( https://briteming.blogspot.com/2017/08/lets-encryptssl.html )
LetsEncrypt.org
Let's Encrypt 是国外一个公共的免费 SSL 项目,由 Mozilla、思科、Akamai、IdenTrust 和 EFF 等组织发起。
由 Let's Encrypt 签发的证书有效期只有 3 个月.
查看如何签发 Let's Encrypt 的 SSL 证书: https://letsencrypt.org/docs/client-options/
----------------
推荐的签发地址:
https://zerossl.com/
https://zerossl.com/ssl-faq.html
由于 LE BOT 不能识别 Dnspod 的 NS,托管于 Dnspod 的域名可能会申请失败.
申请完成后,显示:
Please note that certificates are valid for 90 days, but they are free to renew. To renew just repeat the process, using the same LE key and CSR as you used last time. Using the same CSR means that you do not need a new domain key (it will stay the same) and will only need to update the certificate file on your server. Keep your keys and CSR safe. Make sure you remember where you saved your generated account key!
Your account ID is 20646152 - please write it down somewhere. You will not normally need this, but together with email it might help you to restore your account quicker if you lose your account key.
Important:
When installing the certificate, keep in mind that it should be used with the domain key, NOT the LE key from the "Details" screen. Domain key is the one you can download on this page.
The LE key should be only used on the "Details" screen when issuing or renewing your certificate. On renewal that will allow you to skip the verification of already verified domains.
Your certificate file contains both your domain certificate and the issuer's certificate. Most modern web servers will accept them as is. However, old versions of Apache, Amazon Web Services (AWS) and some control panels would want them separately. In that case just split the certificate file in two, preserving BEGIN and END lines around both certificates. The first one is your domain certificate, the second one is the issuer's, which in control panel interface may be called "Intermediate certificate", "Certificate chain" or "CA Bundle".
Let's Encrypt 是国外一个公共的免费 SSL 项目,由 Mozilla、思科、Akamai、IdenTrust 和 EFF 等组织发起。
由 Let's Encrypt 签发的证书有效期只有 3 个月.
查看如何签发 Let's Encrypt 的 SSL 证书: https://letsencrypt.org/docs/client-options/
----------------
推荐的签发地址:
https://zerossl.com/
https://zerossl.com/ssl-faq.html
由于 LE BOT 不能识别 Dnspod 的 NS,托管于 Dnspod 的域名可能会申请失败.
申请完成后,显示:
Please note that certificates are valid for 90 days, but they are free to renew. To renew just repeat the process, using the same LE key and CSR as you used last time. Using the same CSR means that you do not need a new domain key (it will stay the same) and will only need to update the certificate file on your server. Keep your keys and CSR safe. Make sure you remember where you saved your generated account key!
Your account ID is 20646152 - please write it down somewhere. You will not normally need this, but together with email it might help you to restore your account quicker if you lose your account key.
Important:
When installing the certificate, keep in mind that it should be used with the domain key, NOT the LE key from the "Details" screen. Domain key is the one you can download on this page.
The LE key should be only used on the "Details" screen when issuing or renewing your certificate. On renewal that will allow you to skip the verification of already verified domains.
Your certificate file contains both your domain certificate and the issuer's certificate. Most modern web servers will accept them as is. However, old versions of Apache, Amazon Web Services (AWS) and some control panels would want them separately. In that case just split the certificate file in two, preserving BEGIN and END lines around both certificates. The first one is your domain certificate, the second one is the issuer's, which in control panel interface may be called "Intermediate certificate", "Certificate chain" or "CA Bundle".
(ZeroSSL 也提供免費的 SSL Certificate (DV) 了
可以測 ZeroSSL,另外一個透過 ACME 協定提供免費的 SSL Certificate,不過目前只有支援單一網域名稱 (DV):「Another free CA as an alternative to Let's Encrypt (scotthelme.co.uk)」。
------------------------
CloudFlare的免费SSL证书申请
在网络上免费始终是一个永远不过时的市场,主机空间有免费的,而SSL证书自然也有免费的。本篇文章就来为大家分享两款可供免费申请和使用的SSL证书:CloudFlare SSL和Wosign沃通SSL。这两款SSL证书已经被当前主流的操作系统和浏览器所支持,在一定程度上可以当作付费的SSL来使用。
一、CloudFlare免费SSL证书申请开通
1、官方网站:https://www.cloudflare.com/
2、CloudFlare是美国一家提供CDN服务的网站,在世界各地都有自己的CDN服务器节点,国内外很多大型公司或者网站都在使用CloudFlare的CDN服务,当然国内站长最常用的就是CloudFlare的免费CDN,加速也非常好。
3、如果不是国内经常出现无法连接CloudFlare的CDN服务器节点,相信CloudFlare可能会比现还会火一些。CloudFlare的免费CDN配额足够,只需要修改一下NS服务器就可以启用CDN,并且还有防DDos和CC攻击保护。
4、 CloudFlare提供的免费SSL证书是UniversalSSL,即通用SSL,用户无需向证书发放机构申请和配置证书就可以使用的SSL证书,CloudFlare向所有用户(包括免费用户)提供SSL加密功能,web界面5分钟内就设置好证书,24小时内完成自动部署,为网站的流量提供基于椭圆曲线数字签名算法(ECDSA)的TLS加密服务。
5、开通CloudFlare免费SSL证书的方法很简单,先在CloudFlare中添加你想要使用CDN的域名。
6、然后点击管理后台的设置。
7、在CDN设置页面中可以开户CloudFlare的免费SSL服务,默认是Flexible SSL,即您的用户到CloudFlare的连接是加密的,但是CloudFlare到您服务器的连接是不加密的。
8、CloudFlare SSL还有其它两种:Full SSL和Full SSL (strict),Full SSL除了用户到CloudFlare是加密的外,CloudFlare到您服务器的连接也是加密的,strict则需要你的服务器有正式的SSL证书。下面一张图可以直观看出这三种SSL的区别。(点击放大)
二、CloudFlare免费SSL证书安装使用
1、CloudFlare免费SSL证书的优势在于使用SSL证书的网站不需要独立IP,如果你选择的是Flexible SSL,你甚至不需要对自己的网站做任何改动就可以用上高大上的SSL服务。
2、如果你选择了Full SSL模式,您需要在服务器部署SSL证书,可以是自己签发的证书。nginx服务器自己签发SSL证书的命令是:
openssl genrsa -des3 -out freehao123.key 1024
openssl req -new -key freehao123.key -out freehao123.csr
openssl rsa -in freehao123.key -out freehao123.nopass.key
openssl x509 -req -days 365 -in freehao123.csr -signkey freehao123.nopass.key -out freehao123.crt
3、nginx服务器配置SSL证书可以参考以下代码(主要是注意SSL证书存放路径):
server {
listen 443;
server_name www.xxx.com xxx.com;
ssl on;
ssl_certificate ./cert/freehao123.crt;
ssl_certificate_key ./cert/freehao123.nopass.key;
access_log /srv/www/logs/access_ssl.log;
error_log /srv/www/logs/error_ssl.log;
root /srv/www/public_html;
default_type text/html;
location /{
index index.php index.html index.html;
}
}
4、如果你选择了Full SSL (strict),那么你在你自己的服务器部署的SSL证书就需要真正的SSL证书了,一般需要到像Godaddy、Namecheap等服务商中购买。话又说回来了,购买了正式的SSL证书,又会觉得用CloudFlare免费SSL证书没有很大的必要了。
免费SSL证书使用小结
1、免费的SSL证书最大的问题就是不是所有的浏览器都支持,CloudFlare只支持Server Name Indication(SNI)协议的现代浏览器,国内几乎有一半人使用的浏览器不支持此协议。
2、另外在使用SSL证书前请考虑清楚这一点:百度对https支持不友好,基本上不会收录Https的文章;360搜索对https支持不友好;搜狗搜索对https支持不友好;Google对Https非常友好,做哪一类网站要不要用SSL证书请三思。
CloudFlare的免费SSL证书申请
在网络上免费始终是一个永远不过时的市场,主机空间有免费的,而SSL证书自然也有免费的。本篇文章就来为大家分享两款可供免费申请和使用的SSL证书:CloudFlare SSL和Wosign沃通SSL。这两款SSL证书已经被当前主流的操作系统和浏览器所支持,在一定程度上可以当作付费的SSL来使用。
一、CloudFlare免费SSL证书申请开通
1、官方网站:https://www.cloudflare.com/
2、CloudFlare是美国一家提供CDN服务的网站,在世界各地都有自己的CDN服务器节点,国内外很多大型公司或者网站都在使用CloudFlare的CDN服务,当然国内站长最常用的就是CloudFlare的免费CDN,加速也非常好。
3、如果不是国内经常出现无法连接CloudFlare的CDN服务器节点,相信CloudFlare可能会比现还会火一些。CloudFlare的免费CDN配额足够,只需要修改一下NS服务器就可以启用CDN,并且还有防DDos和CC攻击保护。
4、 CloudFlare提供的免费SSL证书是UniversalSSL,即通用SSL,用户无需向证书发放机构申请和配置证书就可以使用的SSL证书,CloudFlare向所有用户(包括免费用户)提供SSL加密功能,web界面5分钟内就设置好证书,24小时内完成自动部署,为网站的流量提供基于椭圆曲线数字签名算法(ECDSA)的TLS加密服务。
5、开通CloudFlare免费SSL证书的方法很简单,先在CloudFlare中添加你想要使用CDN的域名。
6、然后点击管理后台的设置。
7、在CDN设置页面中可以开户CloudFlare的免费SSL服务,默认是Flexible SSL,即您的用户到CloudFlare的连接是加密的,但是CloudFlare到您服务器的连接是不加密的。
8、CloudFlare SSL还有其它两种:Full SSL和Full SSL (strict),Full SSL除了用户到CloudFlare是加密的外,CloudFlare到您服务器的连接也是加密的,strict则需要你的服务器有正式的SSL证书。下面一张图可以直观看出这三种SSL的区别。(点击放大)
二、CloudFlare免费SSL证书安装使用
1、CloudFlare免费SSL证书的优势在于使用SSL证书的网站不需要独立IP,如果你选择的是Flexible SSL,你甚至不需要对自己的网站做任何改动就可以用上高大上的SSL服务。
2、如果你选择了Full SSL模式,您需要在服务器部署SSL证书,可以是自己签发的证书。nginx服务器自己签发SSL证书的命令是:
openssl genrsa -des3 -out freehao123.key 1024
openssl req -new -key freehao123.key -out freehao123.csr
openssl rsa -in freehao123.key -out freehao123.nopass.key
openssl x509 -req -days 365 -in freehao123.csr -signkey freehao123.nopass.key -out freehao123.crt
3、nginx服务器配置SSL证书可以参考以下代码(主要是注意SSL证书存放路径):
server {
listen 443;
server_name www.xxx.com xxx.com;
ssl on;
ssl_certificate ./cert/freehao123.crt;
ssl_certificate_key ./cert/freehao123.nopass.key;
access_log /srv/www/logs/access_ssl.log;
error_log /srv/www/logs/error_ssl.log;
root /srv/www/public_html;
default_type text/html;
location /{
index index.php index.html index.html;
}
}
4、如果你选择了Full SSL (strict),那么你在你自己的服务器部署的SSL证书就需要真正的SSL证书了,一般需要到像Godaddy、Namecheap等服务商中购买。话又说回来了,购买了正式的SSL证书,又会觉得用CloudFlare免费SSL证书没有很大的必要了。
免费SSL证书使用小结
1、免费的SSL证书最大的问题就是不是所有的浏览器都支持,CloudFlare只支持Server Name Indication(SNI)协议的现代浏览器,国内几乎有一半人使用的浏览器不支持此协议。
2、另外在使用SSL证书前请考虑清楚这一点:百度对https支持不友好,基本上不会收录Https的文章;360搜索对https支持不友好;搜狗搜索对https支持不友好;Google对Https非常友好,做哪一类网站要不要用SSL证书请三思。
CloudFlare提供的免费SSL证书是UniversalSSL,即通用SSL,用户无需向证书发放机构申请和配置证书就可以使用的SSL证书,CloudFlare向所有用户(包括免费用户)提供SSL加密功能。
不过Universal SSL的服务对免费用户有限制,CloudFlare只支持扩展支持Server Name Indication(SNI)协议的现代浏览器,这意味着它不支持IE6及之前版本、运行Android 2.2或更旧版本的Android浏览器.
--------
用自签名的SSL证书配合CloudFlare的免费SSL证书
一直在用letsencrypt的SSL证书。这个证书的优点是免费,然而缺点也很明显,就是使用起来比较麻烦,而且有效期只有3个月。
我是个懒人,所以能一劳永逸的事,我都会一次性做完。很早之前,就了解到CloudFlare也有免费的SSL证书,但是假如仅仅是在CloudFlare后台中开启它的话,并不能做到全站加密,只能开启Flexible模式,而不是Full模式。
进入CloudFlare后台->Crypto,可以看到第一项就是免费提供的SSL。这里有4种模式可选:Off(关闭SSL)、Flexible(视情况而定)、Full(全部加密,需要在服务器上部署证书,但CloudFlare不会检查证书的有效性)、Full(Strict)(严格模式,也就是全部加密,而且CloudFlare会检查服务器上的证书是否有效)。在这里,我们的目标是开启Full模式,实现方式是:首先自签一个泛域名的证书,然后在Nginx中设置通过HTTPS访问网站,最后到CloudFlare中设置一下SSL模式。
当然,如果你是个强迫症患者,非要开启Full(Strict)模式,也是可以的,但服务器上就不能部署自签名的证书了,而需要一个有效机构颁发的证书,例如letsencrypt的证书。然而缺点显而易见:需要定期续期。使用自签名证书就不存在这个问题了,你想签多长时间的有效期就可以签多长时间
(我签了20年,2333333),更换服务器时,也仅需要把证书文件拷到新服务器上。
我是个懒人,所以能一劳永逸的事,我都会一次性做完。很早之前,就了解到CloudFlare也有免费的SSL证书,但是假如仅仅是在CloudFlare后台中开启它的话,并不能做到全站加密,只能开启Flexible模式,而不是Full模式。
进入CloudFlare后台->Crypto,可以看到第一项就是免费提供的SSL。这里有4种模式可选:Off(关闭SSL)、Flexible(视情况而定)、Full(全部加密,需要在服务器上部署证书,但CloudFlare不会检查证书的有效性)、Full(Strict)(严格模式,也就是全部加密,而且CloudFlare会检查服务器上的证书是否有效)。在这里,我们的目标是开启Full模式,实现方式是:首先自签一个泛域名的证书,然后在Nginx中设置通过HTTPS访问网站,最后到CloudFlare中设置一下SSL模式。
当然,如果你是个强迫症患者,非要开启Full(Strict)模式,也是可以的,但服务器上就不能部署自签名的证书了,而需要一个有效机构颁发的证书,例如letsencrypt的证书。然而缺点显而易见:需要定期续期。使用自签名证书就不存在这个问题了,你想签多长时间的有效期就可以签多长时间
准备工作
第一步,当然是确保你的DNS是CloudFlare的!
第二步,安装签发证书工具:OpenSSL
dpkg系:
# apt-get install openssl
rhel系:
# yum install openssl签发证书
首先建立一个制作、存放证书的目录:
# mkdir certificate
然后签发一个根域名的CA证书,第一步创建一个私钥
ca.key:# openssl genrsa -des3 -out ca.key 2048
第二步,生成CA根证书(公钥):
# openssl req -new -x509 -days 7305 -key ca.key -out ca.crt
命令中,
执行命令后会让你填一堆地区、组织什么的东西,随便填就好,但注意期间会让你填写
-days后面的7305是指证书的有效期,以天为单位,这里设置成了20年,手动滑稽。执行命令后会让你填一堆地区、组织什么的东西,随便填就好,但注意期间会让你填写
common name,也就是域名,这里填入的是你的根域名,例如eaimty.com。最后,你就得到了一个根域的CA证书。
之后生成一个给泛域名用的私钥:
# openssl genrsa -des3 -out yourdomain.com.pem 1024
解密私钥:
# openssl rsa -in yourdomain.com.pem -out yourdomain.com.key
生成签名请求:
# openssl req -new -key yourdomain.com.pem -out yourdomain.com.csr
这一步中
common name要填入泛域名,如*.eaimty.com,这样生成的证书可以供所有子域使用。
下一步还不能直接执行签名,否则会报错,要先修改一下openssl的配置文件:
# vi /etc/pki/tls/openssl.cnf
找到其中的
dir =,把值改成./ca。
然后在你签发证书的工作目录中:
# mkdir -p ca/newcerts# touch ca/index.txt# touch ca/serial# echo "01" > ca/serial
这样就可以正常执行签名了:
# openssl ca -policy policy_anything -days 7305 -cert ca.crt -keyfile ca.key -in yourdomain.com.csr -out yourdomain.com.crt
这一步中的参数和上一步中的意义相同。
最后你会得到一个
最后你会得到一个
yourdomain.com.crt文件,把ca.crt中的内容粘贴到yourdomain.com.crt的最后,证书就签发完成了。
准备好
yourdomain.com.crt(网站证书)和yourdomain.com.key(网站私钥),开始配置Nginx!配置Nginx
这一步很简单,找到你的网站(所签发泛域名的所有子域名都可以用)的Nginx配置文件(通常是
修改server{}段
/etc/nginx/conf.d/下的XXX.conf),修改server{}段
listen 443 ssl;,添加ssl_certificate /path/to/yourdomain.com.crt;和ssl_certificate_key /path/to/yourdomain.com.key;两行。
测试Nginx的配置文件是否有错:
# nginx -t
注意看是否报错。
重启Nginx:
重启Nginx:
systemd发行版:
init.d发行版:
# systemctl restart nginxinit.d发行版:
# service nginx restart
如果不确定是哪种发行版的话两个命令都试一试。
设置CloudFlare
进入CloudFlare管理界面,将Crypto->SSL改为“Full”。
现在通过浏览器进入
https://你的网站/,你就会发现小绿锁出现了!就说明我们成功了!
最后设置一下http自动跳转至https,全站SSL就实现了。
博主:看了你的文章,决定按照您的方法一步一步执行,但是到了这一步不太理解了,麻烦指导一下,万分感谢!
然后在你签发证书的工作目录中:
然后在你签发证书的工作目录中:
mkdir -p ca/newcerts touch ca/index.txt touch ca/serial echo "01" > ca/serial
这里的目录指的是certificate 这个目录么?还是直接在root 目录执行以上代码?
回复:教程中有一处没有说清楚...建立certificate目录后,所有后续操作都是在certificate目录下执行的。
问: 感谢您的回复,我试试,就是说mkdir certificate 后 要cd 到 certificate 路径后再执行例如下面的语句对吧?
然后签发一个根域名的CA证书,第一步创建一个私钥ca.key:
openssl genrsa -des3 -out ca.key 2048
from https://www.eaimty.com/2016/10/encrypt-site-with-customs-and-cloudflare-ssl.html
-------------------
将自签名的openssl证书与cloudflare配合使用,达到CDN效果
let’s encrypt的证书每三个月都要续签,即便可以用脚本实现,但是我这个懒人还是想一劳永逸:签证一次以后也不需要再签名,而且证书“不会过期”,那是坠吼的!
let’s encrypt的证书每三个月都要续签,即便可以用脚本实现,但是我这个懒人还是想一劳永逸:签证一次以后也不需要再签名,而且证书“不会过期”,那是坠吼的!
2017-07-19更新:修复Chrome 58+后的提示ERR_CERT_COMMON_NAME_INVALID错误,原文出自日志
前戏
确保cloudflare中的DNS记录为DNS only(仅解析DNS),先不急着上CDN。待调试成功再开启HTTP Proxy CDN。
自签名
自签名需要生成两个密钥,一个用于自造CA,另一个用作泛域名。
切换当前目录
cd /tmp/test-cert
自造CA证书
创建一个私钥用于CA,这里使用ECC证书(如果使用RSA证书,可以使用genrsa参数)
openssl ecparam -genkey -name prime256v1 -out ca.key
生成CA根证书,参数days后面的7305是指证书的有效期,这里设置成了20年
openssl req -new -x509 -days 7305 -key ca.key -out ca.crt \
-subj "/C=CN/ST=Sichuan/L=Chengdu/O=fuck/OU=fuck/CN=example.com"
ca.crt就是自造的根域名CA证书。拷贝给其它设备安装它即可信任该自签CA
泛域名证书
创建一个私钥用于泛域名
openssl ecparam -genkey -name prime256v1 -out domain.key
生成签名请求:遇到Common Name必须填上自己的泛域名(带星号),比如*.example.com
openssl req -new -sha256 -key domain.key -out domain.csr\
-subj "/C=CN/ST=Sichuan/L=Chengdu/O=fuck/OU=fuck/CN=*.example.com"
domain.csr就是自造的域名CSR,用于下文的签证书。
CA自签证
新建一个extended.ext文件,内容如下,修改最后的subjectAltName字段为泛域名。
[ req ]
default_bits = 2048
distinguished_name = req_distinguished_name
req_extensions = san
extensions = san
[ req_distinguished_name ]
countryName = CN
stateOrProvinceName = Sichuan
localityName = Chengdu
organizationName = fuck
[SAN]
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = DNS:*.example.com
开始签名,使用指定的extended.ext文件,签名有效期20年。。。
openssl x509 -req \
-days 7305 \
-sha256 \
-CA ca/ca.crt -CAkey ca/ca.key -CAcreateserial \
-in domain.csr -out signed.crt \
-extfile extended.ext -extensions SAN
将根证书和泛域名证书合成一个full-chain证书
cat signed.crt ca.crt > fullchain.pem
在下一步部署nginx,我们只需要以下两个文件
- domain.key
- fullchain.pem
自造CA可以选择留存下来,下次可以再签新证书。再签的时候需要重新删除并做一个demoCA目录。否则提示TXT_DB error number 2
部署
nginx
在监听80端口的server标签中,强制http跳转到https。
location / {
rewrite ^(.*)$ https://$host$1 permanent;
}
在监听443端口server标签中修改
listen 443 ssl;
ssl_certificate /tmp/test-cert/fullchain.pem
ssl_certificate_key /tmp/test-cert/domain.key
测试配置是否正确(test),正确就reload
nginx -t && nginx -s reload
打开网站看看效果,肯定提示证书不被信任(自签证书),跟12306网站一样。忽略这个警告,进入网站,确认无误就可以开启cloudflare的CDN了。
cloudflare
大致就是如下步骤
- 在cloudflare中的DNS选项卡,右侧的Status选择”HTTP proxy,CDN”。
- 注意cloudflare在切换HTTP CDN模式和DNS Only模式有一定的延时,可能是DNS缓存。有时候修改记录后一分钟后就生效了,有时候却等几个小时才生效。耐心等候。
- 在cloudflare中的crypto选项卡,SSL模式选择Full。
其它
清除HPKP
之前有证书,且部署了HPKP,使用自签证书后,chrome提示如下错误
NET::ERR_SSL_PINNED_KEY_NOT_IN_CERT_CHAIN
由于我的网站使用了pinned SHA256,在浏览器中清除以前的HPKP记录即可
# 打开并删除自己网站记录
chrome://net-internals/#hsts
可以使用ca.crt重新生成pinned key,放入到nginx配置中
openssl x509 -in ca.crt -noout -pubkey | openssl asn1parse -noout -inform pem -out ca.pubkey
HPKP_SHA256=`openssl dgst -sha256 -binary ca.pubkey | openssl enc -base64`
echo $HPKP_SHA256
当然,若要使用cloudflare,必须或cloudflare中间证书的SHA256值,而不是自签CA的。
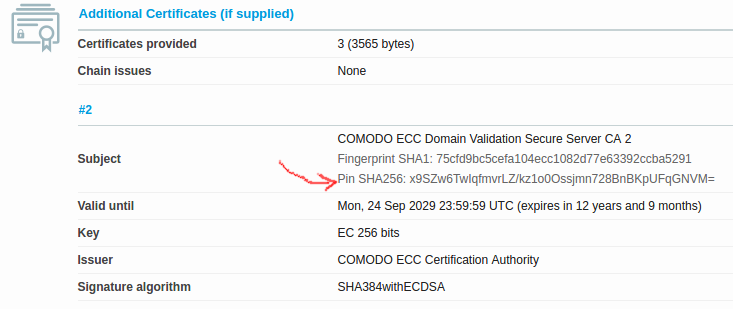
我的方法是打开这个SSLlabs网站,填入自己域名,点测试,查看中间证书的SHA256值,然后手动加入到nginx里面的。
从上图可以看出,加入到nginx的代码如下
add_header Public-Key-Pins 'pin-sha256="x9SZw6TwIqfmvrLZ/kz1o0Ossjmn728BnBKpUFqGNVM="; max-age=2592000;';
from https://lixingcong.github.io/2016/12/20/cloudflare-self-sign/
-----------------------------------------------
检查 csr
生成并安装p12证书
-----------------------------------------------
openssl自签证书配合nginx双向ssl认证(解决 chrome 58 ERR_CERT_COMMON_NAME_INVALID)
chrome 58 更新
从chrome 58起,chrome已经不接受依赖
Common Name的自签名证书。需要使用Subject Alt Name建立CA
生成 RSA 密钥对
1
| $ openssl genrsa -out ca.key 2048
|
若想对私钥进行加密可以加上
生成 CA CRT
-des3 参数生成 CA CRT
1
| $ openssl req -new -x509 -days 365 -key ca.key -out ca.crt
|
You are about to be asked to enter information that will be incorporated
into your certificate request.
What you are about to enter is what is called a Distinguished Name or a DN.
There are quite a few fields but you can leave some blank
For some fields there will be a default value,
If you enter ‘.’, the field will be left blank.
Country Name (2 letter code) [XX]:CN # 国家代码
State or Province Name (full name) []:Sichuan # 省份
Locality Name (eg, city) [Default City]:Chengdu # 城市
Organization Name (eg, company) [Default Company Ltd]:sqzr # 组织名称
Organizational Unit Name (eg, section) []:sqzr # 组织单元名称
Common Name (eg, your name or your server’s hostname) []:sqzr # 由此ca签的证书颁发者名
Email Address []:xxx@qq.com
网站csr生成
这里假设需要签的域名为:
生成 RSA 密钥对
sqzryang.com生成 RSA 密钥对
1
| $ openssl genrsa -out sqzryang.com.key 2048
|
生成 csr
1
| $ openssl req -new -key sqzryang.com.key -subj "/C=CN/ST=Sichuan/L=Chengdu/O=sqzr/OU=sqzr/CN=sqzryang.com" -sha256 -out sqzryang.com.csr
|
-subj 可以简化一些证书信息的录入过程.-sha256 采用sha256加密,openssl默认采用sha1加密,在chrome 41以后已经不将sha1加密的证书标为绿标了。检查 csr
1
| $ openssl req -in sqzryang.com.csr -text
|
看 Signature Algorithm 是不是 sha256WithRSAEncryption。
利用刚签的ca生成crt
配置文件 写入以下配置文件
3.ext:1
| [ req ]
default_bits = 2048
distinguished_name = req_distinguished_name
req_extensions = san
extensions = san
[ req_distinguished_name ]
countryName = CN
stateOrProvinceName = Sichuan
localityName = Chengdu
organizationName = sqzr
[SAN]
authorityKeyIdentifier=keyid,issuer
basicConstraints=CA:FALSE
keyUsage = digitalSignature, nonRepudiation, keyEncipherment, dataEncipherment
subjectAltName = DNS:*.sqzryang.com
|
生成crt
1
| $ openssl x509 -req -days 365 -in sqzryang.com.csr -CA ca.crt -CAkey ca.key -CAcreateserial -sha256 -out chinamedcom.crt -extfile 3.ext -extensions SAN
|
检查crt
1
| $ openssl x509 -in sqzryang.com.crt -text
|
同样是看 Signature Algorithm 是不是sha256WithRSAEncryption
配置双向认证
配置nginx ssl 在nginx配置文件中加入:
1 2 3 | ssl on; ssl_certificate /usr/local/sslca/sqzryang.com.crt; ssl_certificate_key /usr/local/sslca/sqzryang.com.key; |
将自己签的ca加入电脑的信任列表
首先导出

 选择添加到
选择添加到
重启chrome,网页已经正常显示绿标了:
 配置双向认证
配置双向认证
在nginx配置文件中加入:
首先导出
ca.crt,在windows上直接双击打开:
 选择添加到
选择添加到受信任的根证书颁发机构重启chrome,网页已经正常显示绿标了:
 配置双向认证
配置双向认证在nginx配置文件中加入:
1 2 | ssl_client_certificate /usr/local/sslca/ca.crt; ssl_verify_client on; |
ssl_client_certificate 配置ca的crt地址生成并安装p12证书
1
| $ openssl pkcs12 -export -clcerts -in sqzryang.com.crt -inkey sqzryang.com.key -out sqzryang.com.p12
|
利用网站的crt and key 来生成,需输入密码
将生成的放到windows,双击安装:
 将证书安装到
将证书安装到
效果
如果没有导入证书,则会直接提示
 如果已导入证书,在访问的时候:
如果已导入证书,在访问的时候:
 选择好后就可以直接进入
选择好后就可以直接进入
将生成的放到windows,双击安装:
 将证书安装到
将证书安装到个人,并重启chrome.效果
如果没有导入证书,则会直接提示
400错误: 如果已导入证书,在访问的时候:
如果已导入证书,在访问的时候: 选择好后就可以直接进入
选择好后就可以直接进入java信任
浏览器保存了一个常用的 CA 证书列表,在验证证书链的有效性时,直接使用保存的证书里的公钥进行校验,如果在证书列表中没有找到或者找到了但是校验不通过,那么浏览器会警告用户,由用户决定是否继续。与此类似的,操作系统也一样保存有一份可信的证书列表,譬如在 Windows 系统下,你可以运行
certmgr.msc 打开证书管理器查看,这些证书实际上是存储在 Windows 的注册表中,一般情况下位于:\SOFTWARE\Microsoft\SystemCertificates\ 路径下。那么在 Java 程序中是如何验证证书的呢?
和浏览器和操作系统类似,Java 在 JRE 的安装目录下也保存了一份默认可信的证书列表,这个列表一般是保存在
$JRE/lib/security/cacerts 文件中。要查看这个文件,可以使用类似 KeyStore Explorer 这样的软件,当然也可以使用 JRE 自带的 keytool 工具(后面再介绍),cacerts 文件的默认密码为changeit 。
进入jre_home目录
lib\security , 首先查看一下已信任的证书。1
| $ keytool -list -keystore cacerts
|
然后通过下面的命令,将证书导入到 cacerts 文件中:
1
| $ keytool -import -alias sqzryang -keystore cacerts -file ca.crt
|
然后可以再次查看是否已在列表。
from https://sqzryang.com/blog/2015/07/09/openssl-since-the-visa-book-with-nginx-bi-directional-SSL-certificate-guarantee/

No comments:
Post a Comment