Huginn是一个神器,见到它有一种相见恨晚的感觉,我们都知道IFTTT是一个信息的触发器,可以用来建立自动的工作流。而Huginn是IFTTT的加强版,几乎可以将所有的信息进行重组、变形、输出,真正做信息的主人。
准备工作:
Hyperapp
解析正确的域名(ping验证)
数据库部署
1. `huginn`的必选依赖为`PostgreSQL`和`MariaDB`. 可选依赖为`Nginx Proxy`以及`Nginx SSL Support`.如果不选用这两个.需要配置Port.然后通过 http://VPS的IP:端口 来访问.本教程默认已经正确安装并启动这两者.
2. 按照下图对`PostgreSQL`以及`MariaDB`进行设置.注意除了有中文提示的选项.其他都应该保持跟图片一致以免出错.
https://i.imgur.com/jFkzugU.jpg
3. 设置完成之后选择保存配置并安装即可.
Huginn服务端部署
1. 按照下图对`Huginn`服务端进行设置.注意除了有中文提示的选项.其他都应该保持跟图片一致以免出错.
https://i.imgur.com/Yva2HdL.jpg
2. 设置完成之后选择保存配置并安装即可.
注意事项
注意.部署完启动访问域名可能会提示502.请稍等一会.Huginn的启动需要时间.五分钟之后尚且报错才考虑启动失败.
初始登录用户名为admin密码为password
大功告成!
现在.去访问你的Huginn吧:)
项目地址:https://github.com/huginn/huginn
https://github.com/huginn/huginn/wiki
------------------------
Yahoo!Pipes的服务已经被关闭,大家可能不知道,IFTTT是这几年才流行起来的服务,它的功能是”如果一件事情被触发,则执行另一件设定好的事情“,比如,如果明天下雨,则自动给你的手机发送提醒,如果在微博上发布一条状态,则自动保存到印象笔记。。。等等,它的功能非常多。
Huginn是一个只属于自己的IFTTT,甚至比IFTTT更加强大,官网上介绍的功能就有很多,比如,跟踪天气变化、跟踪当前热点、监控商品价格(网页变化)、自动发送邮件、连接各种常用服务,等等。
作为一名RSS重度患者来说,Huginn最最让人心动的功能莫过于,它可以将任意网站的内容变成RSS。在这个RSS日益被忽略、被放弃的年代,很多网站都已经不再提供RSS服务,但是,我认为恰恰相反,正因为是这个年代,这个信息大爆炸的年代,RSS才应该需要更加受到重视,我在简书上的这篇文章就有讲到RSS的方便和好处。可惜, 尽管RSS能给用户带来最干净且完整的内容,但是它不能够给网站运营商带来广告或流量,也缺少互动,所以正在被很多网站运营商所抛弃。

如果你觉得上面的步骤有点麻烦的话,你在注册好Cloud9和heroku以后,可以点击Hugnn项目主页上的这个按钮,然后按步骤提示去操作即可。
关于Huginn的教程,国内的中文教程少之又少,所以本着让更多的人能够熟悉和使用这款开源应用,我写了这篇中文的安装教程,希望有更多的人能够使用它。最后,关于Huginn或RSS有什么需要交流的可以在微博或简书上私信给我。
关于Huginn的大概介绍,有两篇文章写的很好。我承认,自己的huginn之路就是从这里开始的:不过,我并没有按照这样的思路来做,不管怎么样,首先阅读以下这些文章,总是有好处的。
第一篇是关于Huginn的大致结构,它是怎么帮助我们完成任务的:
Huginn: 烧录RSS的神器
我起初了解Huginn是因为想要为没有RSS的网站制作RSS种子。我尝试过Feed43,但是免费版本种子更新速度太慢,频率是六小时一次,通知不及时。加上我特别担心这些看不清楚盈利模式,同时在CN网络打开又特别慢的网站,怕他哪一天就完蛋了,在这个时候,我通过百度知道了Huginn。到今天为止,Huginn也还是个“小众”的东西,在百度的搜索结果,中文页面只有两个能看,并且这两个里面只有一篇教程,这篇教程限制还很多,并且一大群人在下面提issure,各种各样的安装错误。
Huginn 官方网站/WIKI
里面的安装写的是很详细,不过如果你真的照着做,出问题的概率几乎是100%。作者们假定你已经了解了Xpath,CSS,JS还有Docker、Negix、Linux基础,当我刚开始着手准备搭建的时候,我真的感到非常痛苦,各种错误出现在各种位置。不过——这显然也不是作者的问题,当我现在,想要写一个人人都能看得懂的教程的时候,才发现,这其中的工作量,何其之大,未免生出放弃的念头。
当然,如果英文基础尚可的话,可以参考一下官方给的安装资料:
Deploying Huginn 在服务器上部署Huginn
![]()
![]() Huginn的状态栏很简单,
Huginn的状态栏很简单,
![]() 这个是我的agents。点击
这个是我的agents。点击
![]() 以右边为例,第一只鸟儿打开一个网页,然后获取到相关的条目url,第二只鸟儿打开这个url,然后从新的页面里提取全文。要知道,第一只鸟可能获取多个url,它获取的这些url称之为事件event,这些事件被交给第二只鸟,这只鸟比较悲催,需要一个个打开这些事件中的url,然后分别获取全文,然后再生成与之对应的自己的event。第二只鸟的event里面是获取到的url内的全文,然后这些内容被交给第三只鸟,第三只鸟把这些内容合起来,生成一个RSS种子,它自己的event,是一个网址,这个网址就是我们最终得到的RSS源。
以右边为例,第一只鸟儿打开一个网页,然后获取到相关的条目url,第二只鸟儿打开这个url,然后从新的页面里提取全文。要知道,第一只鸟可能获取多个url,它获取的这些url称之为事件event,这些事件被交给第二只鸟,这只鸟比较悲催,需要一个个打开这些事件中的url,然后分别获取全文,然后再生成与之对应的自己的event。第二只鸟的event里面是获取到的url内的全文,然后这些内容被交给第三只鸟,第三只鸟把这些内容合起来,生成一个RSS种子,它自己的event,是一个网址,这个网址就是我们最终得到的RSS源。
这样的服务商比较不错的有三个:
因为我不太希望自己的邮箱堆满消息,所以选择了slack。
假设我们需要获取字幕组的资源,那么我们的网址就应该选择字幕组的搜索页面。(因为字幕组的网站需要登录才能在美剧详情的页面显示资源,提供下载,如果不注册账户则不能看到资源,也就无法判断目前更新的状态,但是搜索页面提供最新更新的“字幕”信息,我们可以在第一时间得知此剧有更新。)
如果有实力的话,建议每次自动登陆自己的账户,在美剧的详情页查看是否有更新,并且获取最新更新的地址,自动发送到远程迅雷等NAS接口并自动下载,然后通过slack通知你美剧有更新并且已经下载好了,不过这样比较麻烦。
我们先从简单的开始,
![]()
![]() 注意,这里选择
注意,这里选择
这个agent的网址是(2017年):
在没更换网址之前是这个:
创建过滤器利用的是
![]() 如图所示,是另外一个任务的过滤器,这里作为实例。keep event这里我选择的是false,意思是不生成过滤之后的事件,直接传递message的内容给下一个agent。如果你希望对过滤后余下的信息进一步利用,比如再次过滤之类,可以选择true以保留事件。
如图所示,是另外一个任务的过滤器,这里作为实例。keep event这里我选择的是false,意思是不生成过滤之后的事件,直接传递message的内容给下一个agent。如果你希望对过滤后余下的信息进一步利用,比如再次过滤之类,可以选择true以保留事件。
接着,配置incoming webhook:
前往
选择或者新建一个群组 (channel),点击继续,复制Webhook URL ,然后选择一个标签(Descriptive Label,可选) 和昵称(Customize Name),自定义通知的图标,保存设置。
你的 webhook URL 类似这个样子:
![]() 注意,Sources来源(1处)选择上一个Agent,这里用的是我们
注意,Sources来源(1处)选择上一个Agent,这里用的是我们
Propagate immediately(2处)的意思是当上一个Agent生成事件后立马唤醒此Slack Agent。一般,这样会造成较高的CPU使用,我选择不理会这个选项,默认情况下,Huginn会每分钟检查一下你的Agent,看有没有事件需要处理,所以不选的话,顶多1分钟后再推送消息,对我的差别不大。
webhook_url(3处)选择刚才我们生成的Webhook URL,channel(4处)选择我们之前设置的群组(Chanel),username指的是昵称,message指的是我们需要推送的消息。icon建议留空,这样它会默认使用你在Slack设置界面中指定的图标。
如果我们选择了“神盾局特工”作为此Slack Agent的来源(Source),那么,你在右面会看到这样一个东西(6处),这里指的是Slack Agent来源事件的Agent,即神盾局特工更新这个Website agent 。下面显示了此website agent传递过来的参数,我们看到有一个url,有一个title,在message栏内填入红色字部分,那么通知将会变成这个样子:
其中被双括号包裹的东西是上一个agent中传递过来的事件对应部分的内容,其余部分我们可以自己填写。比如,默认生成的url是
![]() 这样一来,我们收到的通知就变成下面这个样子了。
这样一来,我们收到的通知就变成下面这个样子了。
看一下我们的流程,是这个样子的:
![]()
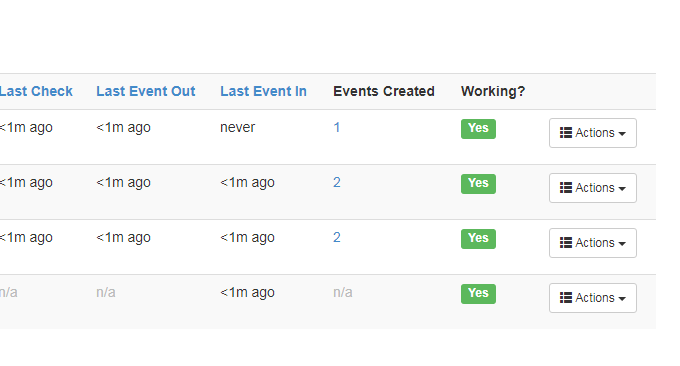
Type: Website Agent ;这是一类获取公开网页信息的agent
Schedule: Every 5h ;每5小时运行一次,对于RSS来说足够了
Last checked: ~2h ago
Keep events: 5 days; 保留这个agent生成的事件的时间
Last event created: ~17h ago ;最后事件的创建时间
Last received event: never
Events created: 6 ;创建的事件数目
Event sources: None
Propagate immediately: No
Event receivers: ONE_获取全文
本agent生成的事件传递给谁(因为这个agent是获取目录,当然下一步是获取全文,在新建website
agent的时候你不用填,到下一个生成全文的agent填写event接收来源就可以了,website
agent会自动把事件接收者指向生成全文的agent)
Working: Yes; 是否工作
Options: ;这里是填入的代码
Type: Website Agent
Schedule: Every 5h
Last checked: ~2h ago
Keep events: 2 days
Last event created: ~17h ago
Last received event: ~17h ago
Events created: 2
Event sources: One_一个_摘要获取
Propagate immediately: Yes
Event receivers: ONE-RSS输出
Working: Yes
Options:
![]()

 则这里的
则这里的
 指的就是上一步生成事件中的
指的就是上一步生成事件中的
from https://www.jianshu.com/p/d3407cc3df5c
---------------------------------------
--------------------
相关帖子:https://briteming.blogspot.com/2016/08/huginn.html
准备工作:
Hyperapp
解析正确的域名(ping验证)
数据库部署
1. `huginn`的必选依赖为`PostgreSQL`和`MariaDB`. 可选依赖为`Nginx Proxy`以及`Nginx SSL Support`.如果不选用这两个.需要配置Port.然后通过 http://VPS的IP:端口 来访问.本教程默认已经正确安装并启动这两者.
2. 按照下图对`PostgreSQL`以及`MariaDB`进行设置.注意除了有中文提示的选项.其他都应该保持跟图片一致以免出错.
https://i.imgur.com/jFkzugU.jpg
3. 设置完成之后选择保存配置并安装即可.
Huginn服务端部署
1. 按照下图对`Huginn`服务端进行设置.注意除了有中文提示的选项.其他都应该保持跟图片一致以免出错.
https://i.imgur.com/Yva2HdL.jpg
2. 设置完成之后选择保存配置并安装即可.
注意事项
注意.部署完启动访问域名可能会提示502.请稍等一会.Huginn的启动需要时间.五分钟之后尚且报错才考虑启动失败.
初始登录用户名为admin密码为password
大功告成!
现在.去访问你的Huginn吧:)
项目地址:https://github.com/huginn/huginn
https://github.com/huginn/huginn/wiki
------------------------
Huginn安装教程—建立你自己的IFTTT
Huginn是什么
首先,Huginn是一款开源应用(开源赛高!!!),这是它的Github地址,有上万的star(经常混Github的人应该都知道,上万的star意味着这个开源应用是非常厉害、非常受欢迎的),那么Hugin到底是什么?官网上的解释是:Huginn 是一个用于构建在线自动化任务的系统,可以把它看成是一个可以部署在自己服务器上的Yahoo! Pipes + IFTTT。Yahoo!Pipes的服务已经被关闭,大家可能不知道,IFTTT是这几年才流行起来的服务,它的功能是”如果一件事情被触发,则执行另一件设定好的事情“,比如,如果明天下雨,则自动给你的手机发送提醒,如果在微博上发布一条状态,则自动保存到印象笔记。。。等等,它的功能非常多。
Huginn是一个只属于自己的IFTTT,甚至比IFTTT更加强大,官网上介绍的功能就有很多,比如,跟踪天气变化、跟踪当前热点、监控商品价格(网页变化)、自动发送邮件、连接各种常用服务,等等。
作为一名RSS重度患者来说,Huginn最最让人心动的功能莫过于,它可以将任意网站的内容变成RSS。在这个RSS日益被忽略、被放弃的年代,很多网站都已经不再提供RSS服务,但是,我认为恰恰相反,正因为是这个年代,这个信息大爆炸的年代,RSS才应该需要更加受到重视,我在简书上的这篇文章就有讲到RSS的方便和好处。可惜, 尽管RSS能给用户带来最干净且完整的内容,但是它不能够给网站运营商带来广告或流量,也缺少互动,所以正在被很多网站运营商所抛弃。

Huginn官网图片
安装教程
Huginn需要自己部署到云端才能使用,官网上的部署教程非常详细,它可以部署在自己的VPS上(强烈推荐),也可以部署在各大云平台的虚拟主机上,在这里主要介绍部署在heroku的方法。简单地介绍一下heroku的免费账号:其实,官网上的部署教程已经非常详细,但是它不支持通过Windows部署安装,在Windows上需要使用虚拟机才能部署到云端。那么,是不是Windows用户就不能将Huginn部署到云端呢?作为一名十足的工具控加Windows使用者,在各种Google之后,终于找到了解决办法,可以帮助任意系统的用户在heroku上部署Huginn,下面开始介绍具体的操作步骤:
- 免费帐号能创建无限个app(网站),所有app每个月的运行时长为550小时;
- 支持python/ruby/php/nodejs等诸多语言,且非常友好;
- 可使用Git、GitHub进行部署;
- 每个网站在30分钟以内无人访问后便会自动关闭,在有人访问后会自动重新打开;
- 添加信用卡的账户可以使用各种插件(大部分插件都有免费额度)。
- 注册heroku账号;
- 注册Cloud9账号(下面简称c9);
-
进入c9分配的workspaces,创建一个新的空间,空间属性选择private,template选择ruby,然后点击create workspace,见下图;
 建立工作空间
建立工作空间 - 打开创建好的工作空间,接下来的操作跟官网上的教程基本上一样(c9空间内已经安装好了Heroku Toolbelt );
- 在c9空间内的bash中输入
heroku login,然后按照提示输入自己注册heroku时的邮箱地址和密码; - 创建名为huginn-myifttt的app:
heroku create huginn-myifttt(大家创建时需要换个名字) - 将app应用clone到c9空间内:
heroku git:clone --app huginn-myifttt - 将官网上的Huginn主程序也clone到c9空间内:
git clone https://github.com/cantino/huginn.git - 将clone下来的Huginn主程序(除了.git文件夹以外的其他文件夹和文件)复制到huginn-myifttt文件夹内;
- 进入到huginn-myifttt文件夹内:
cd huginn-myifttt,随后输入cp .env.example .env,完成后再输入bundle,这一步会花费比较长的时间,请耐心等待; - 上面的命令完成后,再依次输入下面一组命令,将更改的应用上传到heroku的云端服务器上:
git add,git commit -am "install huginn",git push heroku master - 上面的命令完成后,在bash内输入:
bin/setup_heroku,运行过程中会有几处提示,请按照提示输入,这一步运行时间也比较长,请耐心等待; - 待上面的命令完成之后,只属于你个人的Huginn网站正式部署完毕!!!当然,你也可以将邀请码分享给你的朋友,让他们能够注册你的huginn网站。
try-huginn,欢迎大家注册使用。如果你觉得上面的步骤有点麻烦的话,你在注册好Cloud9和heroku以后,可以点击Hugnn项目主页上的这个按钮,然后按步骤提示去操作即可。
补充说明
如果你使用的是heroku的免费账户,这里还有几点需要说明:- 免费账户的网站在30分钟内无人访问后会自动关闭(休眠),因此,如果要使网站能够不休眠的话,可以使用网站监控服务来防止其休眠,例如:uptimerobot;
- 尽管在heroku上可以创建无限个网站,但是,免费用户的所有app运行总时长为每个月550小时,添加信用卡之后,会再赠送450小时,从而能够保证一个网站能够运行30X24X7小时,因此,建议让网站每天只运行18小时,这可以通过上面的网站监控服务来进行简单的控制(在实际使用中,其实根本不需要Huginn每天都能运行24h,但是,如果无论如何都要的话,可以添加信用卡,或者注册两个账号,分别部署Huginn,然后让它们交替运行);
- 免费账户只要5M的 Postgres 数据库,只允许在数据库中记录10000行,因此,作者建议设置
heroku config:set AGENT_LOG_LENGTH=20,如果添加信用卡的话,可以获得更大额度的免费数据库。 - Huginn安装在heroku的过程中默认使用的是SendGrid的邮箱服务器,这还需要我们添加SendGrid插件才能正常使用,但是添加插件需要先添加信用卡,因此,非信用卡用户无法使用SendGrid的邮箱服务器,建议添加其它邮箱服务器,比如,gmail邮箱服务器,具体设置如下:
heroku config:set SMTP_DOMAIN=google.com heroku config:set SMTP_USER_NAME=<你的gmail邮箱地址> heroku config:set SMTP_PASSWORD=<邮箱密码> heroku config:set SMTP_SERVER=smtp.gmail.com heroku config:set EMAIL_FROM_ADDRESS=<你的gmail邮箱地址>
总结
Huginn是一款异常强大的开源应用,可以帮助我们实现很多自动化的任务,从而打造一个只属于我们自己的IFTTT服务,非常实用。但是,在具体使用的过程中,你可能还需要具备一些网页前端的知识,包括HTML、CSS等;大家遇到不懂的知识,可以去w3school上学习,也要经常去google,其实,它还是非常容易上手的。同时,我还要再着重强调一点,从某种程度上来说,Huginn比IFTTT要更加强大。关于Huginn的教程,国内的中文教程少之又少,所以本着让更多的人能够熟悉和使用这款开源应用,我写了这篇中文的安装教程,希望有更多的人能够使用它。最后,关于Huginn或RSS有什么需要交流的可以在微博或简书上私信给我。
from https://www.jianshu.com/p/2e6e3f845bc3
-------------Huginn中文指南:搭建自己的iFTTT
什么是Huginn?
Huginn是一个强大的自动化工具,它就像iFTTT,if 1 then 2,当事件1出现,自动完成事件2。它可以帮助你设置感应器,收集信息并完成从信息的搜集—过滤—通知这样一连串的任务。比起iFTTT,它更加强大,更加自动化,也更加难以搞定。不过,使用Huginn,你可以做到比iFTTT更加多样、更加有趣的事情,其缺点仅仅是——你需要一笔小小的精力,去学习相关知识,去配置相关程序,去在每天的实践中debug,让它成熟起来。关于Huginn的大概介绍,有两篇文章写的很好。我承认,自己的huginn之路就是从这里开始的:不过,我并没有按照这样的思路来做,不管怎么样,首先阅读以下这些文章,总是有好处的。
第一篇是关于Huginn的大致结构,它是怎么帮助我们完成任务的:
Huginn: 烧录RSS的神器
我起初了解Huginn是因为想要为没有RSS的网站制作RSS种子。我尝试过Feed43,但是免费版本种子更新速度太慢,频率是六小时一次,通知不及时。加上我特别担心这些看不清楚盈利模式,同时在CN网络打开又特别慢的网站,怕他哪一天就完蛋了,在这个时候,我通过百度知道了Huginn。到今天为止,Huginn也还是个“小众”的东西,在百度的搜索结果,中文页面只有两个能看,并且这两个里面只有一篇教程,这篇教程限制还很多,并且一大群人在下面提issure,各种各样的安装错误。
Huginn 官方网站/WIKI
里面的安装写的是很详细,不过如果你真的照着做,出问题的概率几乎是100%。作者们假定你已经了解了Xpath,CSS,JS还有Docker、Negix、Linux基础,当我刚开始着手准备搭建的时候,我真的感到非常痛苦,各种错误出现在各种位置。不过——这显然也不是作者的问题,当我现在,想要写一个人人都能看得懂的教程的时候,才发现,这其中的工作量,何其之大,未免生出放弃的念头。
尝试部署Huginn到你的服务器
关于huginn的安装,如果自己没有服务器的,可以参看这篇文章:当然,如果英文基础尚可的话,可以参考一下官方给的安装资料:
Deploying Huginn 在服务器上部署Huginn
-
Installation guide for Ubuntu/Debian
我尝试在在EC2上这样安装,尝试了13遍,最后还是放弃了,国内的话,安装gem可能会遇到qiang的问题,所以想要在阿里云或者腾讯云上安装的,请做好心理准备
-
Run Huginn on Heroku
这个方法和上面提到的中文安装教程其实是一种思路,部署在第三方平台。
-
Deployment with Capistrano
这个也是第三方平台。
-
Using Huginn on predeployed Docker container
安装docker是最简单的方法,不过之后的配置需要docker基础,不过一般人也用不到这些高级的设置,所以还是推荐用这种方法安装,备注:阿里云好像占用了一些端口,安装docker会有问题,请自行百度更改这些设置,搜索“阿里云安装docker”就可以。
Linux安装指南(最好还是点开链接去看官方的wiki)
Install docker using the install instructions;首先要有docker环境,docker的安装参考 这里 , 非常简单。
- Start your Huginn container using `docker run -it -p 3000:3000 cantino/huginn`
- Open Huginn in the browser `http://localhost:3000`
- Log in to your Huginn instance using the username `admin` and password `password`
- Guided VirtualBox installation using shell scripts and Vagrant
- Deploying huginn on any server or virtualbox using chef solo and/or vagrant
- Apache Huginn configuration
- Backing up Huginn
- Running Many Job Workers
- Mini Tutorial for installing huginn on dokku
- Installation Guide for Huginn on C9 or Cloud 9
- Automated deployment on DigitalOcean with Fodor.xyz
初见Huginn

image

image
agents指的是机器鸟,鸟儿们被分成组,执行不同的计划,这些分组称之为scenarios,同一组的鸟儿彼此间互相合作,在一个组里,第一只鸟儿的指令是主人下发的,第二只鸟儿的指令则是从第一只鸟儿执行完指令后生成的事件events中获取的。换句话说,当一只鸟儿获取到情报后,它会生成一个事件,同一组的鸟儿可以从这些事件中获取指令,开始自己的任务。Credentials和services指这些鸟儿常去的地点,其实就是别的服务程序的API接口,这些鸟儿从这里获得相关服务的信息。
image
view diagram可以查看相关的agent之间的关系,比如这样:
image
示例一:当美剧更新的时候推送通知到我的iPhone
0、需求分析
这个任务设计两大部分,首先是美剧网站更新的检测,二是如果有更新,把生成的huginn event推送到手机端。第一部分很简单,利用website agent抓取on_charge的数据即可,第二部分则需要选择一个服务商,并且将huginn event的内容推送到这个平台。这样的服务商比较不错的有三个:
- 邮件agent
- slack agent
- pushover agent
因为我不太希望自己的邮箱堆满消息,所以选择了slack。
1、获取美剧信息更新
这一部分很简单,利用website agent即可。假设我们需要获取字幕组的资源,那么我们的网址就应该选择字幕组的搜索页面。(因为字幕组的网站需要登录才能在美剧详情的页面显示资源,提供下载,如果不注册账户则不能看到资源,也就无法判断目前更新的状态,但是搜索页面提供最新更新的“字幕”信息,我们可以在第一时间得知此剧有更新。)
如果有实力的话,建议每次自动登陆自己的账户,在美剧的详情页查看是否有更新,并且获取最新更新的地址,自动发送到远程迅雷等NAS接口并自动下载,然后通过slack通知你美剧有更新并且已经下载好了,不过这样比较麻烦。
我们先从简单的开始,
website agent 信息如下所示:
sdjtg1

QQ截图20170120150104
mode:on_change即可,比较节省资源。至于url和title的css信息,分别指的是fl-info这个class下的a元素,中间的//指的是a元素包括这个class的子、孙、重孙等,如果使用一个/则表示,这个a元素则仅仅指的是class的子元素(而不能是子元素的元素)。@href表示href属性,text()表示获取其文本信息。这个agent的网址是(2017年):
http://www.zmz2017.com/search?keyword=%E7%A5%9E%E7%9B%BE%E5%B1%80%E7%89%B9%E5%B7%A5&type=subtitle在没更换网址之前是这个:
http://www.zimuzu.tv/search?keyword=神盾局特工&type=subtitle2、创建过滤器
这不是一个必选项。因为,当我们获取更新后,直接可以把title的内容作为通知的信息发送到我们的手机。但是,一般情况下,当我们获取了目录之后,需要过滤掉我们不希望出现的信息,这样推送的消息会更有针对性。创建过滤器利用的是
TriggerAgent。
image
type指的是类型,regex指的是匹配,系统会检测上一个agent生成的内容(这里选择的是path:title,意思是把传递过来的事件中的title作为过滤的对象),和value中内容进行比较,如果这个event中包含这些value,那么生成事件,否则不生成。value中的竖分割线指的是或的意思,出现其中任何一个词即可通过过滤器,生成事件。!regix 指的是不匹配,它会检测path和value的相似程度,如果path中出现value的值,则不输出,反之,则通过过滤器并输出、生成事件。3、通过Slack推送通知
首先,前往https://slack.com/ 注册一个Slack账户。接着,配置incoming webhook:
前往
https://my.slack.com/services/new/incoming-webhook选择或者新建一个群组 (channel),点击继续,复制Webhook URL ,然后选择一个标签(Descriptive Label,可选) 和昵称(Customize Name),自定义通知的图标,保存设置。
你的 webhook URL 类似这个样子:
https://hooks.slack.com/services/some/random/characters
image
website agent中的神盾局特工更新,当然你也可以用TriggerAgent作为通知的来源。Propagate immediately(2处)的意思是当上一个Agent生成事件后立马唤醒此Slack Agent。一般,这样会造成较高的CPU使用,我选择不理会这个选项,默认情况下,Huginn会每分钟检查一下你的Agent,看有没有事件需要处理,所以不选的话,顶多1分钟后再推送消息,对我的差别不大。
webhook_url(3处)选择刚才我们生成的Webhook URL,channel(4处)选择我们之前设置的群组(Chanel),username指的是昵称,message指的是我们需要推送的消息。icon建议留空,这样它会默认使用你在Slack设置界面中指定的图标。
如果我们选择了“神盾局特工”作为此Slack Agent的来源(Source),那么,你在右面会看到这样一个东西(6处),这里指的是Slack Agent来源事件的Agent,即神盾局特工更新这个Website agent 。下面显示了此website agent传递过来的参数,我们看到有一个url,有一个title,在message栏内填入红色字部分,那么通知将会变成这个样子:
更新:[美剧字幕]《神盾局特工 第四季 第十集【精校】》Marvel's Agents of S.H.I.E.L.D 地址是:/subtitle/51114其中被双括号包裹的东西是上一个agent中传递过来的事件对应部分的内容,其余部分我们可以自己填写。比如,默认生成的url是
/subtitle/51114,我们需要在前面加上http://www.zmz2017.com/,即:
image
更新:[美剧字幕]《神盾局特工 第四季 第十集【精校】》Marvel's Agents of S.H.I.E.L.D 地址是:http://www.zmz2017.com/subtitle/51114看一下我们的流程,是这个样子的:

image
示例二:为没有RSS的网站创建订阅
下面给出我为了获取ONE的RSS使用的代码,注意,真正想要了解它的使用方法,仅仅看懂以下代码是没什么作用的,每个类型的agent都给出了详细的使用指南,就在你新建agent的右侧,虽然它是英文,请务必读懂,这非常重要。1、摘要获取
单击任务栏新建一个agent,这里选择website agent,之后按照要求填入相关信息。注意:agent的名称是必填项。当你新建一个agent之后,从这个agent的菜单中选择“show”,你就可以见到如下的agent详细信息。Type: Website Agent ;这是一类获取公开网页信息的agent
Schedule: Every 5h ;每5小时运行一次,对于RSS来说足够了
Last checked: ~2h ago
Keep events: 5 days; 保留这个agent生成的事件的时间
Last event created: ~17h ago ;最后事件的创建时间
Last received event: never
Events created: 6 ;创建的事件数目
Event sources: None
Propagate immediately: No
Event receivers: ONE_获取全文
本agent生成的事件传递给谁(因为这个agent是获取目录,当然下一步是获取全文,在新建website
agent的时候你不用填,到下一个生成全文的agent填写event接收来源就可以了,website
agent会自动把事件接收者指向生成全文的agent)
Working: Yes; 是否工作
Options: ;这里是填入的代码
{
"expected_update_period_in_days": "2", ;不用管
"url": "http://wufazhuce.com/", ;打开哪个网站
"type": "html", ;网页类型,一般是html
"mode": "on_change",
有三种可选,这里指的是把网页和上一次生成的事件比较,如果有变化则输出事件,如果和上次输出的一样则不输出,避免生成重复的事件。
"extract": {
"url": {
"css": ".one-articulo-titulo/a", 这里是xpath代码,前往w3c school自行学习,在xml的目录下。
"value": "@href"
@XXX表示属性,这里指的是“a”这个链接的href属性,其实就是指网址。
},
"title": {
"css": ".one-articulo-titulo/a",
"value": "normalize-space()" 这里什么意思,请查看xpath函数部分。
}
}
}
2、获取全文
DetailsType: Website Agent
Schedule: Every 5h
Last checked: ~2h ago
Keep events: 2 days
Last event created: ~17h ago
Last received event: ~17h ago
Events created: 2
Event sources: One_一个_摘要获取
Propagate immediately: Yes
Event receivers: ONE-RSS输出
Working: Yes
Options:
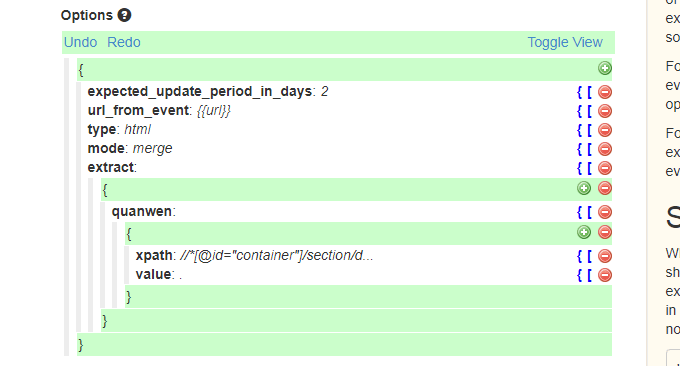
{
"expected_update_period_in_days": "2",
"url": "{{url}}",
"type": "html",
"mode": "merge",
"extract": {
"author": {
"css": ".articulo-autor",
"value": "substring(normalize-space(),4)"
},
"title": {
"css": ".articulo-titulo",
.XXX表示class属性,一般不写成XX[@class=’XXX’],而写成 “.XXX”
"value": "normalize-space()"
},
"hovertext": {
"css": ".articulo-contenido",
"value": "."
}
}
}
3、RSS输出

image

image
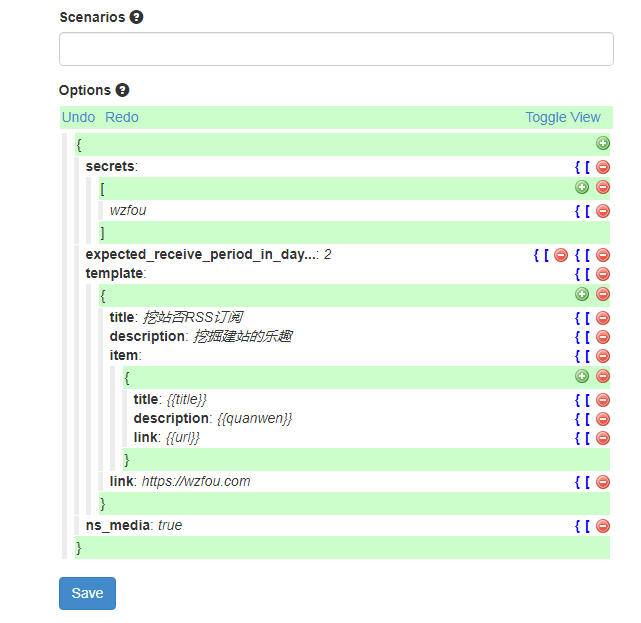
- 指的是你将要生成的RSS订阅网址的名称,它会显示在地址栏里,请自行填写(一般写这个项目的昵称就好)。
- 比如,上一步我们生成的事件内容是:

image

image
title值,因为可能有很多同一agent生成的不同事件,所以这样表示,可以把所有上一个agent生成的事件结合在一起输出。
from https://www.jianshu.com/p/d3407cc3df5c
---------------------------------------
利用Huginn抓取任意网站的RSS和微信公众号的更新-打造一站式信息阅读平台
Huginn其实非常适合像我这样的RSS阅读重度“用户”。很多RSS阅读器因为赚不到钱逐渐被公司所抛弃——商人嘛,无利可图自然不可持久。同时,一些新闻资讯类的网站也讨厌RSS,因为RSS用户对于他们来说不会带来流量——没有流量,自然没有收入。
目前来看,RSS的地位非常地“尴尬”,它在RSS开发者和RSS内容输出者面前非常不受欢迎,甚至有极端者“恨不得RSS已死”。幸好,RSS还有一大批忠实用户,一直支撑着RSS的发展,即便是移动APP的出现,也未能直接将RSS判定为“死亡”。
另外,对于微信公众号重度“患者”Huginn也有很好的“药方”。利用搜狐微信平台,Huginn可以帮助我们定时抓取微信公众号的文章更新,然后生成RSS,你可以将所有的公众号文章聚合到一个平台。Huginn可以为你抓取RSS全文,从此解放你的双手。
Huginn还可以监控天气预报,如果明天下雨,则给你发送提醒;监控某款商品的网页,一旦降价,通知你;监控某款商品的网页,一旦降价,通知你……官方还有非常多的应用实例,网友们也写出了非常多的Huginn脚本,帮助你打造一个只属于自己的IFTTT服务。
有人说,在某种程度上讲,Huginn比IFTTT还强大,因为Huginn可以与Slack、Pushbullet等进行整合,这样无论在身处何地何时,你都可以通过手机接收到Huginn抓取的网站RSS更新、微信公众号文章、天气提醒、行程安排、待办事项、新闻动态。
一、Huginn安装部署方法
Huginn安装部署官网推荐有两种方式,一种是将Huginn安装部署在自己的VPS主机上,过程比较繁琐,但是成功率还是非常高,这主要归功于Huginn官网的教程已经做到了傻瓜式。另一种则是部署在Heroku平台,免费的,适合没有自己的服务器的朋友。
1.1 VPS部署Huginn
Huginn部署VPS主机支持Ubuntu (16.04, 14.04 and 12.04)和Debian (Jessie and Wheezy),你只要按照官网的教程一步一步地复制执行命令,基本上可以成功了:Huginn在Debian/Ubuntu手动安装教程-抓取全文RSS和微信公众号开源软件。
1.2 Heroku部署Huginn
需要的东西
- # Codeanywhere 账号:https://codeanywhere.com/
- # Heroku 账号:http://herokuapp.com/
部署步骤
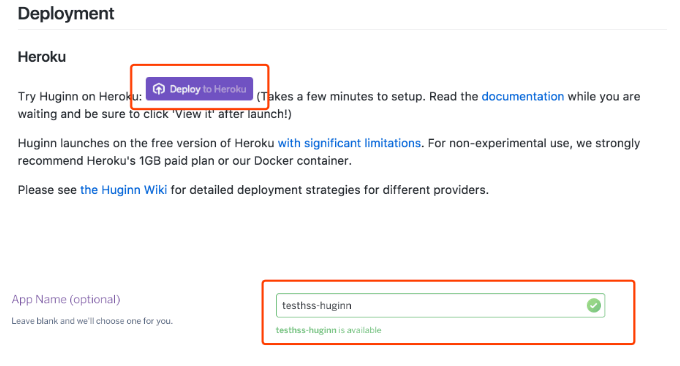
登陆 Huginn Github 主页的 Deployment 部分:https://github.com/huginn/huginn#deployment,找到 Heroku 的按钮。然后点击,就会跳转到你的 Heroku 了。
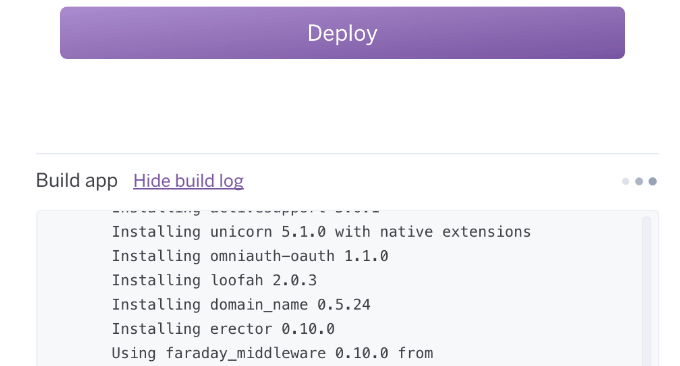
点完按钮之后会跳转到你的 Heroku 界面去起个名字。直接拉到最后点 Deploy 的按钮,之后它就会开始 build 了。
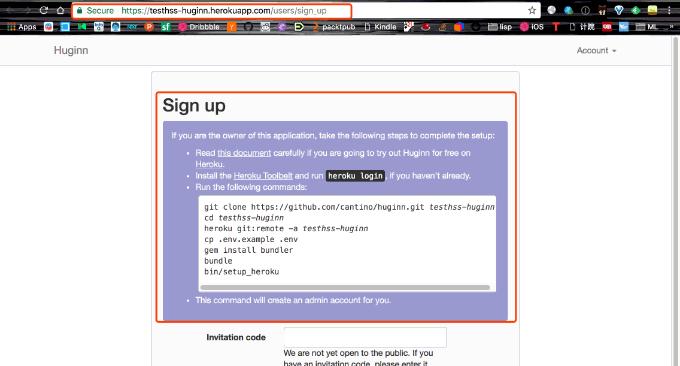
创建好了后,点击 View 就直接跳转到已经建立好的应用了。Manage App 会跳转到 Heroku 管理界面。点击 View后可以看到 Huginn 很人性化的把步骤贴出来了。由于我们用的是自动安装,所以没有创建管理员用户,也有一些东西需要配置。(可以看到已经可以访问域名了)
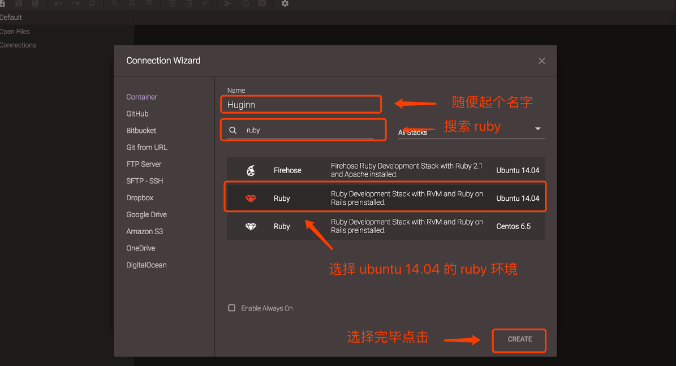
现在我们对照着 Huginn 的说明来做。登陆 Codeanywhere,点击右上角的 Editor。会进入一个选择界面,如截图。
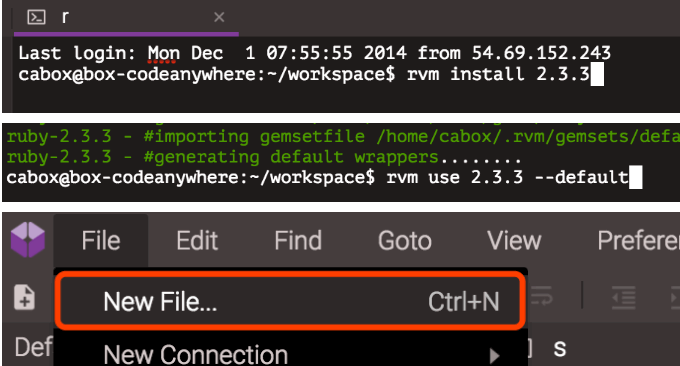
第一次的话点完 Create 会让你验证邮箱,验证完邮箱对着上图再做一遍就可以了。我们首先要下载新版本的 ruby 环境。
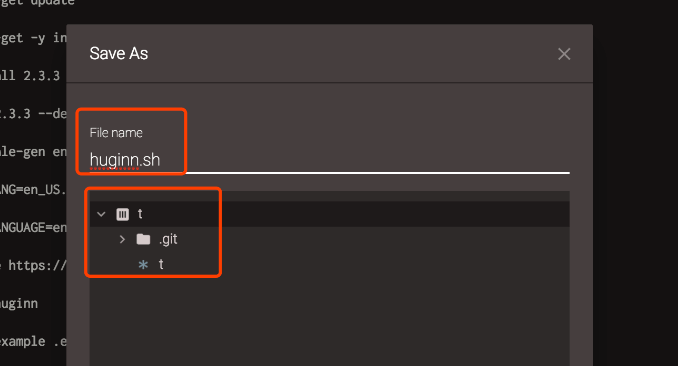
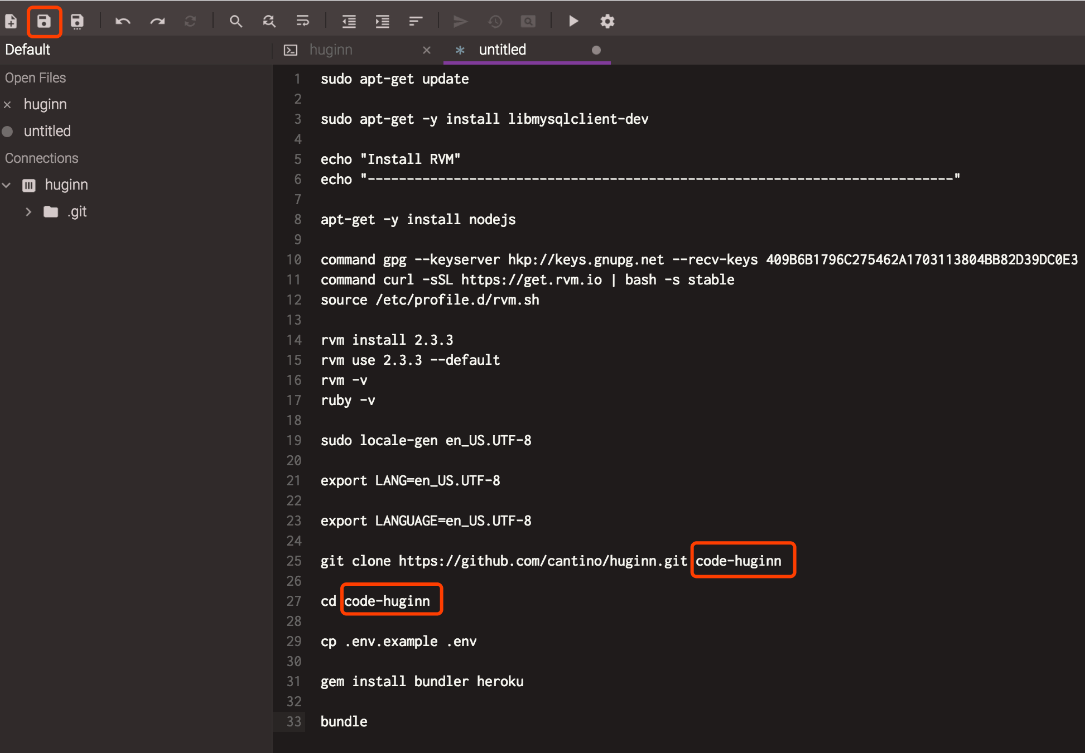
打开huginn.sh:https://github.com/tesths/tesths.github.com/blob/master/images/huginn/huginn.sh,复制到 Codeanywhere 的文件编辑器里。然后点击右上角保存。保存到根目录下,文件名保存为 huginn.sh。
然后在你的 Heroku 界面找到下图的地方,在以下地方将code-huginn换成你自己的名字。(点击放大)
然后执行脚本 huginn.sh,命令:bash huginn.sh。执行完毕之后,进行如下操作即可:
- # 先进入
cd code-huginn/(这里的 code-huginn 输入你刚替换的名字就好)。 - # 在命令行登陆你的 heroku ,就是在命令行输入
heroku login。 - # 之后执行
heroku git:remote -a code-huginn。 - # 最后执行
bin/setup_heroku。剩下的就是开始自动配置了。
heroku空间几点说明:
- # heroku免费账户的网站在30分钟内无人访问后会自动关闭(休眠),可以使用网站监控服务来防止其休眠,例如:uptimerobot:https://uptimerobot.com。
- # heroku免费用户的所有app运行总时长为每个月550小时,也就是说你的APP无法保证30X24X7小时全天候运行,建议让网站每天只运行18小时。当然添加信用卡之后,会再赠送450小时。
- # heroku免费账户只有5M的 Postgres 数据库,只允许在数据库中记录10000行,因此,作者建议设置
heroku config:set AGENT_LOG_LENGTH=20。 - # Huginn安装在heroku的过程中默认使用的是SendGrid的邮箱服务器,但是heroku非信用卡用户无法使用SendGrid的邮箱服务器,建议添加其它邮箱服务器,比如,gmail邮箱服务器,具体设置如下:
heroku config:set SMTP_DOMAIN=google.com heroku config:set SMTP_USER_NAME=<你的gmail邮箱地址> heroku config:set SMTP_PASSWORD=<邮箱密码> heroku config:set SMTP_SERVER=smtp.gmail.com heroku config:set EMAIL_FROM_ADDRESS=<你的gmail邮箱地址>
二、Huginn抓取任意网站RSS并输出全文
2.1 抓取文章RSS
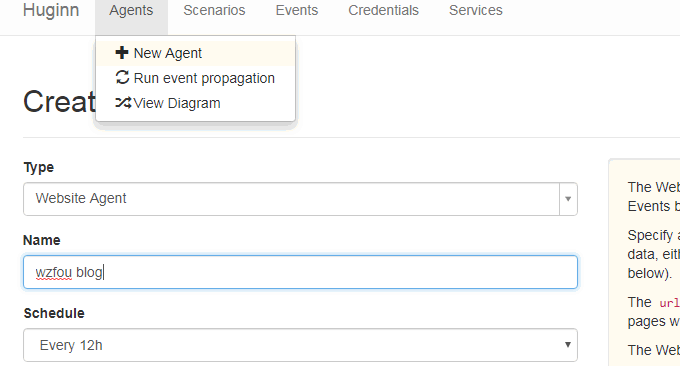
进入到Huginn,点击新建Agent,类型选择Website Agent,名字随便取,其它的保持默认。
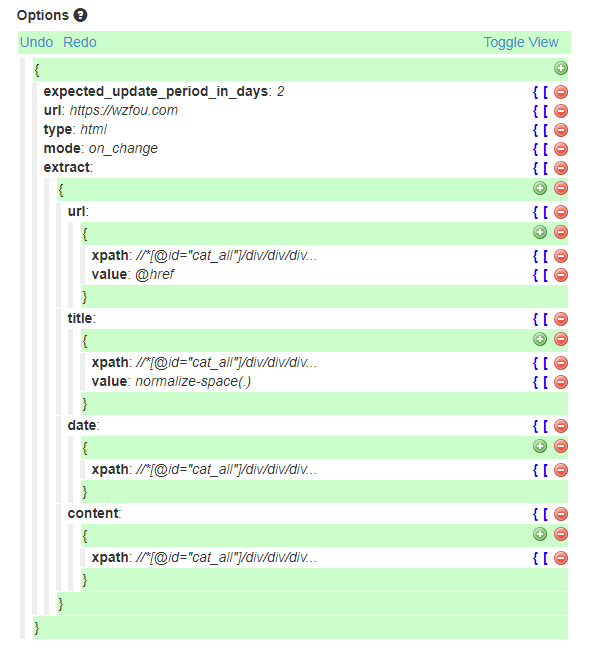
填写选项内容。在选项中就是我们填写抓取规则的地方了。
- # url填入需要解析的页面,例如:wzfou.com
- # type表示格式,可以有html, xml, json, text多种格式
- # mode表示信息的输出处理方式,“on_change”表示仅输出下面的内容,”merge”表示新内容和输入的agent内容合并。
- # extract是我们要提取的信息。
extract内容。主要就是标题、链接、内容和时间等,我们只需要填写相关内容的Xpath路径,另外对于链接的话加入值:value: @href,标题加入:value: normalize-space(.)。如下图:(点击放大)
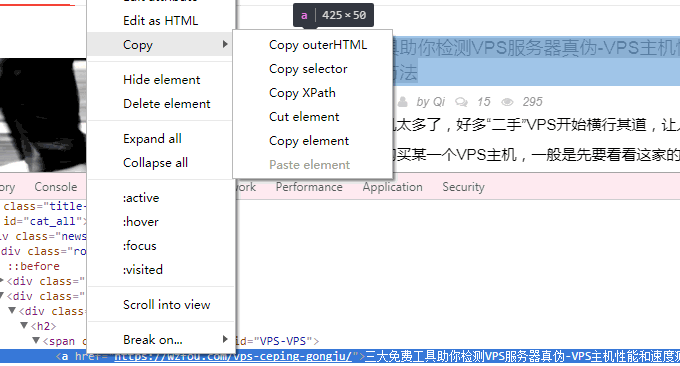
关于获取网页的Xpath的方法,直接使用Chrome,右击我们要获取的内容,然后选择“审查元素”,再到控制面板右击,选择复制Xpath。例如wzfou.com的最新文章的url的Xpath是://*[@id=”cat_all”]/div/div/div[2]/div/h2/span/a。
另外,由于我们获取到的Xpath往往是某一个具体的元素的,想要匹配所有的符合要求的元素,我们还可以借助Chrome的Xpath插件:XPath Helper。例如我们获取一般是://*[@id=”cat_all”]/div[1]/div/div[2]/div/h2/span/a。通过插件我们测试出去年第一个divr的1,也就是变成我上面的://*[@id=”cat_all”]/div/div/div[2]/div/h2/span/a。于就匹配了所有的最新文章链接地址了。
其它的标题、内容、时间等都可以参考上面的方法获取到。
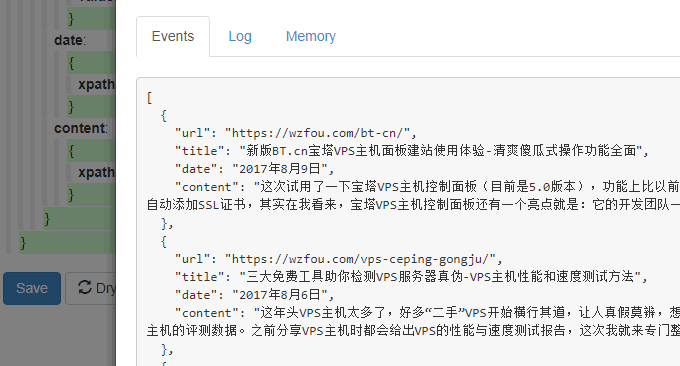
预览抓取结果。点击“Dry Run”,你就可以预览抓取结果了。注意到“事件”中看到抓取了结果,就表示该Website Agent设置成功了。
2.2 获取RSS全文
还是点击新建Agent,类型选择Website Agent,来源选择你刚刚创建的Website Agent。
然后在选项设置处,URL填写:{{url}},即抓取你刚刚获取RSS的链接地址,mode选择“merge”,xpath就是本文的Xpath,value填入“.”,即原样输出全文并合并原先的输出。
2.3 生成RSS地址
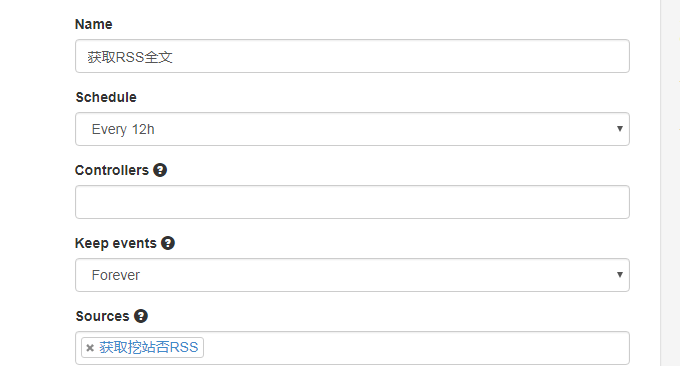
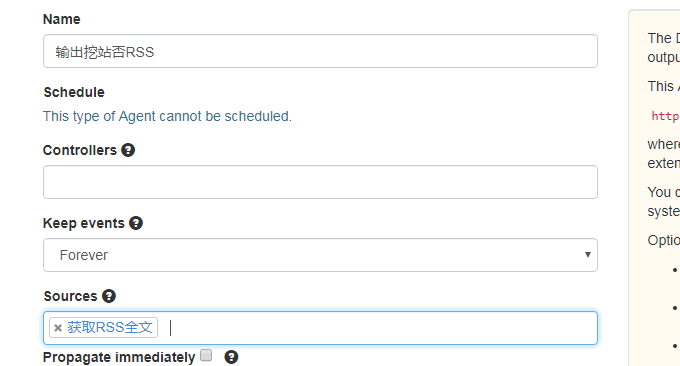
点击新建Agent,类型选择Data Output Agent,Sources中填入第二步的Agent名称。
在选项中填入你的RSS的标题、描述、链接等信息,同时在Item中填写标题、描述、链接等,即输出RSS全文的标题、内容与链接地址等等。
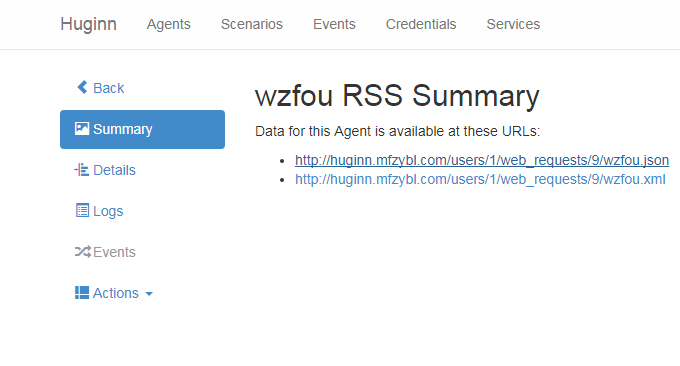
最后,你就可以看到RSS订阅地址已经生成的。
复制该RSS订阅地址到RSS阅读器,就可以订阅文章更新了。
如果你没有RSS输出,请检查以下三点:
- # WebsiteAgent接受到的Event,是否有url这个字段?
- # 如果event里url字段,用 url_from_event 就行了
- # dry run 时会提示你输入Event作为输入,这是要输入一个带url的event,否则当然没输出了。
三、Huginn抓取微信公众号并输出RSS
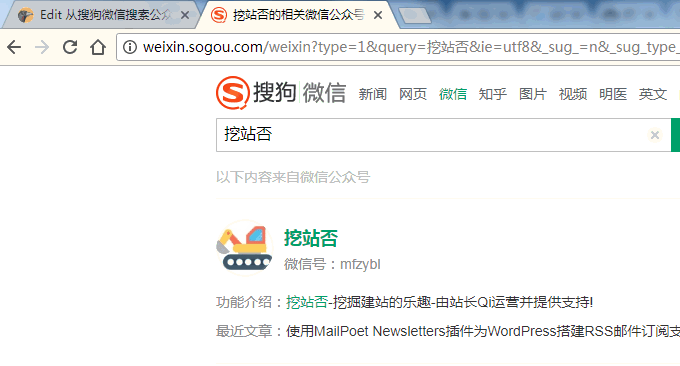
抓取微信公众号的文章更新,首先需要一个网页。这里我们需要利用的就是搜索微信平台了,例如挖站否的微信是这样的:
原理还是和上面一样的,创建Website Agent,去抓取搜狐微信页面,通过Xpath获得“最近文章”内容,然后得到最近文章的URL,继续抓取,最终获得微信公众号文章全文。
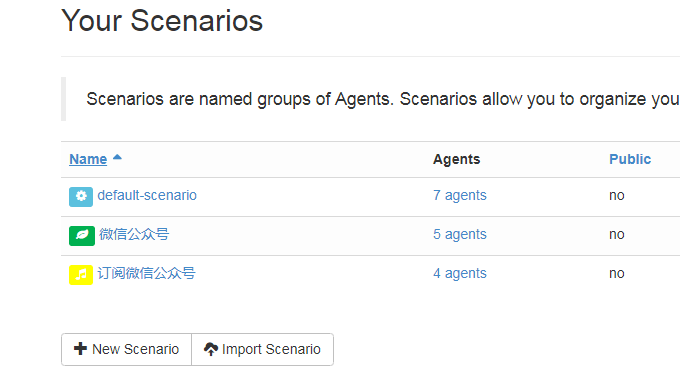
这里有一个抓取微信公众号生成RSS输出的scenarios,你可以直接下载导入:https://www.ucblog.net/wzfou/weixin.json。
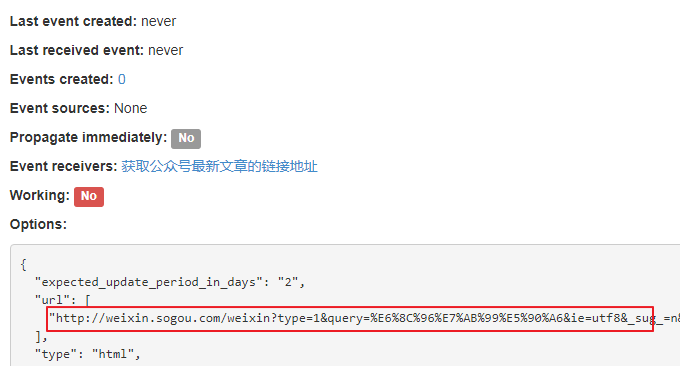
导入完成后,你只需要修改“从搜狗微信搜索公众号,获取最新文章标题”和“获取公众号最新文章的链接地址”两个Agent的URL,换成你想要订阅的微信公众号URL即可。
最后,确保所有的Agent正常运行。
然后,你就可以使用RSS阅读器订阅微信公众号更新了。
四、Huginn一站式信息阅读
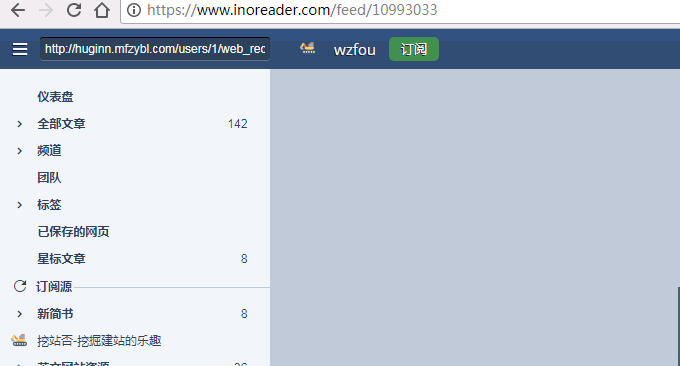
PC电脑端。自然是用RSS阅读器了,不管你是用RSS订阅软件,还是使用RSS在线订阅平台,你只要有一个RSS订阅源,你可以享受在任意电脑上查看自己的RSS信息了。国内的可用一览(目前有 100 个订阅数的限制),国外用Inoreader(无限制但有广告)。
手机移动端。手机上可以安装RSS阅读器的APP,但是更强大的是Huginn可以结合IFTTT、Pushbullet、Slack等将图片、超链接、文件、文字等内容发到你自己的手机上,或者直接发到你的微信、QQ、邮箱等。
五、总结
Huginn可以订阅任意你想要订阅的网站与平台,例如微信公众号、简书、知乎、博客、图虫、Lofter……,只要有网页同时生成了CSS,你就可以派出你的“Agent”去把他们抓回来,然后将他们“分门别类”,任意处置了。
看完此文的朋友,一定知道Huginn的门槛就在于环境的部署以及Website Agent规则的制定。虽然说Huginn有scenarios可供导入导出,但是目前为止还没有一个像油猴那样大规模的scenarios库,所以Huginn普及是非常困难的。
目前,大家可以在这里找到几个可供使用的脚本库:http://huginnio.herokuapp.com/scenarios。另外,Heroku部署Huginn也不是长久之计,一是Heroku基本上打不开,二来免费服务还不能运行24小时,不差钱的朋友可以购买一个VPS主机部署Huginn。
相关帖子:https://briteming.blogspot.com/2016/08/huginn.html