今天讲⼀些让您按捺不住和欲求不满的反浏览器追踪技术,揭开你是如果被互联网巨头监控的。
一般情况下,网站或者广告商都想要一种技术可以在网络上精确的定位到每一个个体,就算你没有账号,没有登录,也可以通过收集这些个体的数据,然后加以分析之后更加精确的去推送广告和其他的一些活动。
而这个技术就是浏览器指纹,这还是用前端技术来实现的。
 定义
定义游览器指纹,就像现实生活中人的指纹一样,特异地标记着每个上网用户。
浏览器指纹:是一种通过浏览器对网站可见的配置和设置信息来跟踪Web浏览器的方法,浏览器指纹就像我们人手上的指纹一样,具有个体辨识度,只不过现阶段浏览器指纹辨别的是浏览器。
人手上的指纹之所以具有唯一性,是因为每个指纹具有独特的纹路、这个纹路由凹凸的皮肤所形成。每个人指纹纹路的差异造就了其独一无二的特征。
那么浏览器指纹也是同理,获取浏览器具有辨识度的信息,进行一些计算得出一个值,那么这个值就是浏览器指纹。
辨识度的信息可以是UA、时区、地理位置或者是你使用的语言等等,你所选取的信息决定了浏览器指纹的准确性。
指纹技术历史
第1代:服务端在客户端设置标志
第一代指纹追踪是cookie这类的服务端在客户端设置标志的追踪技术,evercookie是cookie的加强版。
第2代:单浏览器指纹
第二代指纹追踪是设备指纹技术,发现IP背后的设备。
通过JS获取操作系统、分辨率、像素比等等一系列信息,传到后台计算,然后归并设备。
第2.5代:跨浏览器指纹识别技术。
跨浏览器之后,第二代技术中很重要的canvas指纹、浏览器插件指纹都变了,所以很难把跨浏览器指纹归并到同一设备上。
因为设备指纹相同,很大概率上是同一台设备;但是,设备指纹不同时,不一定不是同一台设备。
第3代:跨设备指纹
第3代指纹追踪技术,则是发现设备后面的人。通过人的习惯、人的行为等等来对人进行归并,此项技术比较复杂。
总结
第一代、第二代的指纹追踪技术是可以直接通过JS收集信息的,第三代指纹追踪技术目前可看到的案例是2017年RSA创新沙盒的冠军 unifyid技术,unifyid在移动端安装软件、收集信息,不仅仅是通过js。
至于利用于web上,还任重而道远。
应用
 是什么让你暴露身份
是什么让你暴露身份当你使⽤浏览器访问某个⽹站的时候,浏览器【必定会暴露】某些信息给这个⽹站。
有些是跟HTTP协议相关的。
只要你基于HTTP协议访问⽹站,浏览器就【必定】会传输这些信息给⽹站的服务器。
因此,web⽹站的服务器必定可以获取到跟你的浏览器相关的某些信息
Bash
{
"headers": {
"Accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3",
"Accept-Encoding": "gzip, deflate, br",
"Accept-Language": "zh-CN,zh;q=0.9,en;q=0.8",
"Host": "httpbin.org",
"Sec-Fetch-Mode": "navigate",
"Sec-Fetch-Site": "none",
"Sec-Fetch-User": "?1",
"Upgrade-Insecure-Requests": "1",
"User-Agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/77.0.3865.90 Safari/537.36"
}
}12345678910111213基本的浏览器指纹
 指纹采集
指纹采集| 信息熵(entropy)是接收的每条消息中包含的信息的平均量,熵越高,则能传输越多的信息,熵越低,则意味着传输的信息越少。 |
浏览器指纹是由许多浏览器的特征信息综合起来的,其中特征值的信息熵也是不尽相同。
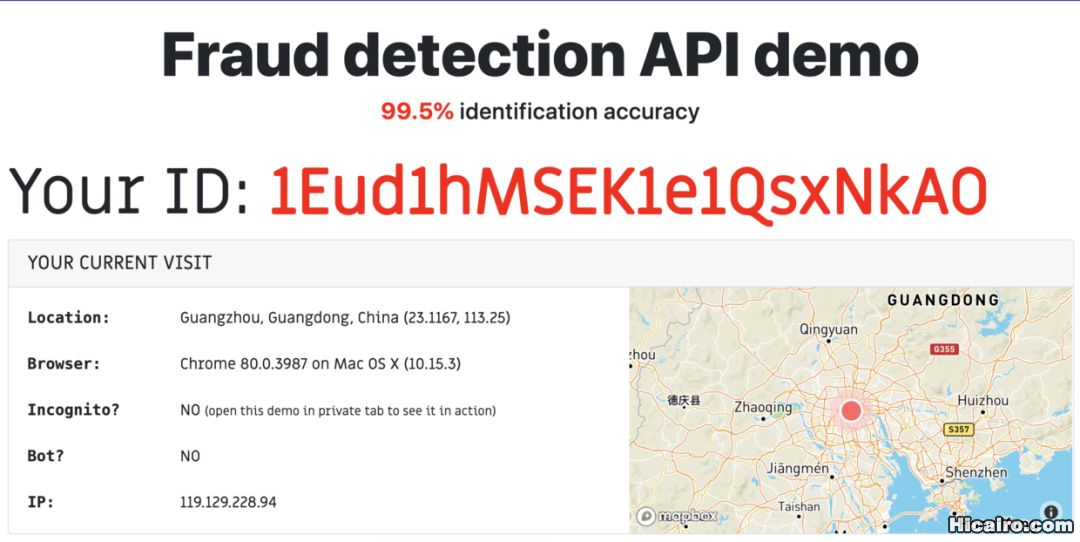
查看自己的浏览器指纹ID和基本信息。
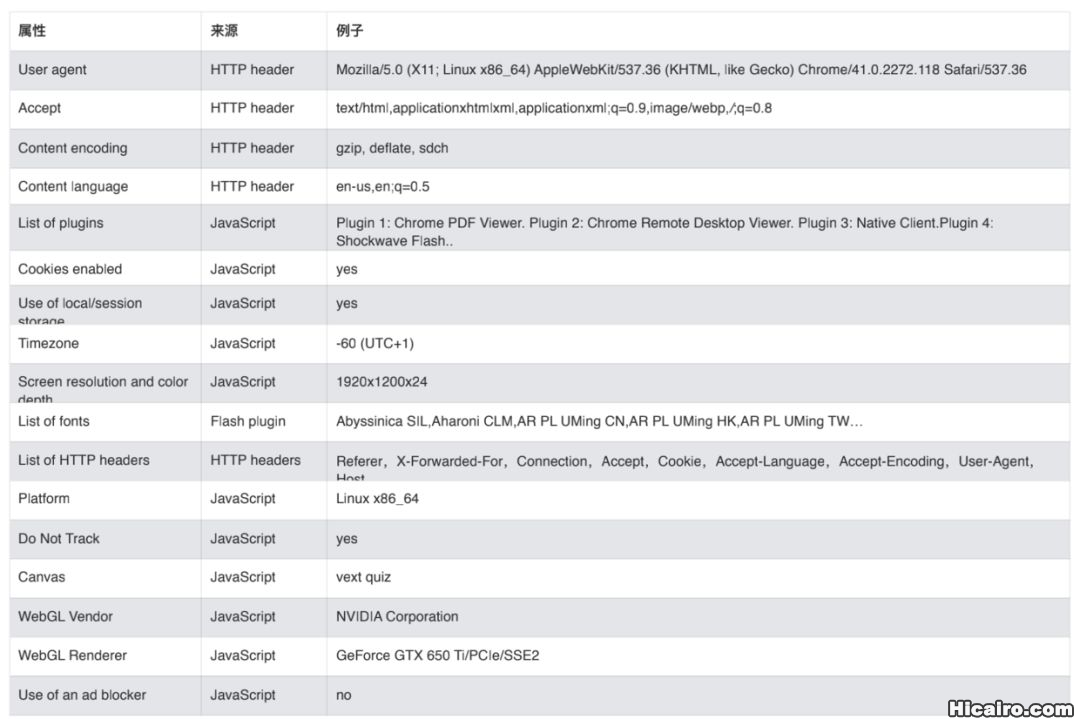
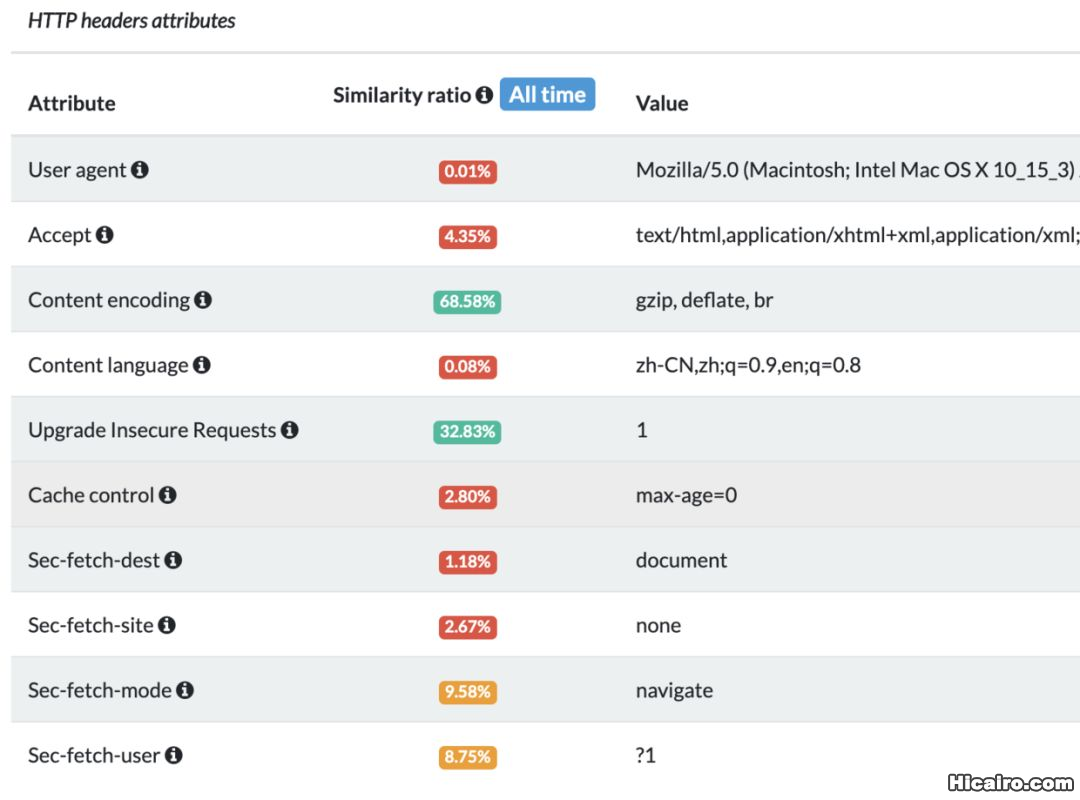
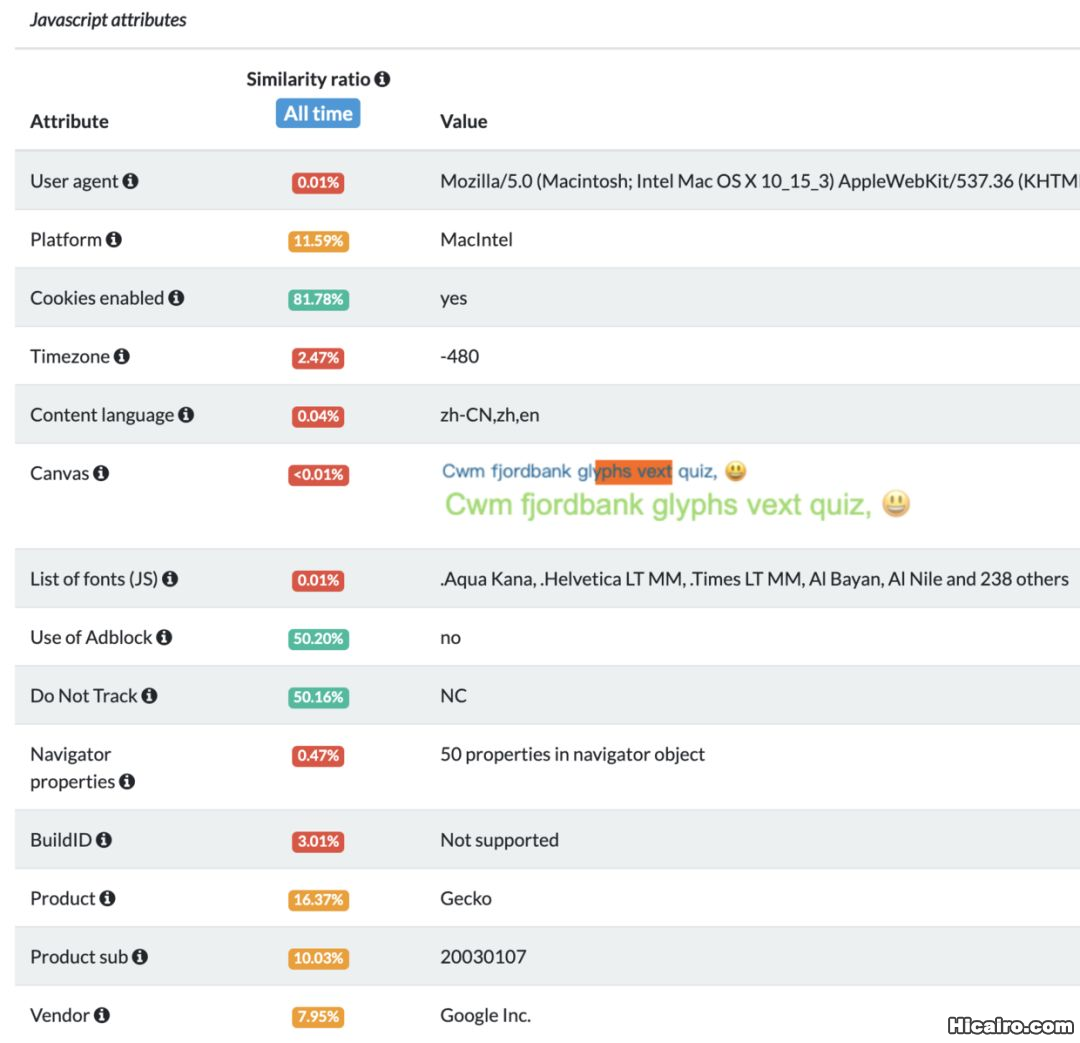
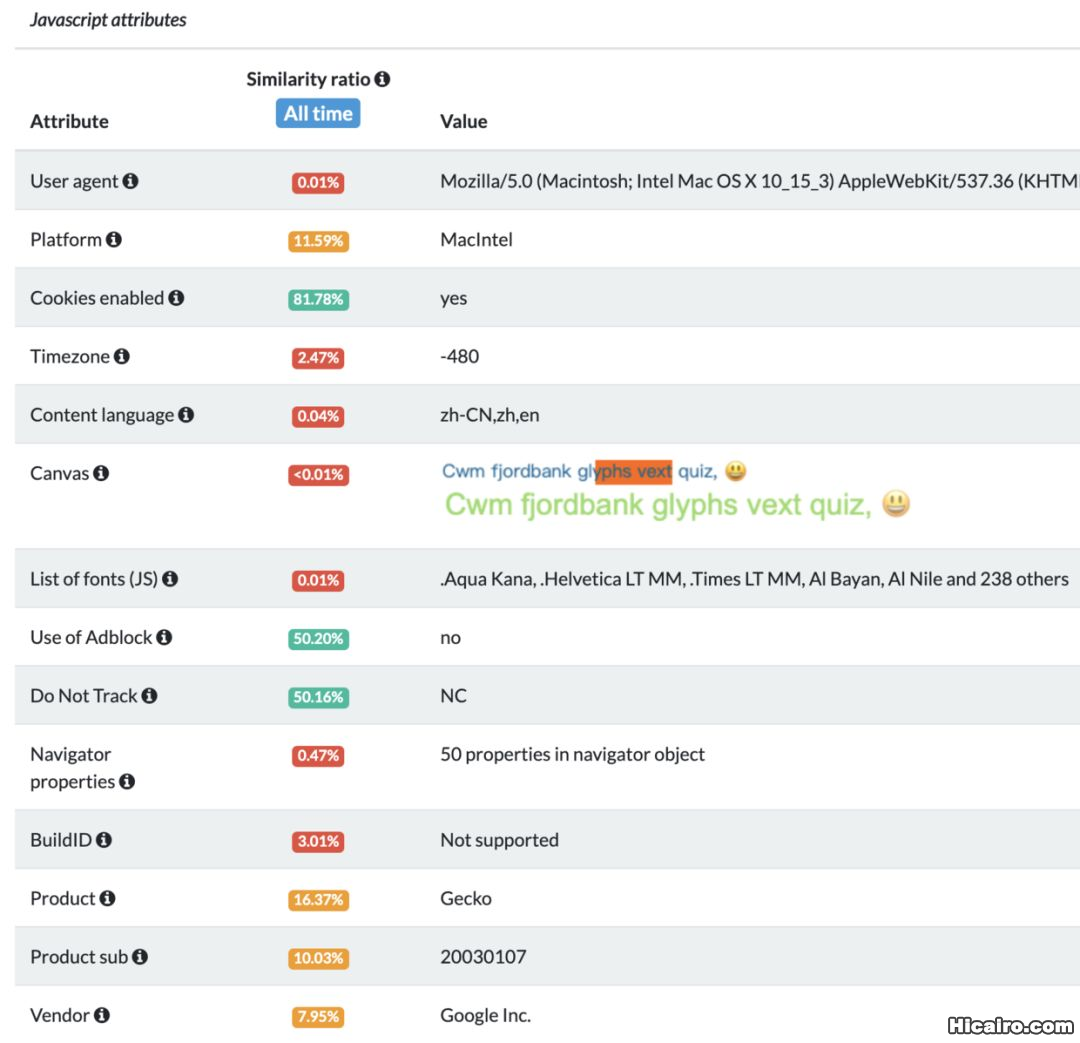
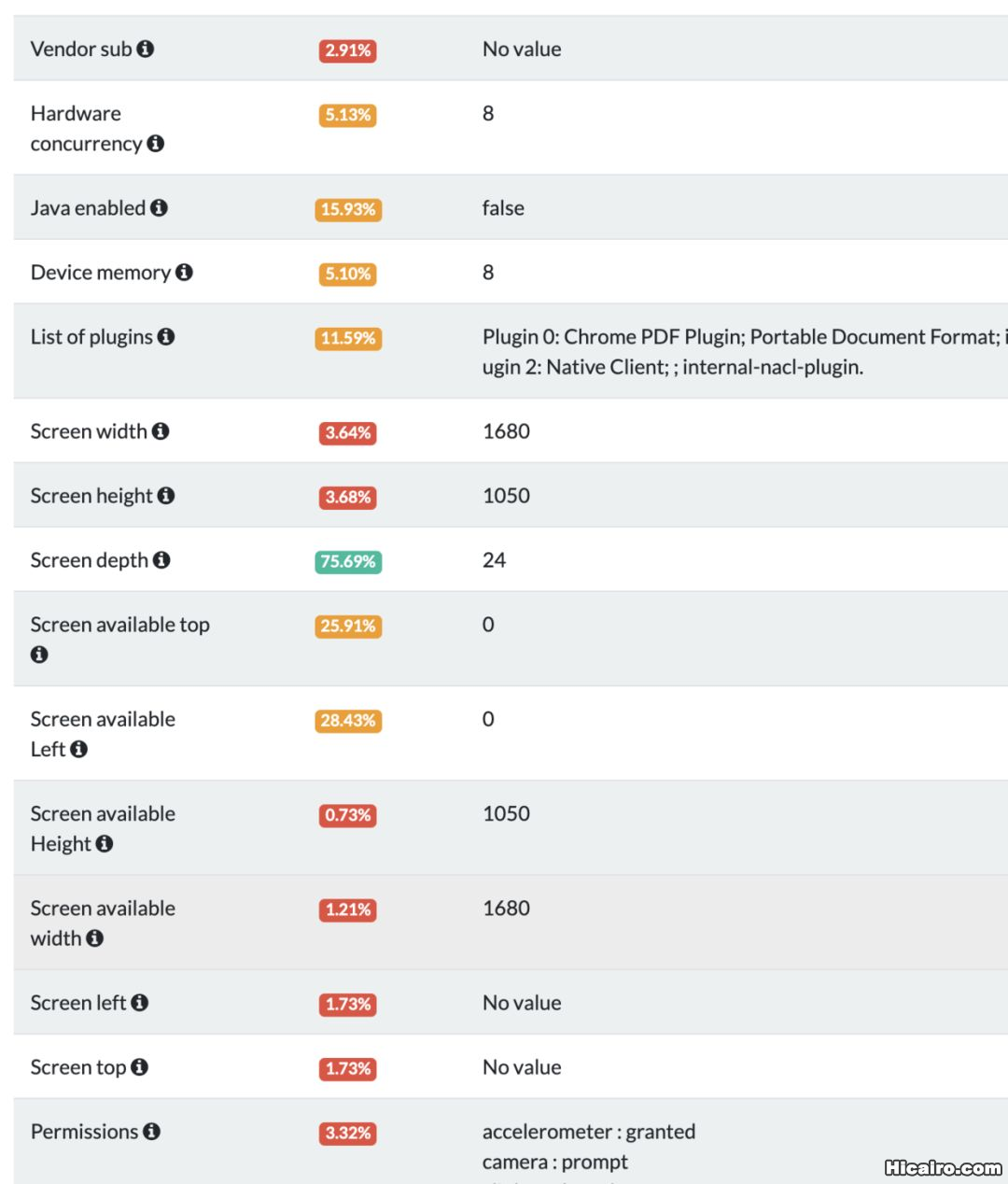
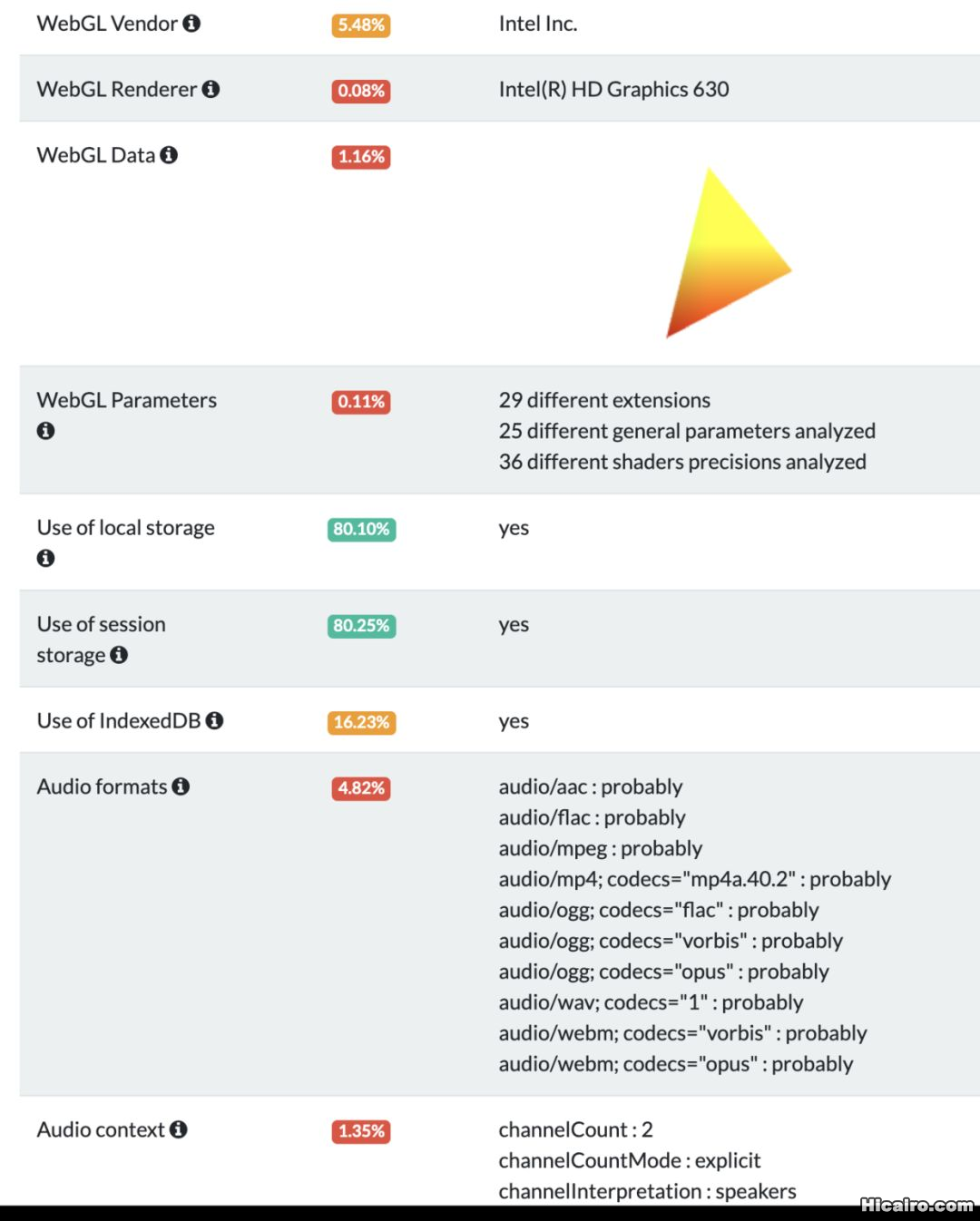
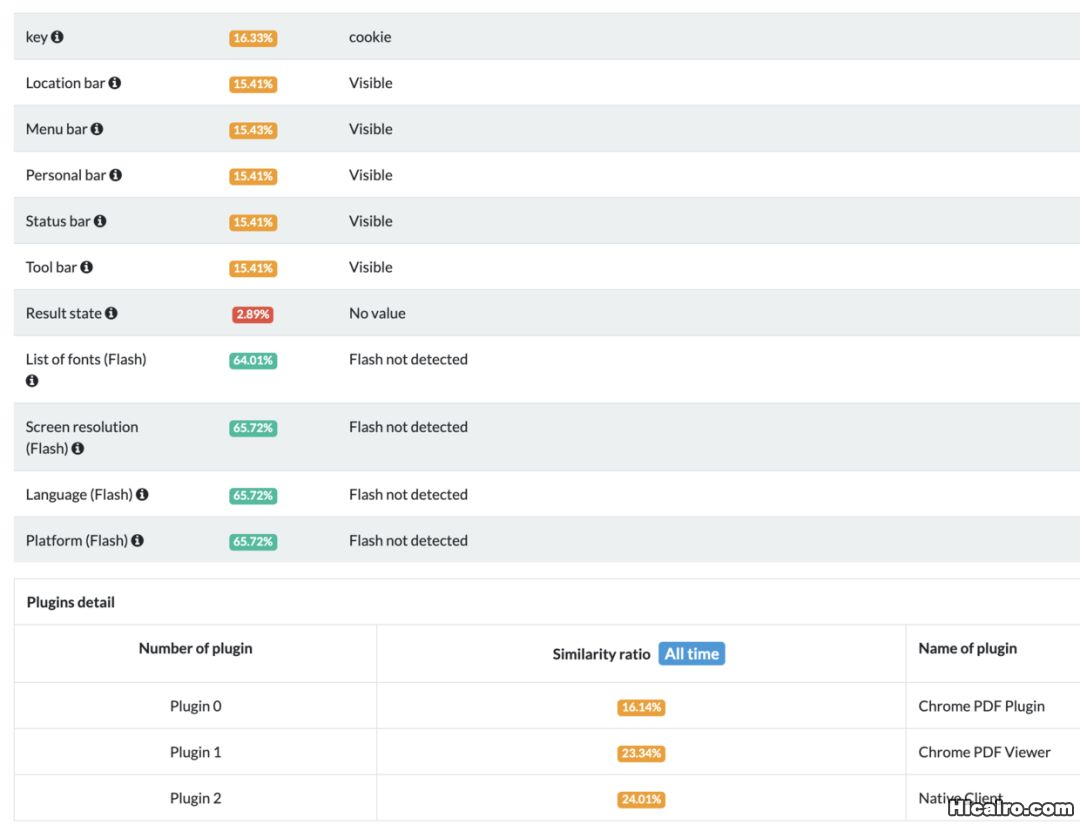
 这个网站也可以查看你浏览器的指纹相关信息:https://amiunique.org/fp。
这个网站也可以查看你浏览器的指纹相关信息:https://amiunique.org/fp。它可查看到哪些信息呢?如下:






 而且浏览器指纹还有一个开源项目了,纯JS实现的,只有引用这个项目就可以获取浏览器的各种信息或者系统的配置了。
而且浏览器指纹还有一个开源项目了,纯JS实现的,只有引用这个项目就可以获取浏览器的各种信息或者系统的配置了。现代而灵活的浏览器指纹库:https://github.com/fingerprintjs/finger。
使用也很简单,如下:
安装(Installation)
使用(Usage)
JavaScript
if (window.requestIdleCallback) {
requestIdleCallback(function () {
Fingerprint2.get(function (components) {
console.log(components) // an array of components: {key: ..., value: ...}
})
})
} else {
setTimeout(function () {
Fingerprint2.get(function (components) {
console.log(components) // an array of components: {key: ..., value: ...}
})
}, 500)
}12345678910111213还有一个用纯JavaScript编写的设备信息和数字指纹的开源项目:https://github.com/jackspirou/clientjs。
总结
科技公司通过大数据,会对你进行一个大体的画像,然后按照你的喜好推送信息。
比如一些精准的广告,刺激你荷尔蒙的小视频等。
如果你没有足够专业的知识或者非常频繁更换浏览器信息的话,几乎100%可以通过浏览器指纹定位到一个用户,当然这也不见得全是坏事。
最后
原来我们一直被互联网巨头监视,隐私在网上裸奔、无处可藏!
from https://archive.ph/hS0Fj
No comments:
Post a Comment