planning on using it on, instead of exposing all your repositories.
To add Staticman to a repository, you need to add the bot
as a collaborator with write access to the repository and ask the bot to
accept the invite by firing a GET request to this URL:
http://your-staticman-url/v2/connect/GITHUB-USERNAME/GITHUB-REPOSITORY
Staticman will look for a config file. For the deprecated v1 endpoints, this is a _config.yml with a staticman property inside; for v2 endpoints, Staticman looks for a staticman.yml file at the root of the repository.
For a list of available configuration parameters, please refer to the documentation page.
Would you like to contribute to Staticman? That's great! Here's how:
- Read the contributing guidelines
- Pull the repository and start hacking
- Make sure tests are passing by running
npm test - Send a pull request and celebrate
- Detailed Site and API Setup Guide
- Improving Static Comments with Jekyll & Staticman
- Hugo + Staticman: Nested Replies and E-mail Notifications
- Guide on How to Setup Staticman with Gatsby
from https://github.com/eduardoboucas/staticman
-------
Welcome! These instructions walk you through deploying your own instance of Staticman and connecting it to your static site.
Step 1. Git provider authentication
Staticman currently supports the following git providers:
- GitHub
- GitLab
- OneDev
In order to use Staticman, the repository for your static site must be hosted on one of these providers. The Staticman service needs to authenticate with the git provider to commit files and handle pull requests. This step will walk you through obtaining the necessary credentials.
If using GitLab to host the static site repo:
Create a personal access token with the following scopes
read_repository: Necessary to read the Staticman site configapi: Necessary to merge pull requests
If using GitHub to host the static site repo:
Option 1. Authenticate as a GitHub application
This is the recommended way to authenticate with GitHub. This method will give the most control over what Staticman can and can’t access.
- Create a new GitHub application. Ensure you use the following:
- Homepage:
"https://staticman.net/" - Webhook URL:
"{STATICMAN_BASE_URL}/v1/webhook"- e.x."https://mystaticmaninstance.herokuapp.com/v1/webhook" - Contents:
Read & Write- Necessary to read the Staticman site config - Pull Requests:
Read & Write- Necessary to merge pull requests - Subscribe to
Pull requestevents
- Homepage:
- Generate a private key for the app and note it down along with your app ID.
- Install the app on your GitHub account. You can limit its access to only the repo from which you host your static site
Option 2. Authenticate to GitHub using a personal access token on a bot
- Register a new GitHub account to run your Staticman bot and create a personal access token for this new account.
- From your main GitHub account, send your bot a collaboration invite.
- Return to this step once your Staticman instance is running and send a GET request to
{STATICMAN_BASE_URL}/v3/connect/{GIT_PROVIDER_USERNAME}/{REPO}
For example:
https://staticmaninstance.herokuapp.com/v3/connect/eduardoboucas/staticman.net - You should get an
OK!response and the bot should have accepted the collaboration invitation.
Option 3. Authenticate to GitHub using a personal access token on your main account
This option is not recommended as it gives Staticman direct and complete access to your primary GitHub account. Simply, create a personal access token on your primary account.
If using OneDev to host the static site repo:
Get your access token from the user setting: https://code.onedev.io/my/access-token
You need to configure the following config items for OneDev:
onedevBaseUrl: API-Url, for examplehttps://code.onedev.io/apionedevUsername: your usernameonedevPassword: your password or access token
Alternatively you can use the environment variables ONEDEV_BASE_URL, ONEDEV_USERNAME and ONEDEV_PASSWORD.
Step 2. Deploy Staticman
Read through the Staticman API config values and note the config values you wish to use. At a minimum, you must include a way for Staticman to auth with a git provider, as well as an RSA private key. To generate the RSA private key you can use
openssl genrsaIf you need the newline literals (for example when using JSON configs since multiline strings are not permitted) you can use
openssl genrsa | sed '$!s/$/\\n/' | tr -d '\n'Option 1. Deploy to Heroku
- Follow this link to deploy the latest stable Staticman code to Heroku.
- You can enter your Staticman API config values as Heroku config variables.
- (Optional) Create a fork of Staticman and set up a Heroku pipeline to deploy from the fork. This will help you to keep your instance up to date with the latest Staticman improvements and bug fixes.
Option 2. Deploy to your own infrastructure
If you prefer to use Docker, check out the Docker instructions. Otherwise continue below
- Clone the Staticman repo and ensure
nodeandnpmare installed. - Install the dependencies
npm install - Create a new config from the sample
cp config.sample.json config.production.json - Edit the new production config with any values you want, and then start the Staticman server
npm start
Step 3. Create a site configuration file
Staticman will look for a staticman.yml
file in the root of the repository, where various configuration
parameters will be defined. These configuration values are specific to
the site. This means one Staticman instance can be used with many
websites and users.
You can use the sample site config file as a starting point and check the available site configuration parameters for more information.
Step 4. Hook up your forms
Forms on your static site should POST to:
{STATICMAN_BASE_URL}/v3/entry/{GIT_PROVIDER}/{GIT_PROVIDER_USERNAME}/{REPO}/{BRANCH}/{property (optional)}
e.x. https://staticmaninstance.herokuapp.com/v3/entry/github/eduardoboucas/staticman/gh-pages/comments
You can view full API docs at {STATICMAN_BASE_URL}/api-docs including example values.
All fields should be nested under a fields array. Optionally, a options array can be used to pass along additional information, such as the title of a post.
You can specify a redirect URL in a options[redirect] field. When the form is submitted, users will be redirected to this URL automatically.
The following markup shows how the form for a simple commenting system would look like:
<form method="POST" action="https://api.staticman.net/v3/entry/github/eduardoboucas/staticman/gh-pages/comments">
<input name="options[redirect]" type="hidden" value="https://my-site.com">
<!-- e.g. "2016-01-02-this-is-a-post" -->
<input name="options[slug]" type="hidden" value="{{ page.slug }}">
<label><input name="fields[name]" type="text">Name</label>
<label><input name="fields[email]" type="email">E-mail</label>
<label><textarea name="fields[message]"></textarea>Message</label>
<button type="submit">Go!</button>
</form>Step 5. Approve entries (optional)
If you enable content moderation (by setting moderation: true
in the site config), Staticman will send a pull request whenever a new
entry is submitted. Merge the pull request to approve it, or close to
discard.

Please note that this step will be skipped if you disable moderation, as entries will be pushed to the main branch immediately.
Congratulations! You should now have working Staticman setup. Once you’ve verified this is working, you can start to experiment with more advanced configurations.
from https://staticman.net/docs/getting-started
No comments:
Post a Comment