ts文件合并工具,同时支持其他视频格式转换为mkv/ts/mp4.
TS视频合并工具
当下载 m3u8 资源时,通常产生的是多个 ts 视频文件,所以需要借助某些工具来将这些 ts 视频片段整合为一个视频文件。
本软件主要解决的就是这个问题,底层基于ffmpeg,可正常运行在 Windows 和 Mac 平台。不仅可以合并 ts 为单个通用的视频文件,还支持视频格式转换。
下载
目前支持 win-x64 & mac-x64:地址
ts文件合并工具,同时支持其他视频格式转换原理mkv/ts/mp4
软件界面
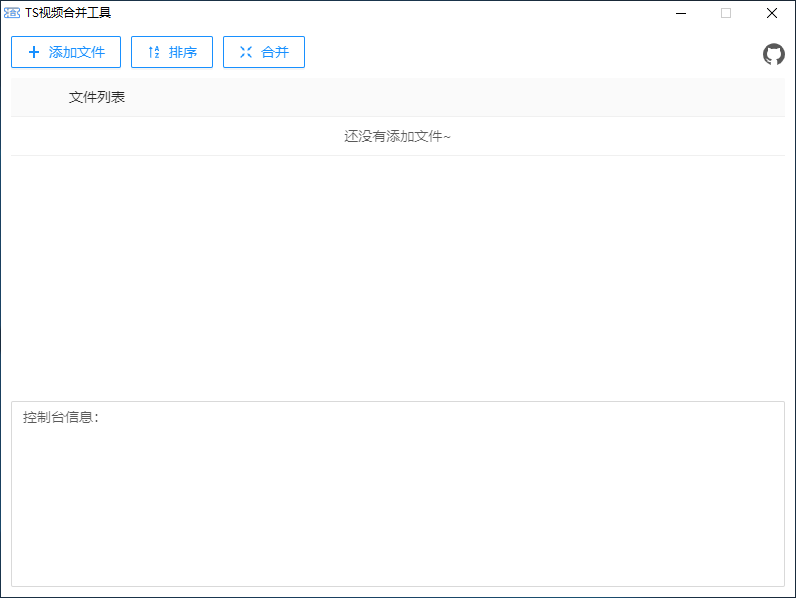
主界面:
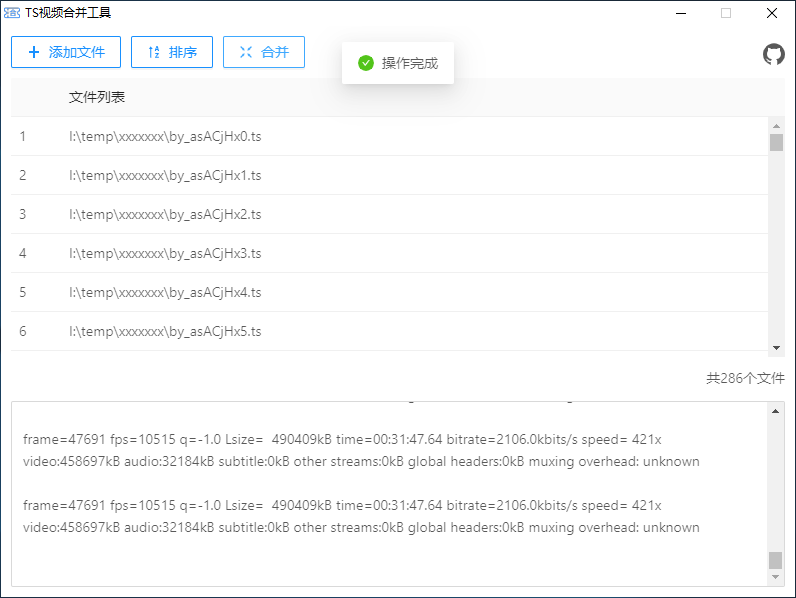
转换成功:
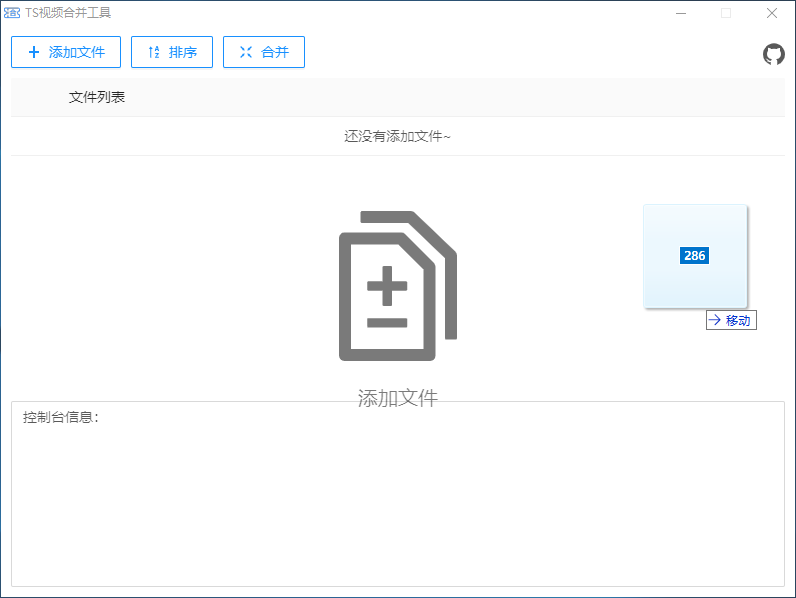
支持拖动添加文件:
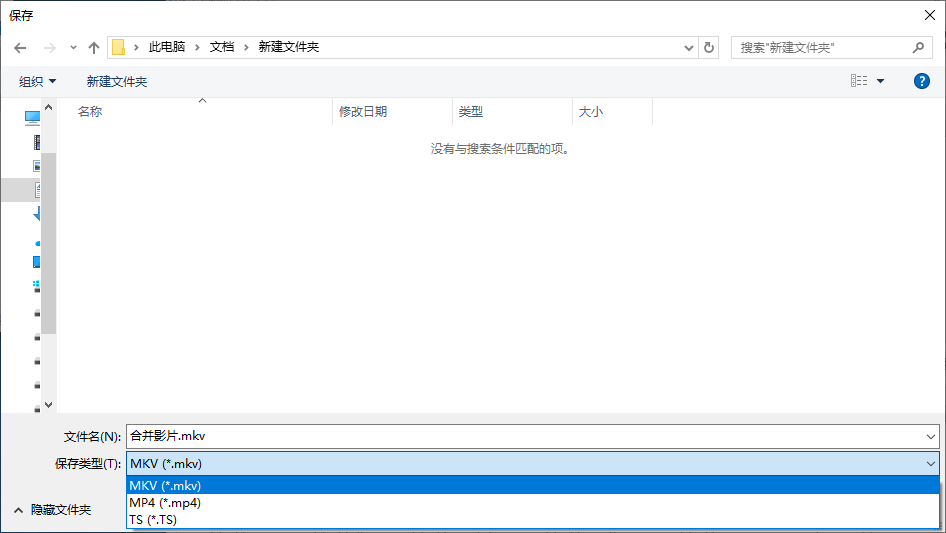
支持的合并的格式:
其他
国内环境构建,可以配置如下环境变量:
echo ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/\\nELECTRON_BUILDER_BINARIES_MIRROR=https://npm.taobao.org/mirrors/electron-builder-binaries/ >> ~/.npmrcOR:
npm config set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
npm config set ELECTRON_BUILDER_BINARIES_MIRROR=https://npm.taobao.org/mirrors/electron-builder-binaries/文件数量过多的解决方法
如果合并的文件数量过多,成千上万上,会导致软件内的命令无法正常执行,可以使用以下脚本在终端中执行。
ls -l | sort -k 9,9 | awk '/^-/{print "file \"" $9 "\""}' | sed "s/\"/'/g" | grep -v "file_list.txt" > file_list.txt
ffmpeg -f concat -i file_list.txt -c copy output.mp4from https://github.com/lecepin/tss-merge-to-mkv ------------------------------------------------------基于 ffmpeg.wasm 的 Web 版 ts 文件合并工具
Web 版 ts 文件合并工具
基于 ffmpeg.wasm 实现。
效果同 tss-merge-to-mkv 一样,但由于 WebAssambly 的限制,目前文件大小不能超过 2GB(未来可能会 4GB),速度方面和 PC 的也有差别(当然这可能并不影响你的使用,毕竟免安装省事)。
界面
测试
可以下载 ts测试 文件,解压后,尝试合并。
部署
由于使用到 SharedArrayBuffer 的问题(详情),所以部署上需要额外添加一些 Http Header。
下面以比较简单的两种方式实现。
NodeJS Express 方式
在构建好的文件目录,创建 server.js,内容如下:
const express = require("express");
const app = express();
app.use((_, res, next) => {
res.setHeader("Cross-Origin-Opener-Policy", "same-origin");
res.setHeader("Cross-Origin-Embedder-Policy", "require-corp");
next();
});
app.use(express.static(__dirname));
app.listen(3000, () => {
console.log("listening on port 3000");
});安装一下 express,执行 npm i express。
然后执行 node server.js 就可以了.
from https://github.com/lecepin/web-tss-merge2mkv
------------相关帖子:https://briteming.blogspot.com/2021/04/m3u8-downloader.html







No comments:
Post a Comment