HTTP, HTTP2, HTTPS, Websocket debugging proxy.
https://wproxy.org/
Whistle 是基于 Node 实现的跨平台抓包调试工具,其主要特点:
- 完全跨平台:支持 Mac、Windows 等桌面系统,且支持服务端等命令行系统
- 功能强大(理论上可以对请求做任意修改):
- 支持作为 HTTP、HTTPS、SOCKS 代理及反向代理
- 支持抓包及修改 HTTP、HTTPS、HTTP2、WebSocket、TCP 请求
- 支持重放及构造 HTTP、HTTPS、HTTP2、WebSocket、TCP 请求
- 支持设置上游代理、PAC 脚本、Hosts、延迟(限速)请求响应等
- 支持查看远程页面的 console 日志及 DOM 节点
- 支持用 Node 开发插件扩展功能,也可以作为独立 npm 包引用
- 操作简单:
- 直接通过浏览器查看抓包、修改请求
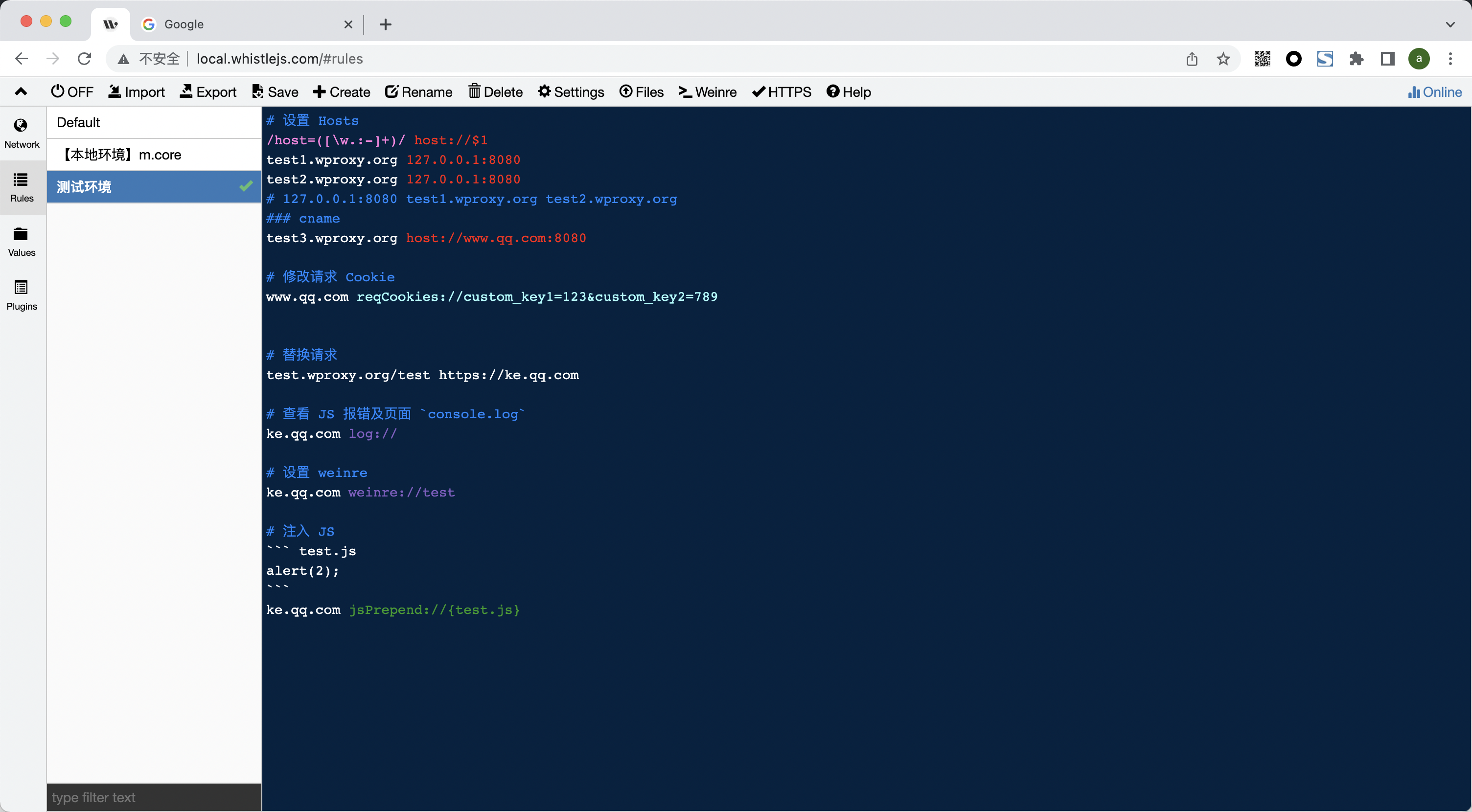
- 所有修改操作都可以通过配置方式实现(类似系统 Hosts),并支持分组管理
- 项目可以自带代理规则配置并一键设置到本地 Whistle 代理,也可以通过定制插件简化操作
一键安装
- 安装 Node(建议安装最新的 LTS 版本,如已安装忽略此步骤):https://nodejs.org/
- 一键安装,在命令行执行以下命令:
npm i -g whistle && w2 start --init上述命令会先全局安装 Whistle 的 npm 包后,启动 Whistle 并设置系统全局代理,以及安装系统根证书,目前一键安装只支持 Mac & Windows 系统,其它系统按照下面 手动安装 的方式操作。
- 一键安装过程中注意事项:
如果需要自定义代理配置或根证书(如设置其它代理,根证书或代理白名单等)可以通过以下命令实现:
w2 proxy设置系统全局代理:https://wproxy.org/whistle/proxy.htmlw2 ca设置系统根证书:https://wproxy.org/whistle/proxy.html
也可以用下面 手动安装 方式。
手动安装
非 Mac & Windows 系统或一键安装失败可以按下面方式设置代理和安装根证书:
快速上手
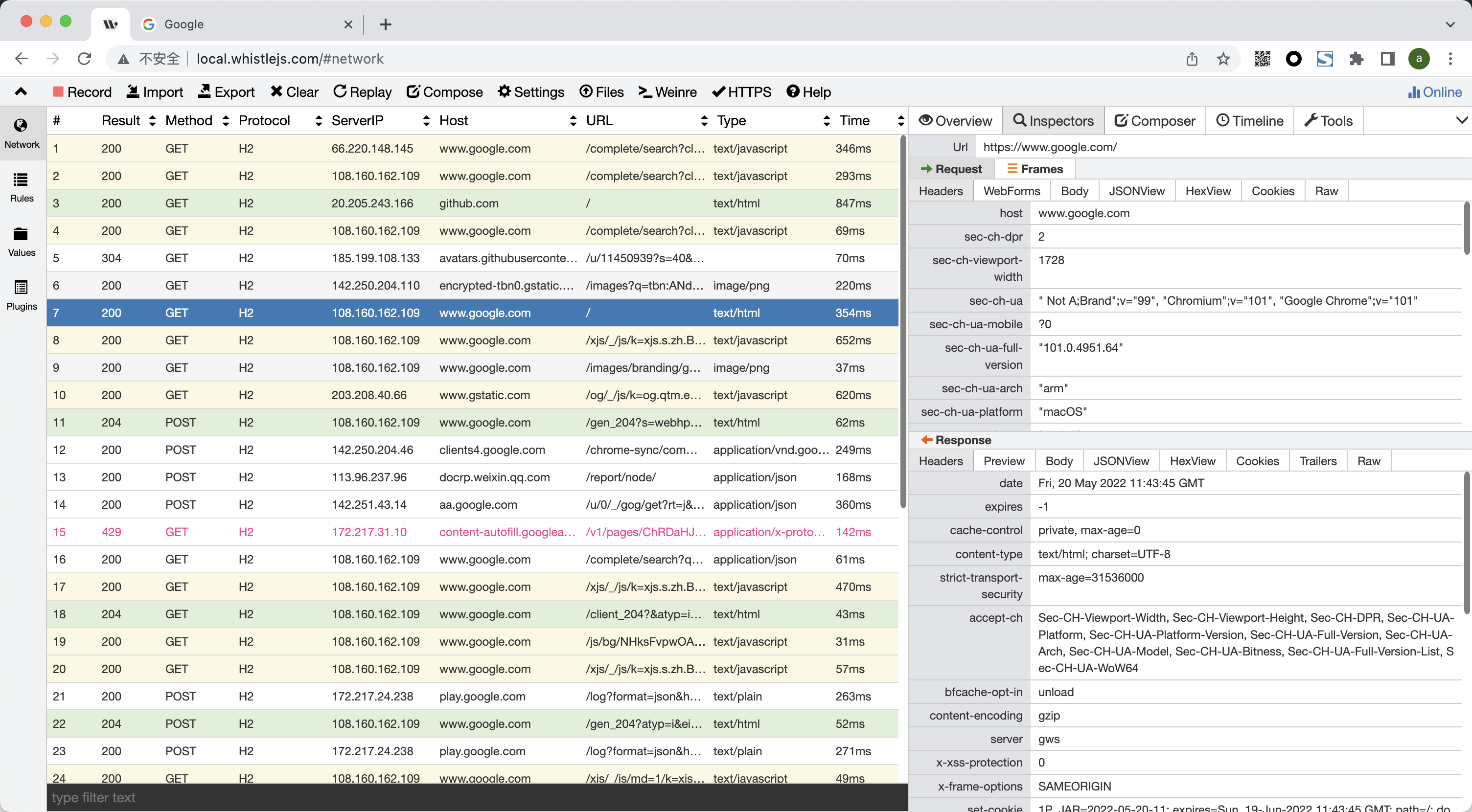
安装成功后,用 Chrome 打开链接 http://local.whistlejs.com 即可看到 Whistle 的抓包配置界面:
详细用法参见:Whistle 帮助文档
通过 SwitchyOmega 设置代理
全局代理如果会影响到某些客户端的请求(客户端设置了 ssl pinning),也可以使用 Chrome 插件设置代理(只对 Chrome 生效):
可以通过
w2 proxy off关闭全局代理
from https://github.com/avwo/whistle













No comments:
Post a Comment