本地存储图床,使用SpringBoot开发,RESTful前后端分离,面向用户的网络图床服务。📦 免费用于自用、商用图床,自由修改 | 📄 中文文档,配置简单,不依赖数据库 | 📝 URL图片转存功能 | 📈 历史记录功能 | 🍱 支持选择、拖拽、粘贴上传 .
轻量本地图床,使用SpringBoot开发,面向用户的网络图床服务。https://pic.stackoverflow.wiki
如果你遇到任何问题,都可以通过我个人签名中的联系方式与我沟通!
Picuang使用Apache 2.0协议,您可以自由进行个人/商业使用,但因各种原因造成的后果,请自行承担。
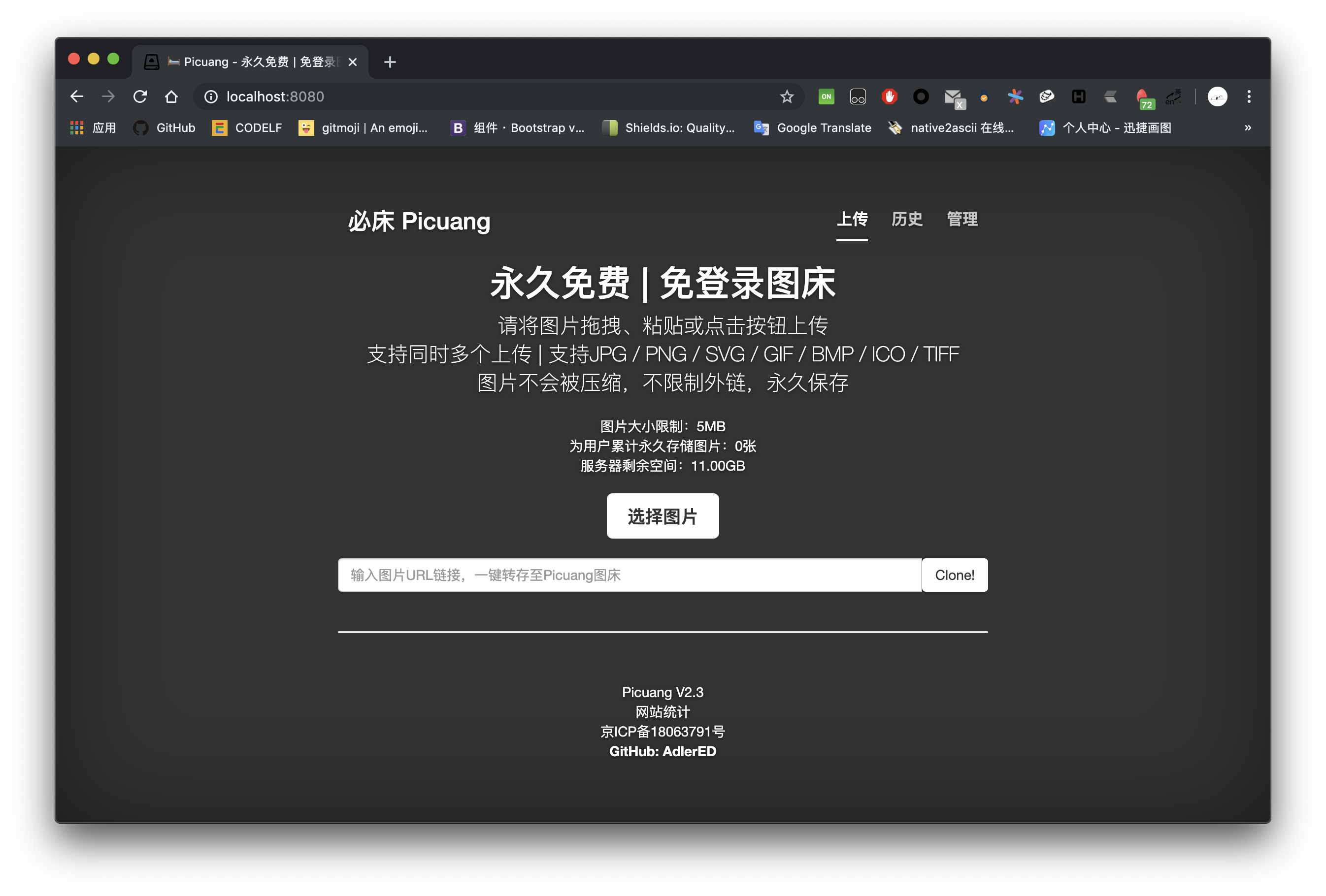
Picuang是一款根图床WEB程序。用户可以向Picuang中上传jpg/jpeg/png/svg/gif/bmp/ico/tiff图片,Picuang会自动将图片上传至Picuang的运行目录中。
Picuang会将用户上传的图片保存到本地,而非将图片上传到其它公共容器中(例如七牛、新浪等),满足搭建一个提供图床存储、读取服务的需求。
- 选择、拖拽或粘贴图片,自动上传至Picuang服务器中
- 自动生成图片对应的
URL格式链接、HTML标签格式链接、Markdown格式链接 - 图片链接克隆(转存)功能,可输入图片的URL,Picuang会自动下载并保存到Picuang服务器中
- 单IP上传自动阻流器,上传过快会排队上传,减轻服务器压力,防止恶意上传/克隆攻击
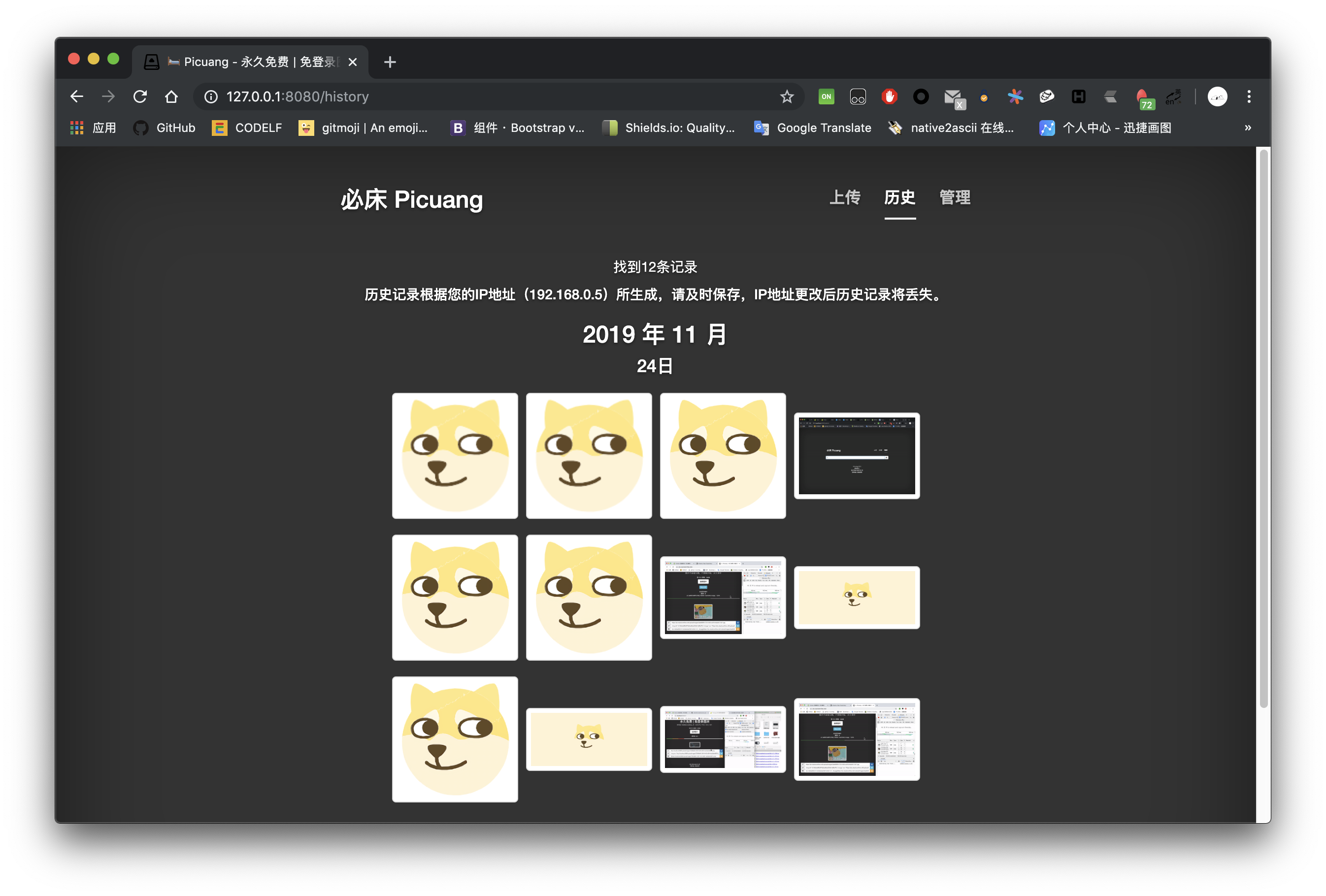
- 历史记录功能(按IP地址读取,所以更换IP地址后无法查询)
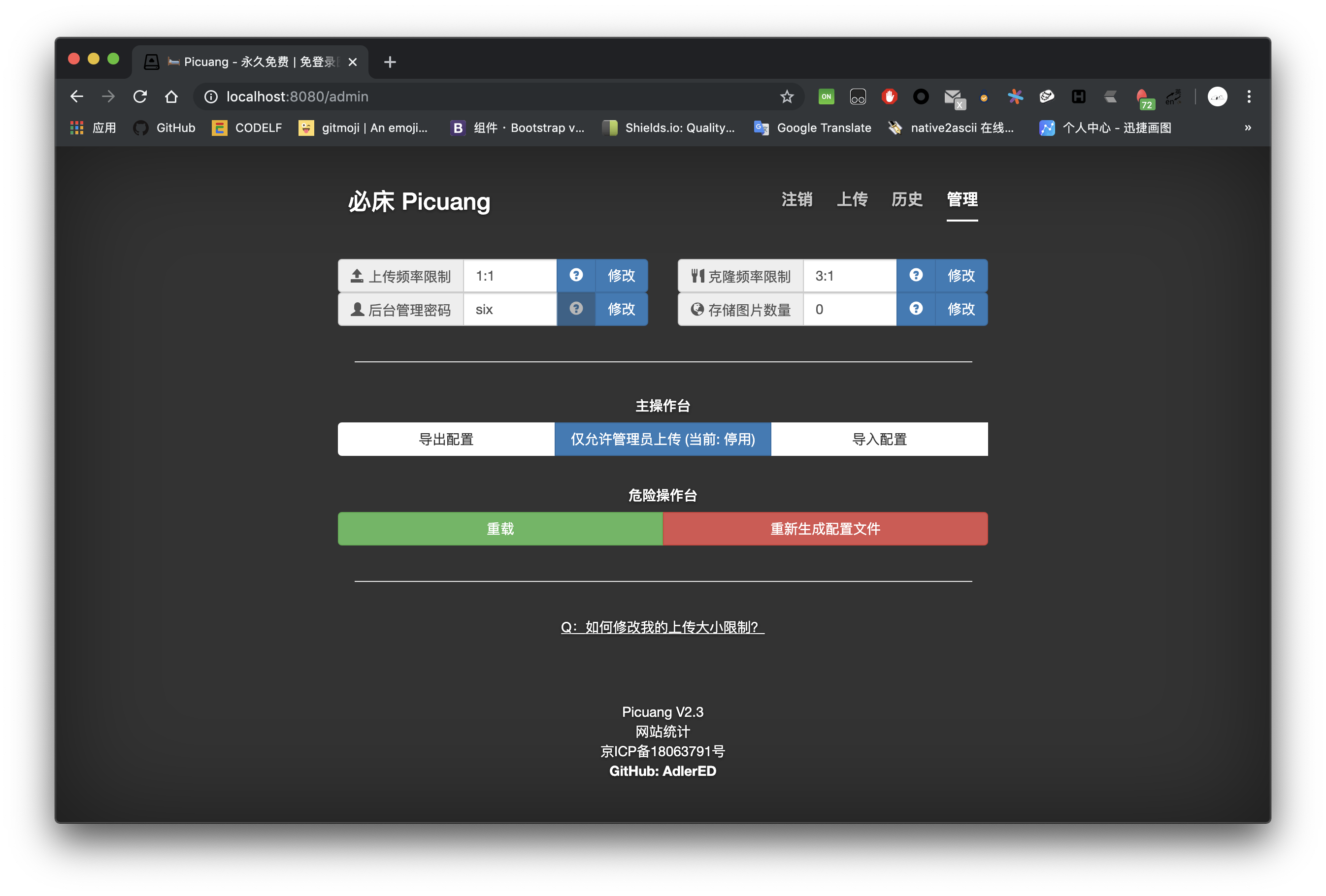
- Picuang管理员后台设置界面(基于配置文件存储,不依赖数据库)
- 仅管理员可上传功能(默认关闭,必须在后台登录后才能上传)
开发: Intellij IDEA
后端: Thymeleaf Spring Boot
前端: JQuery Bootstrap Axios
支持热重载,丰富的自定义功能
时间线式展示,清晰明了全面
Picuang不需要配置数据库,如果你使用IDEA直接运行本项目或是用Maven打包为war包,它会自动将图片上传到网站根目录中的uploadImages目录中。你可以在UploadController.java中找到适配代码:
String path = ClassUtils.getDefaultClassLoader().getResource("").getPath() + "static/uploadImages/";
Picuang读取了当前网站的根目录。由于项目使用了Thymeleaf,所以static是存储静态资源的根目录。
- Picuang可在Tomcat上运行,在这里下载已经打包好的war包,部署到Tomcat中
- 如果你想自己修改Picuang的源码,Clone后在Intellij IDEA中运行,使用Maven - package打包新的war包,新的war包位置在一般在
target目录中。如图所示:
- 在版本更新之前,请备份您的
uploadImages文件夹(图床文件存储位置),并备份config.ini文件。 - 清空旧版本 Picuang 所在目录,并将新版本部署。
- 将备份的文件放回原位。
在使用前,你可以在application.properties文件中调整文件的限制:
#重要!Picuang图床设置
//单个文件传输文件大小限制
spring.servlet.multipart.max-file-size=20MB
//单次传输文件大小限制
spring.servlet.multipart.max-request-size=20MB
#Picuang图床设置结束
同时,你设置的限制大小会自动同步到前端的标题当中,用户可以直观地看到文件上传的大小限制。
如果你使用了Tomcat 或 Tomcat和Nginx搭载了Picuang,你可能会遇到上传失败的情况。请按照下方的几个解决办法尝试:
- Tomcat:context.xml
修改conf/context.xml文件,在</Context>之前添加一行:
<Resources cachingAllowed="true" cacheMaxSize="100000" />
- Tomcat:server.xml
修改conf/server.xml文件,在你使用端口的Connector配置中添加一条:
maxPostSize="209715200"
- Nginx
在你的location / {下添加一行:
client_max_body_size 100m;
Picuang 是一款轻量图床,适用于个人或小规模使用。
Picuang 没有数据库,图片日期通过文件夹进行排列存储,配置通过本地配置文件进行存储。




No comments:
Post a Comment