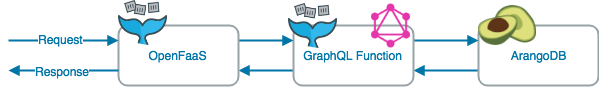
As I’ve integrated GraphQL with OpenFaaS in my previous post (“Integrating OpenFaaS and GraphQL”), what I wanted to do next was to integrate it with the database. So I wanted to persist data to storage. The database could have been anything but I chose ArangoDB this time. This is how the architecture looks like. You can find the code for this project in kenfdev/openfaas-graphql-blog.

And the video below shows what I’ve achieved with this architecture. (some parts are fast forwarded)
I wanted everyone to easily be able to create this environment so I’ve chose Docker Swarm for the orchestration tool. Just hit a few commands and you can use the graphql blog. Of course you can choose your own orchestration tool which is listed here but this is off the topic of this post.
The GraphQL Blog
This service is inspired by the serverless/serverless-graphql-blog but it isn’t tied to AWS. In addition, it lacked some relations (afaik) between entities so I added some of them. So this graphql blog can:
- create an author
- create a post for an author
- create a comment for a post
- query authors
- query posts and its comments
I haven’t bundled a frontend for this GraphQL Blog so you’ll need a client like
GraphiQL to query the server (you can find one here).Try It!
You can follow along from here if you want to try this project. I’m assuming you have knowledge about Docker and you have it installed. After you clone the project, prepare your swarm by hitting
docker swarm init
and deploy the stack by executing
deploy_stack.sh . After the deploy succeeds, it will take a few seconds for the arangodb to be prepared to receive requests. Poll http://localhost:8529 until you see the login form of arangodb.
Then, you’ll need to prepare the database and collections. You can find
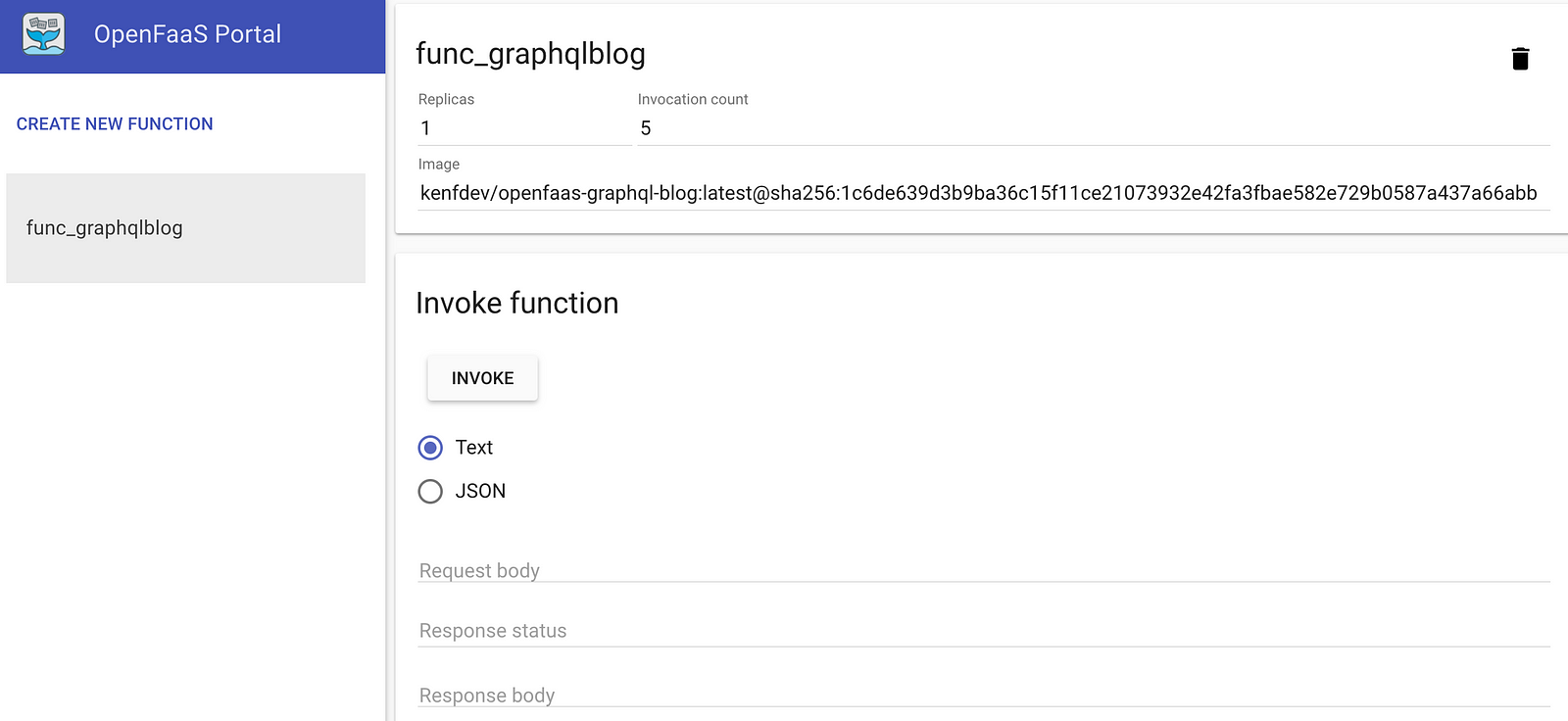
arango/setup_database.sh in the project. Execute this and you’re ready to use the GraphQL Blog. By the way, you can check the function from the gateway UI of OpenFaaS.Create an Author
You can create an author by using the
createAuthor mutation.mutation {
createAuthor(name: "Jane") {
id
name
}
}
and the response would be something like this (remember the
id because you’ll use it later):{
"data": {
"createAuthor": {
"id": "4350",
"name": "Jane"
}
}
}
Create a Post
You can create a post by using the
createPost mutation.mutation {
createPost(title: "Some Sample Post", bodyContent: "This is a sample post", author: "4350") {
id
title
bodyContent
author {
name
}
comments {
id
}
}
}
and the response would be something like this (remember this
id as well):{
"data": {
"createPost": {
"id": "4849",
"title": "Some Sample Post",
"bodyContent": "This is a sample post",
"author": {
"name": "Jane"
},
"comments": []
}
}
}
Add a Comment to a Post
You can add a comment to a post via
createComment mutation. You’ll need an author id and a post id for this.mutation {
createComment(content: "This is a comment", author: "4350", post: "4849") {
id
content
author {
name
}
}
}
and the response would be this:
{
"data": {
"createComment": {
"id": "5018",
"content": "This is a comment",
"author": {
"name": "Jane"
}
}
}
}
Query the Post
Now that we have a post and a comment for the post, let’s query it via the
posts query.query {
posts(authorId: "4350") {
id
title
bodyContent
author {
name
}
comments {
content
author {
name
}
}
}
}
And the response would be:
{
"data": {
"posts": [
{
"id": "4849",
"title": "Some Sample Post",
"bodyContent": "This is a sample post",
"author": {
"name": "Jane"
},
"comments": [
{
"content": "This is a comment",
"author": {
"name": "Jane"
}
}
]
}
]
}
}
Cool isn’t it? A serverless GraphQL Blog launched in nearly 60 seconds!
What’s Next…
We now have a working serverless GraphQL Blog. But we haven’t looked into the benefits of OpenFaaS much. In the next post I’ll look into how this function scales when there are request spikes.
If you’re interested in OpenFaaS, please show support by giving a Star to the GitHub repo!
from https://hackernoon.com/a-serverless-graphql-blog-in-60-seconds-with-openfaas-aaedd566b1f3
project address: https://github.com/openfaas/faas
project address: https://github.com/openfaas/faas


No comments:
Post a Comment