https://github.com/233boy/v2ray/wiki/%E4%BD%BF%E7%94%A8Cloudflare%E4%B8%AD%E8%BD%ACV2Ray%E6%B5%81%E9%87%8F
开启Cloudflare的免费CDN加速
添加网站
选择CDN加速套餐
修改DNS记录
修改域名服务器
检查CDN是否生效
ipconfig /flushdnsnslookup -> set types=ns -> 输入你的域名。前言
使用
准备工作
注册cloudflare帐号:cloudflare
按照提示在freenom将域名的NS服务器设置为cloudflare的NS服务器。
在cloudflare的DNS设置中,将A记录指向自己的IP。
v2ray服务端设置。
这里以ubuntu16.04为例。
- apt install unzip -y
- wget https://github.com/v2ray/v2ray-core/releases/download/v3.13/v2ray-linux-64.zip
- unzip v2ray-linux-64.zip
- mv v2ray-v3.13-linux-64 v2ray
- cd v2ray
- bash <(curl -L -s https://install.direct/go.sh)
- vi /etc/v2ray/config.json
- # 把自带的配置全删掉,复制以下内容进去
- {
- "log": {
- "access": "/var/log/v2ray/access.log",
- "error": "/var/log/v2ray/error.log",
- "loglevel": "info"
- },
- "inbound": {
- "port": 10000,
- "listen": "127.0.0.1",
- "protocol": "vmess",
- "allocate": {
- "strategy": "always"
- },
- "settings": {
- "clients": [{
- "id": "6d8a82b9-94d6-442e-a340-2b9cd5752c77",
- "level": 1,
- "alterId": 64,
- "security": "chacha20-poly1305"
- }]
- },
- "streamSettings": {
- "network": "ws",
- "wsSettings": {
- "connectionReuse": false,
- "path": "/phpmyadmin/"
- }
- }
- },
- "outbound": {
- "protocol": "freedom",
- "settings": {}
- },
- "outboundDetour": [{
- "protocol": "blackhole",
- "settings": {},
- "tag": "blocked"
- }],
- "routing": {
- "strategy": "rules",
- "settings": {
- "rules": [{
- "type": "field",
- "ip": ["0.0.0.0/8", "10.0.0.0/8", "100.64.0.0/10", "127.0.0.0/8", "169.254.0.0/16", "172.16.0.0/12", "192.0.0.0/24", "192.0.2.0/24", "192.168.0.0/16", "198.18.0.0/15", "198.51.100.0/24", "203.0.113.0/24", "::1/128", "fc00::/7", "fe80::/10"],
- "outboundTag": "blocked"
- }]
- }
- }
- }
service v2ray start来启动 V2Ray 进程; 之后可以使用service v2ray start|stop|status|reload|restart|force-reload控制 V2Ray 的运行客户端安装
在https://github.com/v2ray/v2ray-core/releases查看并下载适合于自己系统的程序。
(注:V2RAY客户端和服务端一体,只是配置方式的不同,因此此处服务端和客户端在同一个地方下载,但是服务端和客户端的系统可能不同,因此应下载不同版本的程序。windows系统应下载:v2ray-windows-32.zip或者v2ray-windows-64.zip)
修改 config.json 配置为以下内容,注意 address (第25行)填写网站域名。
- {
- "log": {
- "access": "",
- "error": "",
- "loglevel": ""
- },
- "inbound": {
- "port": 1085,
- "listen": "0.0.0.0",
- "protocol": "socks",
- "settings": {
- "auth": "noauth",
- "udp": true,
- "ip": "127.0.0.1",
- "clients": null
- },
- "streamSettings": null
- },
- "outbound": {
- "tag": "agentout",
- "protocol": "vmess",
- "settings": {
- "vnext": [
- {
- "address": "网站域名",
- "port": 443,
- "users": [
- {
- "id": "6d8a82b9-94d6-442e-a340-2b9cd5752c77",
- "alterId": 64,
- "security": "chacha20-poly1305"
- }
- ]
- }
- ]
- },
- "streamSettings": {
- "network": "ws",
- "security": "tls",
- "tcpSettings": null,
- "kcpSettings": null,
- "wsSettings": {
- "connectionReuse": true,
- "path": "/phpmyadmin/",
- "headers": null
- }
- },
- "mux": {
- "enabled": true
- }
- },
- "inboundDetour": null,
- "outboundDetour": [
- {
- "protocol": "freedom",
- "settings": {
- "response": null
- },
- "tag": "direct"
- },
- {
- "protocol": "blackhole",
- "settings": {
- "response": {
- "type": "http"
- }
- },
- "tag": "blockout"
- }
- ],
- "dns": {
- "servers": [
- "8.8.8.8",
- "8.8.4.4",
- "localhost"
- ]
- },
- "routing": {
- "strategy": "rules",
- "settings": {
- "domainStrategy": "IPIfNonMatch",
- "rules": [
- {
- "type": "field",
- "port": null,
- "outboundTag": "direct",
- "ip": [
- "0.0.0.0/8",
- "10.0.0.0/8",
- "100.64.0.0/10",
- "127.0.0.0/8",
- "169.254.0.0/16",
- "172.16.0.0/12",
- "192.0.0.0/24",
- "192.0.2.0/24",
- "192.168.0.0/16",
- "198.18.0.0/15",
- "198.51.100.0/24",
- "203.0.113.0/24",
- "::1/128",
- "fc00::/7",
- "fe80::/10"
- ],
- "domain": null
- },
- {
- "type": "field",
- "port": null,
- "outboundTag": "direct",
- "ip": null,
- "domain": [
- "geosite:cn"
- ]
- },
- {
- "type": "field",
- "port": null,
- "outboundTag": "direct",
- "ip": [
- "geoip:cn"
- ],
- "domain": null
- }
- ]
- }
- }
- }
安装并设置nginx
- yum update
- yum install nginx -y
- apt update
- apt install nginx -y
- apt remove apache* -y
- vi /etc/nginx/sites-available/default
- location /phpmyadmin/ {
- proxy_redirect off;
- #proxy_pass http://127.0.0.1:10000;
- proxy_http_version 1.1;
- proxy_set_header Upgrade $http_upgrade;
- proxy_set_header Connection "upgrade";
- proxy_set_header Host $http_host;
- proxy_intercept_errors on;
- if ($http_upgrade = "websocket" ){
- proxy_pass http://127.0.0.1:10000;
- }
- }
- service nginx restart
客户端运行 v2ray 或 v2ray.exe,直接运行即可
另外由于使用CDN中转之后链接速度会很慢,因此应酌情启用。
参考链接:
https://github.com/iMeiji/shadowsocks_install/wiki/Project-V-%E9%85%8D%E7%BD%AE-WebSocket-TLS-Web-CDN
-------------------------
IP被墙怎么办?利用Goflyway+CDN救活你的被墙IP!
Goflyway是什么
Goflyway+CDN救活被墙IP的原理
Goflyway客户端 <=> CDN节点 <==> Goflyway服务端(被墙IP)
Goflyway+CDN救活被墙IP说明
Goflyway+CDN救活被墙IP过程
Cloudflare配置
Goflyway服务器配置
1
|
wget -N --no-check-certificate https://raw.githubusercontent.com/ToyoDAdoubi/doubi/master/goflyway.sh && chmod +x goflyway.sh && bash goflyway.sh
|
Goflyway客户端配置
Goflyway+CDN救活被墙IP总结
from https://www.flyzy2005.com/fan-qiang/goflyway-cdn-reuse-blocked-ip/
相关帖子:https://briteming.blogspot.com/2017/10/go-goflyway.html
V2ray使用Cloudflare cdn中转流量,拯救被墙的IP
一、什么是Cloudflare
Cloudflare,网址为https://www.cloudflare.com,俗称CF,是一家知名的CDN服务提供商。
二、CDN的相关介绍
CDN的全称是Content Delivery Network,即内容分发网络。CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。
以上概念有点晦涩难懂,你完全可以把CDN理解成为一个节点/代理服务器,客户端和目标服务器之间的流量通过CDN进行转发。
三、Cloudflare是加速云还是减速云
使用CDN的目的是降低网络拥塞,提高用户访问速度。但是在使用Cloudflare过程中,经常会出现降速的现象,明白CDN的简单原理后,我们就知道为什么会出现降速现象。如果你直接访问目标服务器速度比访问Cloudflare提供的CDN节点速度快,使用Cloudflare CDN后肯定就会降速。反之,就会加速。
同时,我们也就明白了为什么使用Cloudflare CDN可以拯救被墙的IP,如果Cloudflare CDN节点IP被墙了,那一切都将是浮云。
四、使用Cloudflare CDN的优点和缺点
1、不会暴露你服务器的真实IP,因此能防止IP被墙;
2、能拯救被墙的IP,省去换IP的费用;
3、域名解析转移到CF,比Namesilo的DNS解析好用一万倍。
4、使用Cloudflare CDN后可能出现降速现象,我测试的情况,的确是降速了。
5、如果你从事涉密工作,建议就不要使用了,经过CDN中转的流量,从技术原理上讲,是完全可以进行数据分析解密的,如果对方愿意的话。
五、注册Cloudflare账号,使用Cloudflare CDN
1、在服务器上部署好带伪装的V2ray。 参考脚本:https://github.com/hiifeng/v2ray/
(V2ray多合一脚本:支持VMESS+websocket+TLS+Nginx、VLESS+TCP+XTLS、VLESS+TCP+TLS等组合
一、安装条件
1、VPS 一台,推荐使用CentOS 7(Without SELinux),Redhat等类Linux操作系统。
2、如果用VMESS+WS+TLS或者VLESS系列协议,还需域名一个,免费二级域名即可。(可以在dynv6.net上自行注册)
3、如果VPS运营商开启了防火墙(阿里云、Ucloud、腾讯云、AWS、GCP等商家默认有,搬瓦工/Hostdare/Vultr等商家默认关闭),请先登录vps管理后台放行80和443端口,否则可能会导致获取证书失败。此外,本脚本支持上传自定义证书,可跳过申请证书这一步。
二、脚本支持以下功能
VMESS,即最普通的V2ray服务器,没有伪装,也不是VLESS
VMESS+KCP,传输协议使用mKCP,VPS线路不好时可能有奇效
VMESS+TCP+TLS,带伪装的V2ray,不能过CDN中转
VMESS+WS+TLS,即最通用的V2ray伪装方式,能过CDN中转,推荐使用。
VLESS+KCP,传输协议使用mKCP
VLESS+TCP+TLS,通用的VLESS版本,不能过CDN中转,但比VMESS+TCP+TLS方式性能更好
VLESS+WS+TLS,基于websocket的V2ray伪装VLESS版本,能过CDN中转,有过CDN情况下推荐使用
VLESS+TCP+XTLS,目前最强悍的VLESS+XTLS组合,强力推荐使用(但是支持的客户端少一些)
trojan,轻量级的伪装协议
trojan+XTLS,trojan加强版,使用XTLS技术提升性能
| 注意:目前一些客户端不支持VLESS协议,或者不支持XTLS,请按照自己的情况选择组合。 |
三、安装脚本
1、ssh连接到VPS,复制(或手动输入)下面命令:
bash <(curl -sL https://raw.githubusercontent.com/hiifeng/v2ray/main/install_v2ray.sh)2、按照自己的需求选择一个方式。例如4,然后回车。按照脚本提示输入信息,也可以直接按回车使用默认值。需要注意的是,对于要输入伪装域名的情况,如果服务器上有网站在运行,请联系网站管理员再执行脚本,否则可能导致原来网站无法访问!
3、脚本接下来会自动运行,一切顺利的话,结束后,会输出配置信息。
到此服务端配置完毕,服务器可能会自动重启(没提示重启则不需要),windows终端出现“disconnected”,mac出现“closed by remote host”说明服务器成功重启了。
对于VLESS协议、VMESS+WS+TLS的组合,网页上输入伪装域名,能正常打开伪装站,说明服务端已经正确配置好。)
务必先做完这一步,然后配置你的手机、电脑、平板,确保这些设备能正常上外网。
2、注册Cloudflare账号并登录。
访问https://www.cloudflare.com注册并登录你的账号,Cloudflare现在已经支持中文,很好理解。
3、点击“网站”,点击“添加站点”。
4、输入你的域名,点击“添加站点”。 5、选择“开始免费使用”后继续。
6、添加dns记录,或者直接点击“继续”,完成设置向导后,再添加记录也可以。
7、更改你域名的名称服务器地址。
将你的域名名称服务器设置为cloudflare地址,域名注册商更改方法稍有区别。修改域名的名称服务器后,同步时间各不相同,最长需要72小时。可以在https://www.whatsmydns.net/#NS/上查询名称服务器的同步情况。
8、快速入门指南设置,打开“自动HTTPS重写”开关。
9、快速入门指南设置,打开“始终使用HTTPS”开关。
10、快速入门指南设置,“Auto Minify”选择Javascript、CSS、HTML。
11、快速入门指南设置,打开“Brotli”开关。
12、快速入门指南设置,点击“完成”按钮。
13、点击左侧菜单“SSL/TLS”按钮,进行加密模式设置。
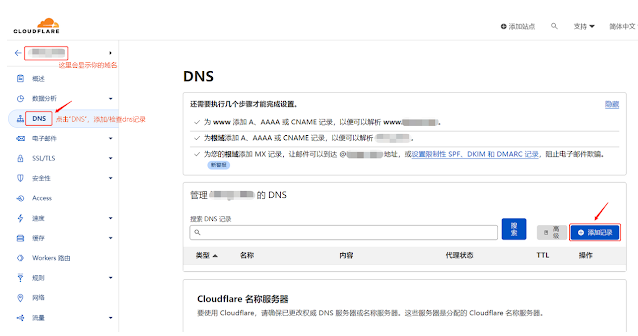
14、点击左侧菜单“DNS”按钮,添加/检查dns记录。
例如添加一条主机名为example.com,IP为199.59.148.8的A记录。
添加完成后,出现漂亮的小云朵。
C:\Users\ifeng>nslookup
默认服务器: dns.google
Address: 8.8.8.8
> example.baidu.com
服务器: dns.google
Address: 8.8.8.8
非权威应答:
名称: example.baidu.com
Addresses: 2606:4700:3237::ac43:dfd1
2606:4700:3335::6815:4689
172.67.100.209
104.21.75.137你会发现你刚才设置的A记录IP是199.59.148.8,但是现在已经变成Cloudflare CDN节点的IP(172.67.100.209等)。你通过域名example.baidu.com访问目标服务器的流量,都将经过Cloudflare CDN节点进行转发。
15、设置客户端
打开手机、电脑上的客户端,在”ip/address”一栏中的IP改成伪装域名,例如“199.59.148.8”改成“example.baidu.com”。trojan因为默认使用域名,此步一般无需操作。
经过上述设置,V2ray的web+websokcet+tls+cdn的配置就完成了。Cloudflare还提供了很多好用的功能,有兴趣的朋友可以自行研究一下。
备注:- DNS解析迁移到Cloudflare,并且设置了经过Cloudflare的代理(记录上有一朵黄色的云),ping伪装域名出现的是Cloudflare的IP,而不是你的服务器IP;
- 在CF上添加新的解析记录,默认是代理/中转状态。如果你需要获取let's encrypt证书,可以先禁用代理(点一下那朵云变成灰色),获取完证书再启用中转;
- 域名修改名称服务器,同步需要一段时间,如果cloudflare提示DNS解析未改过来,多等一会。
---------------------------------------------------
通过 Origin Rules 解决 V2ray 使用任意端口回源
在使用 V2ray 时,相信很多小伙伴都会遇到速度不理想,端口被封而需要配合 Cloudflare CDN 使用。很多人也都知道 Cloudflare 仅支持 13 个端口(HTTP:80,8080,8880,2052,2082,2086,2095;HTTPS:443,2053,2083,2087,2096,8443。),网上也曾经有人调侃看到 2096 和 Bad Request 就感觉不老实,可以肯定是用 Xray 搭建的节点。但是自从今年 Cloudflare 免费开放了他们的 Origin Rules ,这将允许我们使用任意端口进行回源。
一、设置方法
1、使用 Cloudflare 进行域名解析,并开启代理。
2、设置 Origin Rules 。点击 Rules 菜单下的 Origin Rules 。填入 Rule name ,Field 选择 Hostname ,Operator 选择 equals ,填入域名,选择 Rewrite to 并填入自定义端口后点击 Deploy。(注意:自定义端口需要和监听的端口一致)
二、注意事项
如果你不确定服务是否为 root 进程,或已经使用 CAP_NET_BIND_SERVICE 附加了权限, 建议绑定 1024~65535 范围的端口,以免产生不必要的麻烦。在光猫/路由器上使用 Cloudflare 的动态域名
大多数光猫/路由器也都内置了 DDNS 功能。但是在使用过程中,好像总是有点掣肘,例如一些早期的光猫/路由器提供的 DDNS 功能只支持更新 IPv4 地址,由于移动宽带只提供公网的 IPv6 公网地址,DDNS 功能会无法使用。因此在两年前,我就写了两段简单的 DDNS 更新脚本,使用 DnsPod.cn 或 dynv6.com 动态域名完成 IPv4&IPv6 地址的更新。
现在看来,使用 DnsPod.cn 或 dynv6.com 动态域名仍然有一些不完美的地方,由于三大运营商都关闭了家庭宽带的 80 & 443 端口,如果想利用家庭宽带搭建一个 Blog ,或者将自己群晖里的内容分享给其他朋友使用时,总要在网址后面带上端口才可以访问。如果使用 Cloudflare.com 的动态域名,另外配合 Cloudflare Origin Rules 功能,即可完美解决上述问题。
一、获取域名的 Zone ID 和 API 令牌
1、登录 Cloudflare.com ,点击域名,我以 ifeng.xyz 这个域名为例。
2、Copy 页面右下角的“区域 ID” ( Cloudflare_Zone_ID )备用,然后点击“获取您的 API 令牌” ( Cloudflare_API_Tokens ) 。
3、点击“创建令牌”。
4、将页面拉到底部,点击“创建自定义令牌”。
5、如下图所示填入令牌名称,例如我填入了“dynamic”;权限选择 “区域” -> “DNS” ->“编辑” ;区域资源选择 “包含” -> “特定域名” ->“自己的域名(例如我选择 ifeng.xyz )” ,最后点击页面底部的“继续以显示摘要”。
6、点击“创建令牌”。
7、Copy “API 令牌” ( Cloudflare_API_Tokens )备用 。
二、登录光猫/软路由安装 DDNS 更新脚本
ddns_update.sh 脚本中有关 Cloudflare 域名记录更新的代码为 update_IP 函数中 24 行代码,其他代码主要用于获取光猫/软路由的公网 IPv4/IPv6 地址,同时检测 IP 地址是否发生变化,然后调用 update_IP 函数更新。如果对于特定的光猫/软路由,代码会写的更简单一些,例如使用类似“ip -6 addr list scope global pppoe | grep -v " fd" | sed -n 's/.*inet6 \([0-9a-f:]\+\).*/\1/p' | head -n 1”这样的命令来获取本机的 IPv6 地址,但是不同品牌的光猫/路由器由于固件版本不同,在建立 pppoe 链接后 interface 名称有所区别,为了脚本的通用性,这种方法不能使用,因此代码中的处理逻辑相对来说更复杂一点。当然,你可以根据自己光猫/路由器的情况自行修改代码,让代码更加简单高效。例如可以使用 /etc/ppp/ipv6-up 来启动脚本,来减少循环检测 IP 地址是否发生变化对系统资源的占用。
1、下载并安装 DDNS 更新脚本,以 EdgeMAX EdgeRouter ER-X 路由器为例。
项目地址:https://github.com/hiifeng/Dynamic-DNS-using-Cloudflare
在上述地址下载 ddns_update.sh ,使用 WinSCP 等 ftp 工具将脚本上传到 /usr/local/ 目录中。
2、使用 ssh 登录光猫/软路由
# 切换到 root 用户
sudo -i
# 增加可执行属性
chmod a+x /usr/local/ddns_update.sh
# 修改 ddns_update.sh 文件中的相关参数,其中包含 Cloudflare_Zone_ID 、Cloudflare_API_Tokens 和你需要解析的域名(例如:ddns.ifeng.xyz)
sed -i "s/type in zoneID/此处填入上面获取的Cloudflare_Zone_ID/g" /usr/local/ddns_update.sh
sed -i "s/type in token/此处填入上面获取的Cloudflare_API_Tokens/g" /usr/local/ddns_update.sh
sed -i "s/ddns.example.com/你的域名/g" /usr/local/ddns_update.sh
# 修改操作系统 /etc/rc.local 文件,当光猫/软路由开机或重启时,自动执行 ddns_update.sh
sed -i 's/^exit 0$/bash \/usr\/local\/ddns_update.sh\n\nexit 0/' /etc/rc.local3、重启光猫/软路由使其生效。
三、注意事项
Cloudflare API 不支持对 .cf, .ga, .gq, .ml, .tk 域名的更新。
--------------------------------------------------------------
利用Gcore的最新永久免费CDN,拯救被墙的IP
一、Gcore简介
说起CDN,很多网友知道有Cloudflare,AWS CloudFront,阿里云CDN,腾讯云CDN,百度云CDN等等,对于GCore这家公司,可能有些陌生。Gcore是一家起源于俄罗斯的IaaS服务提供商,最初创立于2011年,现在总部位于卢森堡,在德国、立陶宛、波兰、格鲁吉亚和塞浦路斯设有办事处。该公司在全球拥有约140个PoP,在CDN服务商中算网络体量很大的,据官网描述,网络容量达到100Tbps左右。
Gcore提供免费计划套餐:
每个月1T流量
每月10亿次请求
官方有140+节点加速(免费计划每月那么多)
支持SSL
支持WebSocket
提供DDoS防护,基础 WAF
不用绑定信用卡
二、Gcore账号注册
官方注册地址:https://auth.gcore.com/login/signup?lang=en
注册很简单,只需要一个邮箱,打开上述注册地址,填入邮箱及密码注册后,会收到一封激活邮件,激活一下账号即可。
三、使用Gcore CDN进行流量中转
1、远程服务器端使用本站提供的'V2ray多合一脚本'(github.com/hiifeng/v2ray)
安装VMESS+ws+TLS+Nginx:
bash <(curl -sL https://raw.githubusercontent.com/hiifeng/v2ray/main/install_v2ray.sh)
本教程中我所使用的伪装域名:example.ifeng.ml
伪装路径:/example
Nginx监听端口:2083
2、首次登录,我们会看到如下界面,服务我们选择CDN。
3、选择免费计划。
4、服务激活后,会出现如下界面。选择“Create CDN resource”。
5、选择“Accelerate and protect entire site”。6、输入加速和保护的站点(伪装域名)。例如:example.ifeng.ml
7、提示添加dns记录,由于我们安装v2ray时,已经将伪装域名解析到vps服务器,所以已经直接扫描出来,直接点击“Confirm”即可。如果记录为空,请检查域名填写是否正确,dns是否正常解析。在这里也可以手动添加dns记录。
8、提示修改域名解析服务器,我们直接点击“Confirm”。
9、出现“Quick options setup”,我们先点击“Confirm”,然后点击“Open resource settings”。10、出现资源设置界面,首先设置回源协议,回源协议默认时http,由于我们在第1步安装v2ray时,选择了tls,所以,这里改为https后,保存.
11、设置伪装域名的cname记录,首先点击页面左侧的“DNS”,然后点击页面右侧你需要设置的域名。
备注:如果你的域名使用gcore的dns服务,就不用设置cname记录,12-13步无需操作。
12、点击伪装域名行后面的“铅笔”按钮,然后点击左侧的“CDN Integration”按钮,copy主机别名(例如:cl-gl97cbfeaa.gcdn.co)后关闭窗口。
13、进入你的域名的管理页面,先删除伪装域名的A记录和AAAA记录,然后新增一个cname记录。例如,我的域名管理使用的是Cloudflare。
注意:如果你和我一样,域名管理也使用的是Cloudflare,请关闭proxy,使用dns only模式。
14、然后再次点击页面左侧的“CDN”,点击“CDN resources”后,再点击页面右侧你的域名,再次进入资源设置界面。
15、打开Enable HTTPS,请申请ssl证书。这个设置的作用是,客户端到Gcore节点之间数据使用加密传输。
注意:证书颁发大约需要十几分钟时间,你可以刷新页面查询证书颁发状态,如果按钮上显示“Abort Let's Encrypt certificate issuing”,说明正在颁发证书,请耐心等待。如果按钮上显示“Revoke Let's Encrypt certificate”,说明证书颁发成功。
16、在浏览器上打开伪装域名加路径,页面会显示Bad Request。说明套Gcore CDN成功。
四、Gcore CDN优选IP
经过我的测试,使用Gcore CDN免费套餐,Gcore默认分配的ipv6节点拒绝访问。同时ipv4节点出现减速现象。因此,优选ip是必要的。 不过网上已经有人分享了优选IP的方法,其中不良林的方法我认为是最好用的。
1、打开优选ip网页(https://api.buliang0.cf/gcore),将节点信息copy进去,然后提取节点。将提取的节点拷贝出来。
2、下载优选工具(https://github.com/bulianglin/demo/blob/main/nodesCatch-V2.0.rar?raw=true),解压后运行nodesCatch.exe。右键从剪贴板导入节点。
“测延迟内核”和“测下载内核”均选择Xray,然后按Ctrl+A键,全选节点后点击鼠标右键,选择“测试服务器连接速度”。
当窗口底部出现“测速执行完成”时,点击测试结果进行排序,将超时和重复的节点删除:
然后按Ctrl+A键,全选节点后点击鼠标右键,选择“测试服务器下载速度”,当窗口底部出现“测速执行完成”时,按照测试结果进行排序,下载速度最快的即为优选出来的IP:
五、其他说明
1、Gcore CDN免费版套餐不支持ipv6回源。
2、如果你的回源端口不是默认的443或80端口,套CDN后,使用浏览器打开伪装域名测试,在输入网址时,最后不需要加":port"。例如本例中,在没套CDN前,我输入的网址是https://example.ifeng.ml:2083/example,套CND后,需要去掉端口,使用https://example.ifeng.ml/example访问。














































No comments:
Post a Comment