What is the Jamstack?
The Jamstack is an architecture where a website is delivered statically, such as serving HTML from static hosting or CDN (content delivery network), but providing dynamic content and an interactive experience through JavaScript. The term itself represents the JAM in a website: JavaScript, APIs, and Markup.
This concept started from an idea: that the developer community needed a way to get past the potential negative stigmas of the word “static”. It gives us a term to describe how a modern dynamic web app is built.
Some argue we’re past the JAM in Jamstack, but the concepts remain. We still depend on Markup to deliver a website or application and optionally can use JavaScript and APIs to enhance the experience.
Though Jamstack includes the word “stack”, it’s more of an architecture. It’s a foundation and set of principles that when put together represent a powerful way of building web applications.
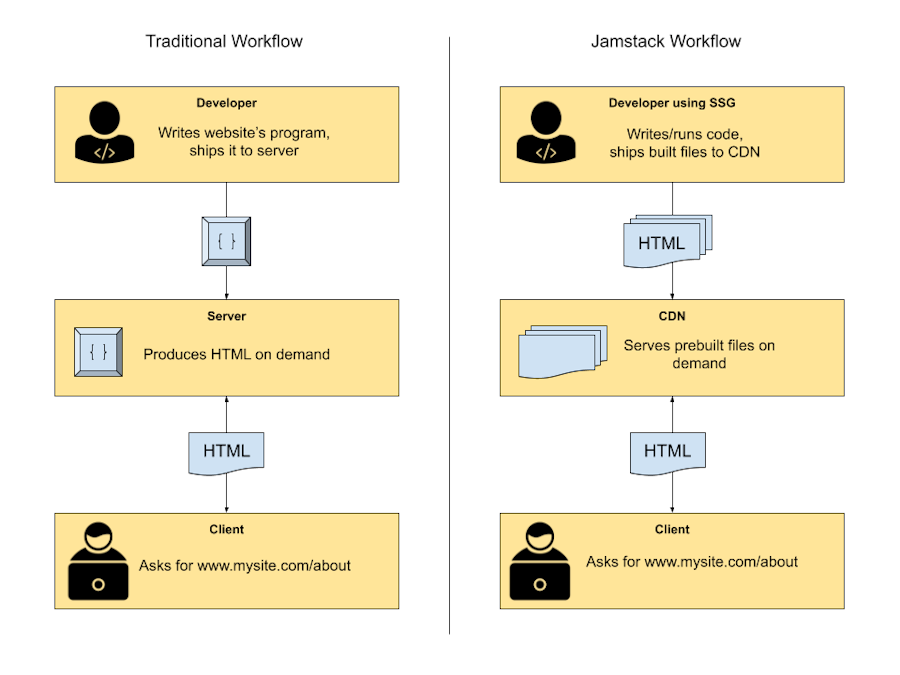
What’s the difference compared to traditional architecture?
If you look at the beginning of the web, we can see Jamstack concepts in practice. Before server-side solutions were in place, developers wrote HTML by hand and served static sites to their visitors.
But as the web grew, the technology matured, seeing complex and powerful server-side solutions come into the picture. That led to projects like WordPress, where with a small amount of work to install it on a server, you can be up and running with an entire website and a content management system (CMS).
While WordPress is in fact still pretty much dominant, developers wanted to deliver static content in a way that would be more performant. They were also looking for fewer moving pieces and less maintenance than typical serverful solutions that run on the client-side.
This gave way to static site generators and static hosting solutions like AWS S3, which a developer could use to deliver an entire website statically. This eventually led to platforms like Netlify and Vercel that made that process easier and came up with a ton of features to make the web development process better.
What are the benefits of the Jamstack?
The Jamstack comes with a lot of benefits compared to the more traditional web development approach. For instance, Jamstack web apps are fast, reliable, scalable, and usually pretty cheap.
Out of the box, they hit all of the 5 AWS Well-Architected pillars. By delivering an app from a static hosting platform, you’re:
Limiting the number of moving pieces required to deliver that app
Exposing fewer attack surfaces for bad actors
Providing an app that will infinitely scale, suffering from less downtime
Delivering the website fast as its mostly static files
Spending less money on hosting
Beyond these benefits, the Jamstack world is rich with a fantastic developer experience.
Frameworks like Next.js and Gatsby allow you to build a new web app in 1 minute. You can then deploy that website from a GitHub repository to Netlify or Vercel in 1 additional minute. Alternatively, you can use tools like Stackbit and Builder.io that take care of that entire end-to-end process.
Web services are also being driven by the Jamstack growth to provide a better developer experience. Content management systems and eCommerce services (like Snipcart) make it easy to manage even the most complex applications built with the Jamstack.
While it’s already fun and easy to build web apps in the Jamstack world, it’s still relatively young. There’s a ton of growth potential and room for improvement that will continue to change how we develop web applications.
What are the disadvantages of Jamstack?
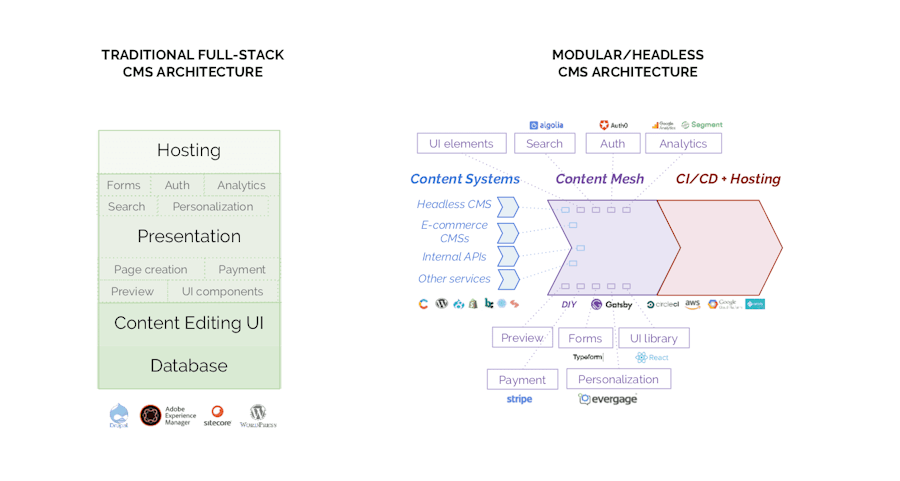
The Jamstack main disadvantage for some is its strength for others. More traditional ways of building a website, like WordPress, don’t require you to think about the frontend and backend. The entire solution comes with a user interface and a content management system that ultimately serves a rendered website.
With the Jamstack, on the other hand, you need multiple tools and services to accomplish the same result. You’ll also need to think about your frontend and your backend separately since those will be decoupled. Since many pieces of a web project are decoupled, managing and building a website with the Jamstack architecture might be more complex for less tech-savvy users. While I may create the frontend of my application with Next.js for example, I would need to choose another solution for user and content management.
Some argue there’s a lot of benefit to having decoupled parts each doing their tasks really well. Others feel there are too many different services to manage, each with its own separate billing and user management.
There’s also a challenge with how Jamstack projects are built for large websites. If you’re just starting off with a few pages, you may not notice, but websites with thousands or millions of pages are going to have a hard time as their static site generator needs to render each page before getting deployed.
The good news is this problem is actively being tackled with features like Incremental Builds.
Like any architecture or set of tools, it’s important that you weigh the pros and cons of the Jamstack for your project, instead of being dogmatic about a particular solution.
How has the Jamstack evolved over the years?
Like any new, popular technology, the Jamstack has seen a lot of growth and has evolved since it first appeared.
How to get started with the Jamstack?
One of my favorite parts of working with the Jamstack is the tooling. For me, it makes web development fun.
The tools we have available make it relatively easy to build and deploy production-ready websites that can withstand huge traffic spikes or bring a rich experience to our content.
Building the frontend of a Jamstack app
Let’s start with the frontend of the Jamstack. While the core of a Jamstack website is the static HTML that’s delivered to the browser, JavaScript and the UI frameworks that build the experience are what popularized the architecture.
Tools like React, Vue, Angular, and Svelte are UI-focused frameworks that help developers build applications with modular components. They ultimately render to HTML with JavaScript right in the browser (or server) making the process of building interactions or serving dynamic content more natural and declarative.
Static site generators and web frameworks such as Gatsby, Next.js, Gridsome, Scully, and SvelteKit extend those frameworks providing the ability to more easily manage the content that gets added to the projects and render pages out to static files.
Most of these projects have provided the ability to render the pages out at build time, meaning you’re serving the entire rendered experience to the browser straight from the HTML, instead of waiting for it to load on the client. This typically allows you to provide a faster web app rather than relying on JavaScript to fill in the entire page.
But once those pages load the HTML and JavaScript, you’re still able to fully take advantage of the UI frameworks like React to fill in any missing pieces or provide the interactive elements.
Some of the UI frameworks available for developers:
Some of the static site generators and web frameworks available or developers:
Managing content, data, and the backend of a Jamstack app
At the heart of any website or application is the content. This comes in many forms, whether it’s a personal blog or the products of an online store.
The rise of the Jamstack has brought endless solutions trying to tackle specific problems in the space. Tools like Auth0 provide user authentication and management, which can bring many challenges on its own. Others like DatoCMS (or even headless WordPress) give developers and their clients the ability to manage content and access it with an API integration. Snipcart provides an easy way to add a shopping cart and entire checkout experience to a website, giving eCommerce powers to anyone on the web.
Beyond all of the services made available, projects like Netlify and Vercel make it easy to build serverless functions, where you can start developing your own backend service. If you need something more tailored to your needs, you can integrate custom infrastructure from AWS, Azure, or Google Cloud that can provide the static front of the application with the highly dynamic backend pieces to provide that rich experience.
The awesome part about Jamstack apps is that they provide a central point to bring in any feature or service you need, paving the way for powerful solutions focused on tackling your specific challenge.
Some of the cloud services available for developers:
Learn how to use FaunaDB in your Jamstack site here.
Deploying a Jamstack app
As a frontend developer myself, arguably one of the more painful parts of building a web application is deploying a website and managing CI/CD systems. If you’ve been around the web for a while, you might remember the days of having to manually drag over files into your favorite FTP client.
In the Jamstack world, tools like Netlify and Vercel have given us the ability to have a sort of automated DevOps. After connecting our projects to a service with our Git provider, our website or application is automatically deployed any time changes are merged into the main branch.
This extends even further with features like deploy previews. By default, any time you create a new branch and set up a new merge request, you get new environments that give you a unique URL to preview your changes. This makes it incredibly easy to share those changes with your client or to get a review from your coworker.
But we’re not limited to those tools to deploy our websites. Because at that point our apps are static HTML files, we can really put them wherever we want. The end result being static files makes our projects versatile and gives us many different options for getting them out to the world.
Some of the hosting and deployment options available for developers:
Transitioning or migrating to the Jamstack
There’s no such thing as a negligible migration, but thanks to the flexibility of the Jamstack and the core idea that you can pull in content from different sources, we can take existing infrastructure and use it to take a step in the Jamstack direction.
For instance, any new WordPress project automatically ships with a REST API, allowing you to grab your website’s content. Projects like WPGraphQL, which is actually being funded by Gatsby, are also working to expand this into a GraphQL interface allowing more complex querying for your data. Using these tools will enable you to use WordPress as a headless CMS.
While there’s going to be an inevitable cost associated with that transition process, you’ll be able to maintain the core business logic in your backend while taking advantage of the benefits of the Jamstack with your frontend.
Great Jamstack resources
If you’re interested in learning more or want to keep up with the rapid changes in the community, here are some resources that we like to keep an eye on.
Websites
HeadlessCMS: a full list of available headless CMSs
Build Your DXP: catalog of services you can use with your project
Newsletters
Books
Modern Web Development on the Jamstack
from https://snipcart.com/blog/jamstack







No comments:
Post a Comment