The advantages of using Cloudinary is so big that it was an easy
decision to integrate it. Images are seamlessly delivered through
Akamai’s fast CDN. By not bogging down GitHub with large images you are
also being a good netizen.
Cloudinary is a cloud service that offers a solution to a web application’s entire image management pipeline. Easily upload images to the cloud. Automatically perform smart image resizing, cropping and conversion without installing any complex software. Integrate Facebook or Twitter profile image extraction in a snap, in any dimension and style to match your website’s graphics requirements.
When you upload your image to your article in the PageDown editor it will be sent to your Cloudinary account where you can use the web interface to interactively manage your media library.
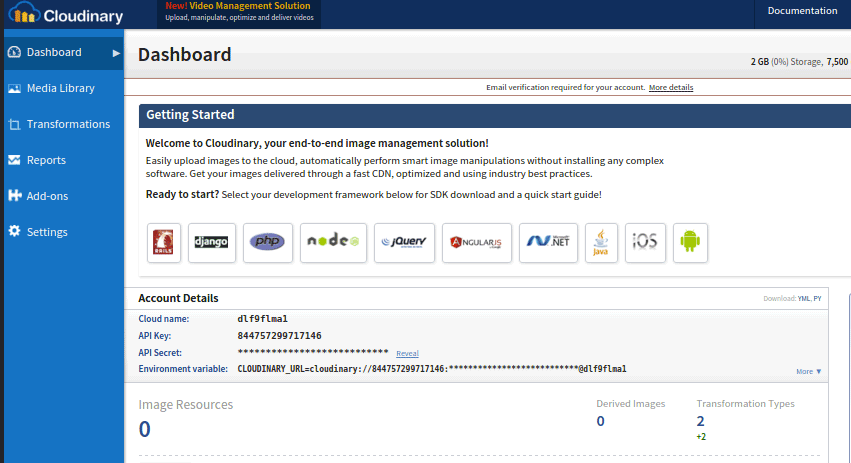
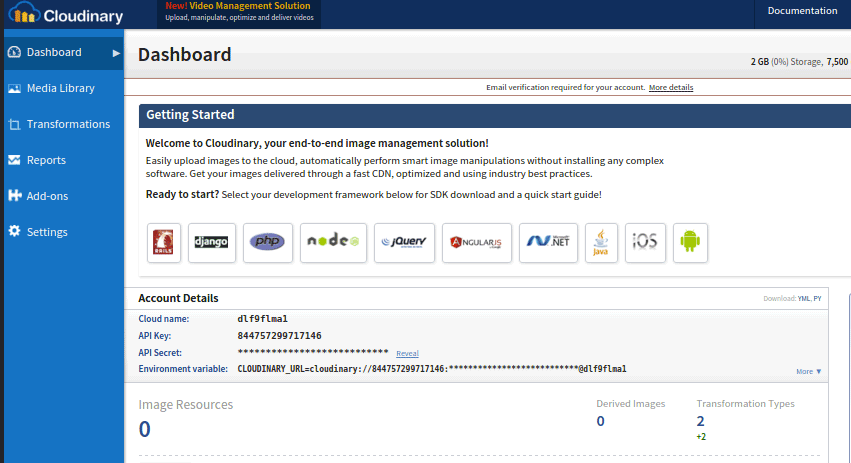
 Cloud name settings in the dashboard.
Cloud name settings in the dashboard.
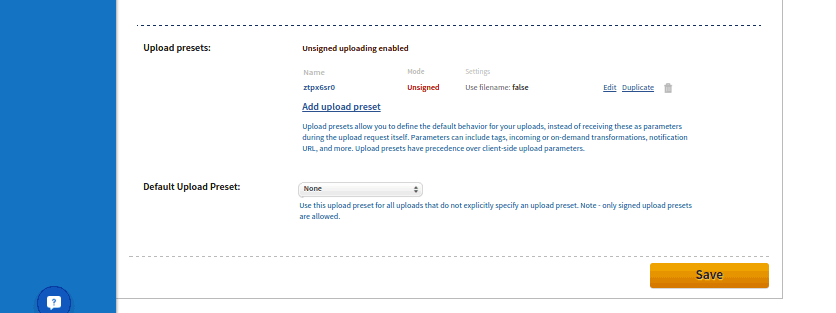
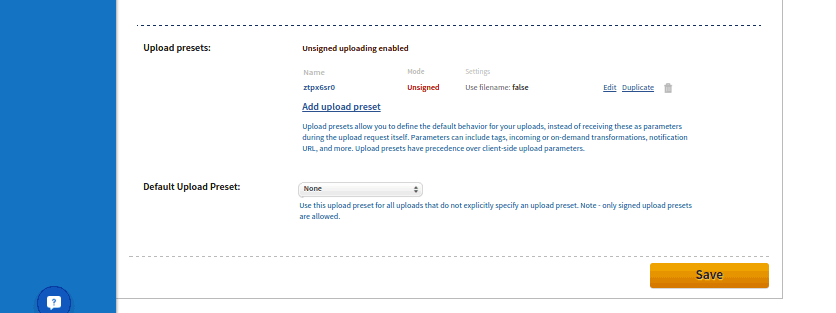
Now to create a Upload preset click Settings down to the left in the dashboard, select the Upload tab and scroll down to Upload Presets and configure an unsigned upload preset.
 Configure unsigned upload presets.
Configure unsigned upload presets.
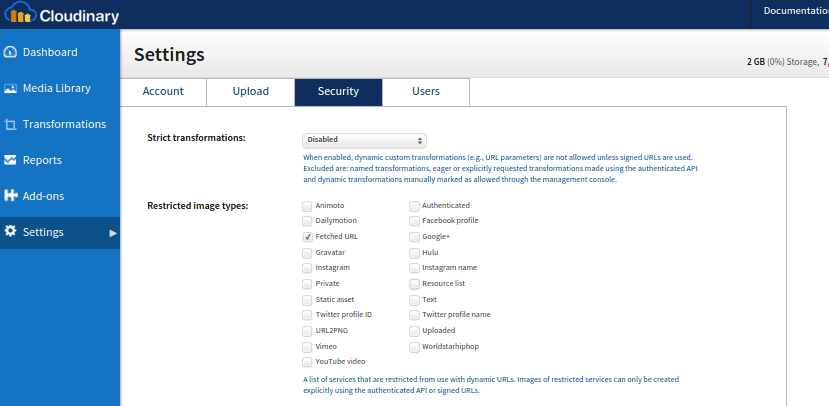
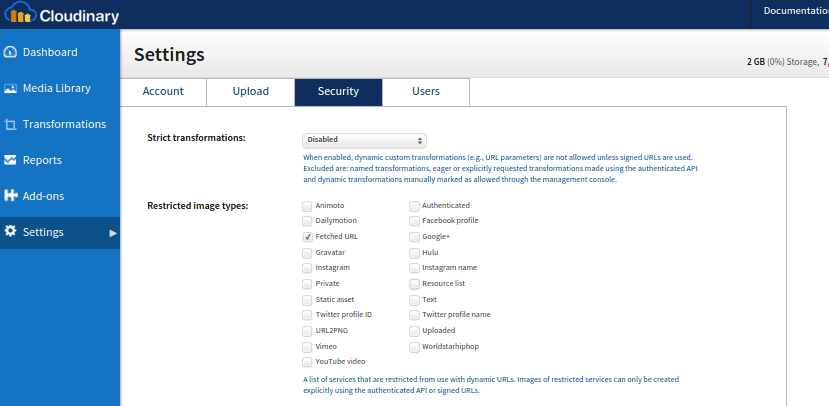
To be able to list images you also need to unmark resource list in security settings.
 Unmark resource list in security settings.
Unmark resource list in security settings.
Now all should be configured at Cloudinary! Don’t forget to verify your account otherwise, it will be disabled. Now the last thing to do is add the information to your Appernetic settings. Click on your GitHub profile image up to the right to show your user settings.
from https://blog.appernetic.io/2016/03/09/manage-your-web-site-images-in-the-cloud/
Cloudinary is a cloud service that offers a solution to a web application’s entire image management pipeline. Easily upload images to the cloud. Automatically perform smart image resizing, cropping and conversion without installing any complex software. Integrate Facebook or Twitter profile image extraction in a snap, in any dimension and style to match your website’s graphics requirements.
When you upload your image to your article in the PageDown editor it will be sent to your Cloudinary account where you can use the web interface to interactively manage your media library.
Setup your account
Start by signing up to Cloudinary. In the dashboard under the headline Account details, you have the Cloud name, that you need to add in the Appernetic user settings. Cloud name settings in the dashboard.
Cloud name settings in the dashboard.Now to create a Upload preset click Settings down to the left in the dashboard, select the Upload tab and scroll down to Upload Presets and configure an unsigned upload preset.
 Configure unsigned upload presets.
Configure unsigned upload presets.To be able to list images you also need to unmark resource list in security settings.
 Unmark resource list in security settings.
Unmark resource list in security settings.Now all should be configured at Cloudinary! Don’t forget to verify your account otherwise, it will be disabled. Now the last thing to do is add the information to your Appernetic settings. Click on your GitHub profile image up to the right to show your user settings.
from https://blog.appernetic.io/2016/03/09/manage-your-web-site-images-in-the-cloud/
No comments:
Post a Comment